Heim >Web-Frontend >js-Tutorial >JavaScript wandelt Hyperlinks in bestimmten Bereichen von Webseiten in URLs um
JavaScript wandelt Hyperlinks in bestimmten Bereichen von Webseiten in URLs um
- 不言Original
- 2018-12-01 16:01:334112Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit JavaScript wandelt Hyperlinks in bestimmten Bereichen von Webseiten in URLs um wandelt Hyperlinks in bestimmten Bereichen von Webseiten in URLs um wandelt Hyperlinks in bestimmten Bereichen von Webseiten in URLs um Hyperlinks in bestimmten Bereichen von Webseiten in URLs umwandeln. Werfen wir einen Blick auf den spezifischen Inhalt.

Schauen wir uns ohne weitere Umschweife direkt das folgende Beispiel an
Der Code lautet wie folgt
DropHyperLink.css
.dropArea {
margin-top:8px;
margin-bottom:8px;
width:320px;
height:64px;
background-color:#fff2a7;
border: 1px solid #ff6a00;
}
.longTextBox{
width:80%;
}DropHyperLink.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="DropHyperLink.css" />
<script type="text/javascript">
function load() {
var droparea = document.getElementById('LinkDropArea');
droparea.addEventListener('dragover', onDragOver, false);
droparea.addEventListener('drop', onDrop, false);
}
function onDragOver(event) { //event.stopPropagation();
event.preventDefault();
event.dataTransfer.dropEffect = 'link';
}
function onDrop(event) {
var url = event.dataTransfer.getData("text");
var textBox = document.getElementById('OutputTextBox');
textBox.value = url;
}
</script>
</head>
<body onload="load();">
<div id="LinkDropArea" class="dropArea">把超链接拖到这里</div>
<input id="OutputTextBox" class="longTextBox" type="text"/>
</body>
</html>Anleitung:
kann den Link des Webbrowsers in der Div-Box mit der ID = LinkDropArea öffnen. Um einen Drop zu akzeptieren, verarbeiten Sie das Dragode-Ereignis für das Frame-Element. Während der Ereignisbehandlung wird „preventDefault()“ aufgerufen und verhindert Vorgänge, die kein Standard-Drag erhalten. Setzen Sie es auch auf dataTransfer.dropEffect. Der Drop-Event-Handler ruft außerdem die Methode dataTransfer.getData("text") auf, um die Textdaten des Elements abzurufen. Bei Links wird die URL des Links in den Textdaten des hinterlegten Elements gespeichert. Die Zeichenfolge der erhaltenen URL wird im Textfeld am unteren Bildschirmrand angezeigt.
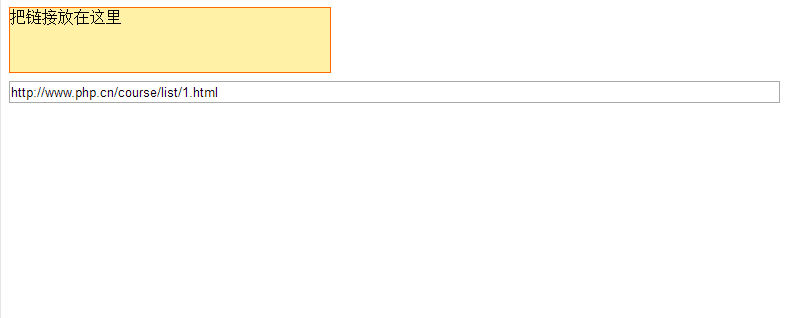
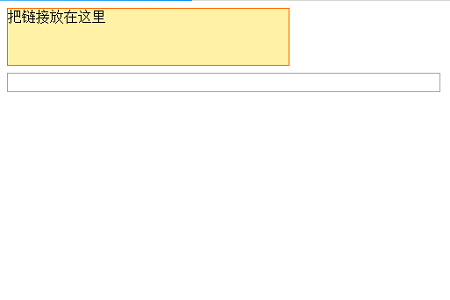
Ergebnisse ausführen

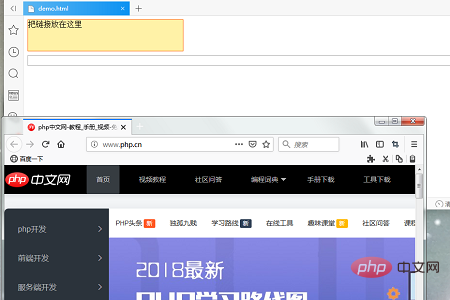
Bereiten Sie dann ein weiteres Webbrowserfenster vor, ziehen Sie den Hyperlink in die im Webbrowser angezeigte Seite und legen Sie ihn dort ab Drop-Bereich auf der Seite.

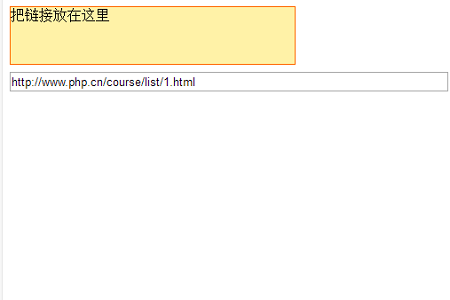
Ziehen Sie beispielsweise „Front-End-Entwicklung“, dann ist das Ergebnis wie unten dargestellt

Das obige ist der detaillierte Inhalt vonJavaScript wandelt Hyperlinks in bestimmten Bereichen von Webseiten in URLs um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

