Heim >Web-Frontend >H5-Tutorial >So implementieren Sie Drag & Drop einzelner Elemente mit HTML5
So implementieren Sie Drag & Drop einzelner Elemente mit HTML5
- 不言Original
- 2018-12-01 14:07:563829Durchsuche
Wie kann ich mit HTML5 ein einzelnes Element per Drag & Drop verschieben? Dieser Artikel stellt Ihnen den So implementieren Sie Drag & Drop einzelner Elemente mit HTML5-Code zum Ziehen und Ablegen von HTML-Elementen vor. Werfen wir einen Blick auf den spezifischen Implementierungsinhalt.

Mithilfe der Drag-and-Drop-Funktion von HTML5 können Sie HTML-Seitenelemente per Drag-and-Drop verschieben.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div class="box" draggable="true"></div>
<div id="dropzone" class="dropzone">
</div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #002f9f;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}Anleitung:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
Die beiden oben genannten werden auf der Seite angezeigt. Für Divs können Sie class="box", id="dropzone" verwenden. Das gezogene Objekt ist das Div, in dem der Akzeptanzbereich platziert wird. Für ziehbare Objekte können Sie Draggable="true" für das ziehbare Objekt festlegen.
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}Der obige Code weist jedem Element Drag-and-Drop-Ereignisse zu.
Für das zu ziehende Element setzen wir das „dragstart“-Ereignis. Wenn das Ziehen gestartet wird, wird die Funktion onDragStart ausgeführt.
Damit das Element gelöscht werden soll, legen Sie das „Dragover“-„Drop“-Ereignis fest. Wenn das gezogene Element in den Drag-and-Drop-Bereich gelangt, wird die Funktion onDragOver ausgeführt, und wenn das Element abgelegt wird, wird die Funktion onDrop ausgeführt.
Im Fall von Dragstart müssen Sie Code schreiben, um den Wert des dataTransfer-Objekts festzulegen. Die in den dataTransfer eingefügten Werte werden nicht verwendet, aber ohne diesen Code funktioniert es ohne die Daten.
Laufergebnisse
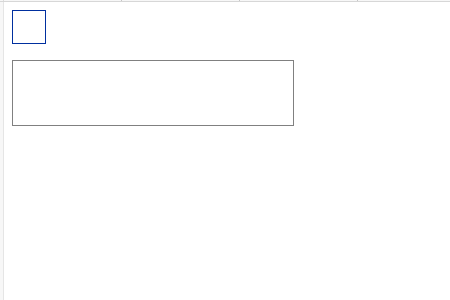
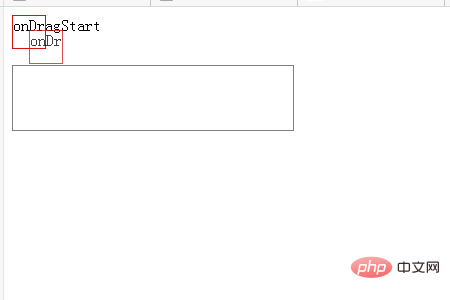
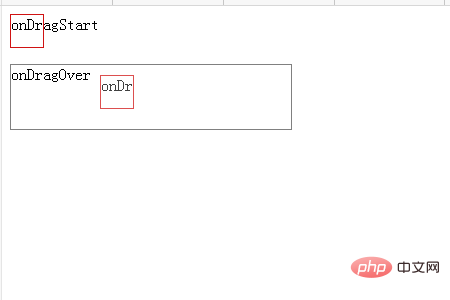
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

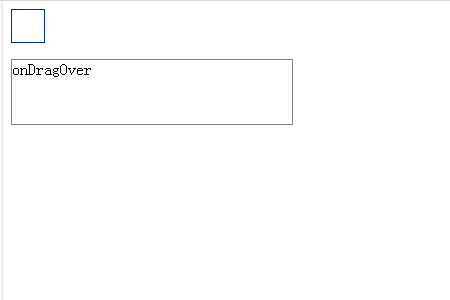
Ziehen Sie das obere Feld. Wenn Sie es in den unteren Rahmen ziehen, erscheint „onDragOver“ im Rahmen.

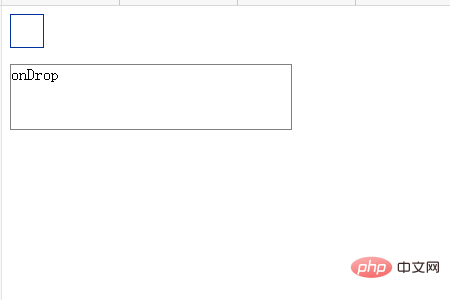
Wenn Sie es im Rahmen platzieren, erscheint das „onDrop“-Zeichen im Rahmen.

