Heim >Web-Frontend >CSS-Tutorial >CSS3, wie man ein Bild als Rahmen um ein Element festlegt
CSS3, wie man ein Bild als Rahmen um ein Element festlegt
- 藏色散人Original
- 2018-12-01 16:36:534552Durchsuche
So legen Sie das Bild als Rahmen um das Element in CSS3 fest: Erstellen Sie zunächst eine HTML-Beispieldatei. Erstellen Sie dann einige p-Elemente im Textkörper. Legen Sie schließlich das Bild als Rahmen um das Element fest. Bildattribut in CSS3 Nur der Rand.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Im Prozess des Webdesigns kann die Verwendung von CSS3-Bildrandattributen die Gesamtästhetik der Webseite erheblich verbessern und den Seiteninhalt bereichern. Dann ist das Bildrandattribut in CSS3 das Randbildattribut.
Im Folgenden stellen wir Ihnen die Verwendung des border-image-Attributs in CSS3 anhand spezifischer Codebeispiele vor.
Das heißt, ein Bild als Rahmen um das Element angeben.
Der Code lautet wie folgt:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#borderimg1 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 round;
border-image: url("/test/img/19.png") 60 round;
}
#borderimg2 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 stretch;
}
</style>
</head>
<body>
<p>border-image 边框图像属性,将图片规定为包围 div 元素的边框:</p>
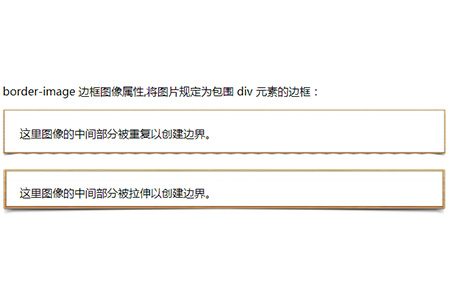
<p id="borderimg1">这里图像的中间部分被重复以创建边界。</p>
<p id="borderimg2">这里图像的中间部分被拉伸以创建边界。</p>
</body>
</html>Das Originalbild hier lautet wie folgt:

Geben Sie dieses Bild nach Bedarf an Um das Element Border herum ist der Effekt wie folgt:

Mit dem border-image-Attribut können Sie ein Bild oder eine CSS-Verlaufsform als Rahmen verwenden eines Elements.
border-image-Attribut ist ein Kurzattribut, das zum Festlegen der folgenden Attribute verwendet wird:
border-image-source /*用于指定要用于绘制边框的图像的位置*/ border-image-slice /*图像边界向内偏移*/ border-image-width /*图像边界的宽度*/ border-image-outset /*用于指定在边框外部绘制 border-image-area 的量*/ border-image-repeat /*用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。*/
Empfohlenes Lernen: „CSS3-Tutorial“
Dieser Artikel Dies ist eine Einführung in die Verwendung von CSS3-Attributen zum Festlegen eines Bildes als Rahmen um ein Element. Ich hoffe, dass es für Freunde in Not hilfreich ist.
Das obige ist der detaillierte Inhalt vonCSS3, wie man ein Bild als Rahmen um ein Element festlegt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

