Heim >Web-Frontend >CSS-Tutorial >So ändern Sie den Mausstil in CSS
So ändern Sie den Mausstil in CSS
- 藏色散人Original
- 2018-12-03 14:33:354064Durchsuche
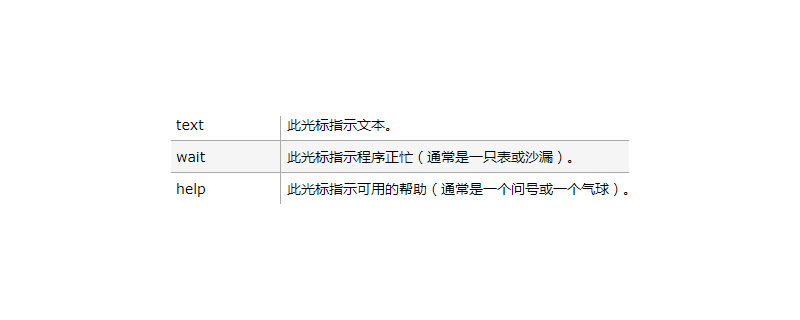
Gängige Mausstile sind Pfeile oder kleine Handformen. Darüber hinaus können wir sie nach unseren eigenen Anforderungen verwenden Cursor-Eigenschaft in CSS, um das Aussehen des Mauszeigers zu ändern.

Empfohlene Studie: „CSS-Tutorial“
Nachfolgend stellen wir Ihnen die Unterschiede vor Mauszeigerstil.
Der Code lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
</head>
<body>
<a href=# style=cursor:crosshair;>十字准线</a><hr>
<a href=# style=cursor:text;> text </a><hr>
<a href=# style=cursor:wait;>等待的形状</a><hr>
<a href=# style=cursor:move;>移动的形状</a><hr>
<a href=# style=cursor:help;>帮助的形状</a><hr>
<a href=# style=cursor:default;>默认的形状</a><hr>
<a href=# style=cursor:hand;>小手状</a>
</body>
</html>Sie können den obigen Code zum Testen lokal kopieren. Wenn Sie mit der Maus über jeden Hyperlink fahren, werden die verschiedenen Änderungen angezeigt. Cursorstil.
Fadenkreuzstil:

Textstil beim Bearbeiten:

Wartestil:

Mobiler Stil:

Hilfestil:

Standardpfeilstil:

Kleiner Handstil:

Cursor Die Eigenschaft gibt den Typ (die Form) des anzuzeigenden Cursors an. Diese Eigenschaft definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird (obwohl CSS2.1 nicht definiert, welche Grenzen diesen Bereich bestimmen).
Dieser Artikel ist eine kurze Einführung in CSS-Mauscursor-Stile. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Mausstil in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