Beispiel 2: Methode zum Ziehen und Ablegen von Elementen mit hinzugefügten Ereignissen
Der Code lautet wie folgt
SimpleDragDrop2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop2.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div id="box" class="box" draggable="true"></div>
<div id="dropzone" class="dropzone"></div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #d01313;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}Beschreibung:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
Wie im obigen Beispiel gezeigt, werden auf der Seite zwei Seiten mit DIVs angezeigt. Legen Sie für ziehbare Objekte Draggable="true" auf das ziehbare Objekt fest.
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}Der obige Code weist jedem Element Drag-and-Drop-Ereignisse zu.
Die Ereignisse „dragstart“ und „dragend“ werden dem Element auf der gezogenen Seite zugewiesen. Sobald das Ziehen beginnt, wird die Funktion ondstart aufgerufen. Nach Abschluss des Ziehens wird die Funktion ondos agEs aufgerufen.
Dem zu ziehenden Element werden die Ereignisse „dragenter“, „dragover“, „dragleave“ und „drop“ zugewiesen. Wenn das gezogene Element in den Drag-and-Drop-Bereich gelangt, wird die Funktion onDragEnter ausgeführt, während es innerhalb des Drag-and-Drop-Bereichs gezogen wird Die OnDragLeave-Funktion wird ausgeführt. Wenn das gezogene Element abgelegt wird, wird die onDrop-Funktion ausgeführt.
Laufergebnisse
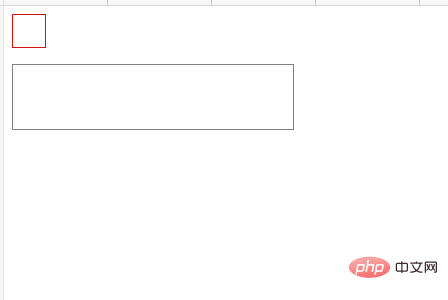
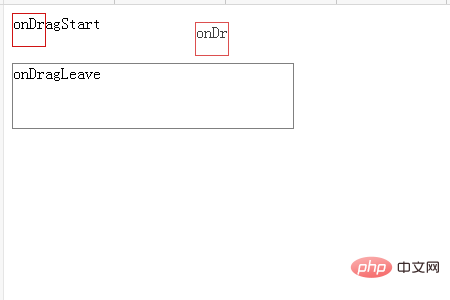
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

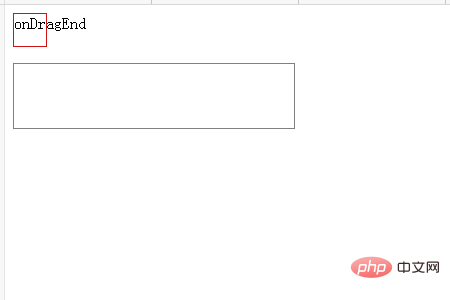
Ziehen Sie den quadratischen Bereich des roten Bereichs. In diesem Bereich werden die Zeichen „onDragStart“ angezeigt.

Wenn Sie den Drag loslassen, sehen Sie den Bereich im roten Feld des Zeichens „onDragEnd“.

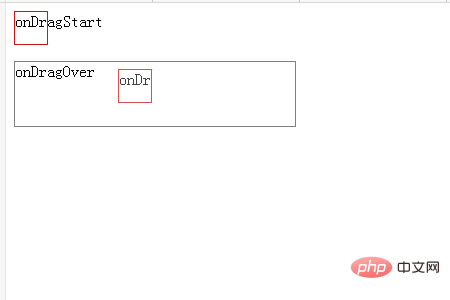
Ziehen Sie den roten Kästchenbereich erneut. Beim Drag & Drop in den unteren Bereich werden im Drop-Bereich die Zeichen „onDragOver“ angezeigt.

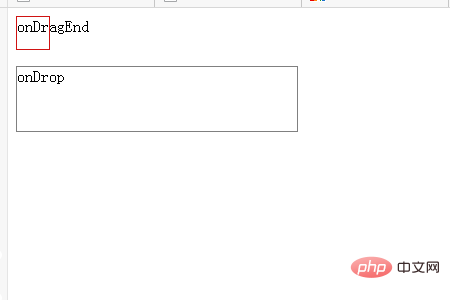
Wenn Sie den Drag-and-Drop in den roten Kästchenbereich des Drag-and-Drop-Bereichs loslassen, sehen Sie im unteren Bereich das „onDrop“-Zeichen.

Ziehen Sie das rote Feld erneut, um den Platzierungsbereich zu überlappen. Die „onDragOver“-Zeichen werden angezeigt.

Ziehen Sie das rote Feld und ziehen Sie es aus dem Drag-and-Drop-Bereich. Die Zeichenanzeige im Drop-Bereich ändert sich zu „onDragLeave“.

Das obige ist der detaillierte Inhalt vonSo implementieren Sie Drag & Drop einzelner Elemente mit HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Html5 implementiert das Ziehen und Ablegen von Bildern zwischen zwei div-Elementen
- Detaillierte Einführung in den Beispielcode für Drag & Drop in HTML5
- HTML5-Drag-and-Drop-API-Implementierung des Beispielcodes für die Drag-and-Drop-Sortierung
- Grundlagen der H5-Drag-and-Drop-API
- Ausführliche Erläuterung der Beispiele für HTML5-Drag-and-Drop-Funktionen
- HTML5-Tutorial zur Implementierung der Drag-and-Drop-Sortierung über die API

