Heim >Web-Frontend >CSS-Tutorial >So geben Sie die vom CSS-Stylesheet verwendete Zeichenkodierung an
So geben Sie die vom CSS-Stylesheet verwendete Zeichenkodierung an
- 青灯夜游Original
- 2018-11-28 18:32:525818Durchsuche
Die Methode zum Angeben der vom Stylesheet verwendeten Zeichenkodierung in CSS ist sehr einfach. Die @charset-Regel von CSS wird verwendet, um die vom Stylesheet verwendete Zeichenkodierung anzugeben. Werfen wir einen Blick darauf, wie die @charset-Regel verwendet wird und wie die vom Stylesheet verwendete Zeichenkodierung angegeben wird.

Lassen Sie uns zunächst verstehen Was sind Zeichensätze und Kodierungen?
Ein Zeichensatz ist eine Sammlung von Buchstaben und Symbolen, die in einem Schriftsystem verwendet werden. Zum Beispiel ASCII-Zeichensatz, Unicode-Zeichensatz. Die Zeichen eines Zeichensatzes werden im Computer als ein oder mehrere Bytes gespeichert. Jedes Byte oder jede Bytefolge repräsentiert ein bestimmtes Zeichen.
Zeichenkodierung ist die Regel für die Zuordnung bestimmter Bytes oder Bytesequenzen zu bestimmten Zeichen, die eine Schriftart als Text darstellt.
Die Zeichenkodierung im Dokument wird normalerweise in Form von angegeben. Wir müssen die UTF-8-Kodierung in HTML immer als Zeichenkodierung für Stylesheets und HTML-Seiten deklarieren und verwenden. Um die Zeichenkodierung in einem HTML5-Dokument festzulegen, reicht eine der folgenden drei Deklarationen aus:
<! - HTTP HEADER - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” >< ! - HTML4-style meta - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” > <! - 短HTML5元(推荐) - > < meta charset = “utf-8” >
Wir müssen in CSS selten eine Zeichenkodierung deklarieren. Wenn Sie die Zeichenkodierung in HTML deklarieren, müssen Sie sie nicht im Stylesheet deklarieren. Wenn sich unser Stylesheet in einer separaten Datei (nicht im HTML-Code) befindet, gibt es vier verschiedene Möglichkeiten, die Zeichenkodierung des Stylesheets abzuleiten, indem Sie in der unten gezeigten Reihenfolge suchen. Wenn alle vier Methoden fehlschlagen, wird der Standardwert verwendet. Der Browser beachtet die folgenden Prioritäten (von höchster bis niedrigster Priorität), um die Zeichenkodierung des Stylesheets zu bestimmen:
1. Das charset-Attribut im Content-Type-HTTP-Header, der vom Webserver gesendet wird (bzw ähnlicher Inhalt, siehe Snippet oben).
2. Unicode-Byte-Reihenfolge-Markierung oder @charset-Regel.
3. Das Verwendung der @charset-Regel
Grundsätzliche Syntax:
@charset "字符集名称";
Der Zeichensatzname ist ein String, bei dem die Groß- und Kleinschreibung nicht berücksichtigt wird. Bei neuen Stylesheets muss es sich immer um den Namen UTF-8 handeln einer websicheren Zeichenkodierung, die in der IANA-Registrierung definiert ist
Hinweis : Der @-Zeichensatz muss am Anfang (zuerst) in der Stylesheet-Position stehen), ihm darf kein vorangestellt werden Beliebige Zeichen, nicht einmal Kommentare!
Geben Sie nach „@charset“ den Namen der Zeichenkodierung an (zum Beispiel:
@charset "ISO-8859-1";
).
Die folgende @charset-Deklaration gibt an, dass das Stylesheet die ISO-8859-15-Zeichenkodierung verwendet:
@charset “ISO-8859-15” ; / *拉丁语9的编码(西欧语言,带欧元符号)* /
Das Folgende ist aufgrund der Zeichenkodierung eine ungültige @charset-Deklaration. Der Name lautet nicht in Anführungszeichen eingeschlossen:
@charset UTF- 8 ;
Das Folgende ist ebenfalls eine ungültige Deklaration, da der @charset-Deklaration eine Leerzeile vorangestellt ist:
@charset“UTF-8” ;
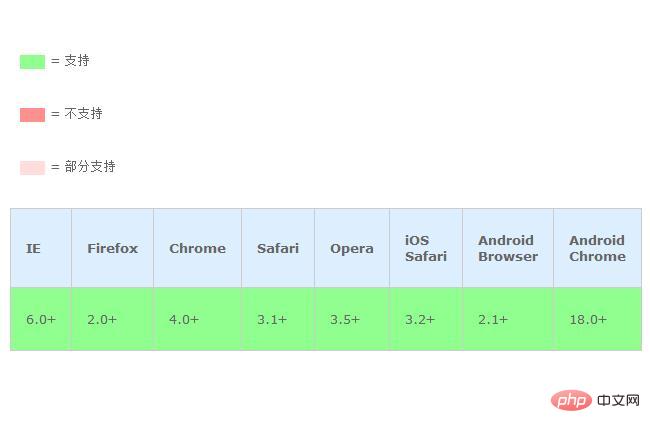
Browserkompatibilität:
 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Studium aller hilfreich sein
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Studium aller hilfreich sein
Das obige ist der detaillierte Inhalt vonSo geben Sie die vom CSS-Stylesheet verwendete Zeichenkodierung an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

