Heim >Web-Frontend >js-Tutorial >Welche Eigenschaften hat Dom?
Welche Eigenschaften hat Dom?
- 云罗郡主Original
- 2018-12-05 15:28:0059480Durchsuche
Es gibt viele Dom-Attribute, darunter parentNode für die Erfassung des aktuellen übergeordneten Knotens, childNodes für die Sammlung untergeordneter Knoten, firstChild für den ersten untergeordneten Knoten, lastChild für den letzten untergeordneten Knoten und previousSibling für den vorherigen Geschwisterknoten usw. Eigenschaft.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, Javascript-Version 1.8.5.
Im letzten Artikel haben wir gelernt, was Dom ist? Lassen Sie uns erklären, welche Eigenschaften Dom hat.

1. Einführung in Dom
Dom kann alle Elementobjekte auf der Seite steuern Der Standard kann in drei verschiedene Teile unterteilt werden: Kern-DOM, XML-DOM und HTML-DOM.
2. Welche Rolle spielt Dom? Implementierung, aber es müssen viele Inhalte abgefragt werden und die Daten müssen in Echtzeit synchronisiert werden. Wir können dom verwenden, ein Indexverzeichnis, das zum Abrufen von Elementen oder Inhalten verwendet wird.
 3. Was sind die Attribute von dom
3. Was sind die Attribute von dom
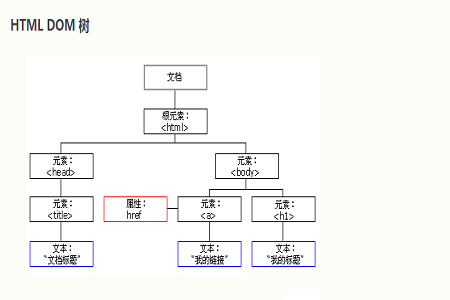
In dom betrachten wir jedes Element als Knoten und jeden Knoten ist ein Objekt. Wir müssen den Knoten nur als Objekt behandeln und dann die Objekteigenschaften zum Betrieb verwenden.
Es gibt viele Dom-Attribute, darunter parentNode für die Erfassung des aktuellen übergeordneten Knotens, childNodes für die Sammlung untergeordneter Knoten, firstChild für den ersten untergeordneten Knoten, lastChild für den letzten untergeordneten Knoten und previousSibling für den vorherigen Geschwisterknoten usw. Eigenschaft.4. Vor- und Nachteile von dom
Wenn wir dom verwenden, legen wir alle Dokumente im Speicher ab und dom kann XPath unterstützen. Der einzige Nachteil besteht jedoch darin, dass die Parsing-Geschwindigkeit langsam ist, viel Speicher beansprucht und die Effizienz gering ist.
Das Obige ist eine vollständige Einführung in die Attribute von dom. Wenn Sie mehr über dasJavaScript-Video-Tutorial
erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.Das obige ist der detaillierte Inhalt vonWelche Eigenschaften hat Dom?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

