Heim >Web-Frontend >CSS-Tutorial >Was ist ein CSS-Rasterlayout? Grundlegende Einführung in das Rasterlayout
Was ist ein CSS-Rasterlayout? Grundlegende Einführung in das Rasterlayout
- 青灯夜游Original
- 2018-11-28 17:44:563939Durchsuche
Grid ist die Grundlage des Layoutdesigns und CSS Grid ist ein zweidimensionales Layoutsystem, das speziell für die Handhabung gitterbasierter Benutzeroberflächen im Web entwickelt wurde. Das Rasterlayout kann viele Layoutprobleme auf der Seite lösen.

CSS-Grid-Layout ist sehr leistungsfähig. In diesem Artikel werden wir das Grid-Layout kurz vorstellen, damit jeder einige grundlegende Konzepte und Terminologie des Grid-Layouts versteht nützlich für Sie.
Rolle des Rasterlayouts:
In der relativ kurzen Lebensdauer des Webs haben Entwickler verschiedene Methoden ausprobiert, um im Web zu navigieren und Inhalte anzuordnen im Behälter. Wir haben immer CSS zum Layouten von Webseiten verwendet, aber es gibt immer Probleme der einen oder anderen Art. Verwenden Sie zuerst ein tabellenbasiertes Layout und dann ein Float-basiertes Layout. Aber diese Methoden sind bestenfalls Workarounds, da weder Tabellen noch Floats als echte Layout-Tools gedacht sind.
Grid (Raster)-Layout ist das erste CSS-Modul, das speziell zur Lösung von Layoutproblemen entwickelt wurde. Endlich müssen wir nicht über Möglichkeiten nachdenken, Seitenlayoutstile zu lösen.
CSS Grid führt eine Reihe von Eigenschaften ein, die es uns ermöglichen, mithilfe von CSS eine Rasterstruktur zu erstellen und die Platzierung und Größe von Rasterelementen zu steuern. Dies bedeutet, dass wir Medienabfragen verwenden können, um unser Rasterlayout an unterschiedlich große Displays anzupassen.
Grid verfügt außerdem über einen leistungsstarken automatischen Platzierungsalgorithmus, der es einfacher macht, verfügbaren Platz zu füllen, ohne viele komplexe Berechnungen durchführen zu müssen. Bis zu einem gewissen Grad ermöglicht Grid sogar eine gewisse Flexibilität in der Z-Achse, da Sie bei Bedarf Rasterelemente überlappen können.
Grundlegende Konzepte und Terminologie von CSS Grid
Da Grid sehr flexibel gestaltet ist und Lösungen für viele verschiedene Anwendungsfälle bietet, ist es nicht einfach, es schnell zu verstehen und zu verwenden. Werfen wir zunächst einen Blick auf einige grundlegende Konzepte und Terminologie von Grid.
Begriffe und Konzepte werden in der Grid-Spezifikation eingeführt. Wenn wir also das Grid vollständig nutzen wollen, müssen wir diese Begriffe und Konzepte zunächst kennen und verstehen.
Gitterlinien
Gitterlinien sind die horizontalen und vertikalen Linien, die die Grundlage der Gitterstruktur bilden. Sie werden verwendet, um Elemente im Raster zu positionieren. Wir können sie anhand des numerischen Index bezeichnen, beginnend mit 1.
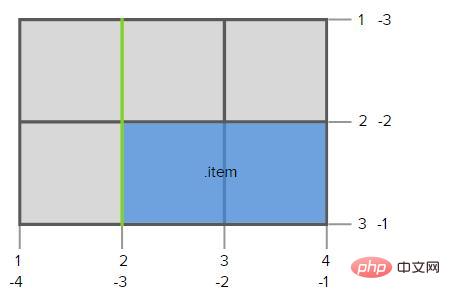
Gitterlinien haben auch negative Exponenten, was es uns ermöglicht, Gitterlinien vom Ende des Gitters aus zu referenzieren. Ein Anwendungsfall für die negative Indizierung besteht darin, dass wir das Element unabhängig von der Anzahl der Spuren in der letzten Spalte benötigen, indem wir diesem Element ein Grid-Column-End-Attribut mit dem Wert -1 zuweisen.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px;
}
.item {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 3;
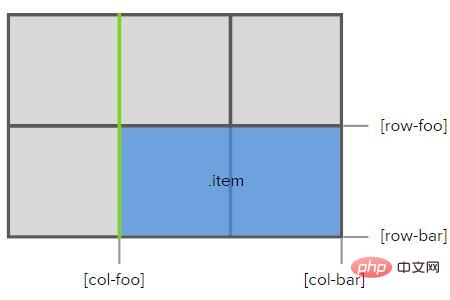
}Wir können die Gitterlinien benennen, sodass wir nicht berechnen müssen, welche Gitterlinien referenziert werden müssen. Diese Namen können als optionale Parameter in den Eigenschaften der Rastervorlagenspalte und der Rastervorlagenzeile deklariert werden.

.grid-container {
display: grid;
grid-template-columns: 150px [col-foo] 150px 150px [col-bar];
grid-template-rows: 150px [row-foo] 150px [row-bar];
}
.item {
grid-column-start: col-foo;
grid-column-end: col-bar;
grid-row-start: row-foo;
grid-row-end: row-bar;
}Gitterspuren und Zellen
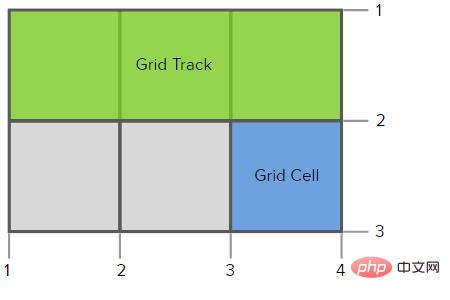
Eine Gitterspur ist der Raum zwischen zwei benachbarten Gitterlinien. Sie sind die Zeilen und Spalten des Gitters. Das Bild unten hebt die Gitterspur zwischen der ersten und zweiten Reihe von Gitterlinien hervor. Wir können die Eigenschaften „grid-row-gap“ und „grid-column-gap“ verwenden, um Rasterspuren mithilfe von Zeilenlücken und Spaltenlücken zu trennen.
Eine Gitterzelle ist der Raum zwischen zwei benachbarten Zeilengitterlinien und zwei benachbarten Spaltengitterlinien. Vom Konzept her ähnelt es einer Tabellenzelle, da es sich um eine einzelne Zelle des Rasters handelt. Das Bild unten hebt die Gitterzellen zwischen den Gitterlinien der dritten und vierten Spalte und den Gitterlinien der zweiten und dritten Reihe hervor.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
}Rasterbereich
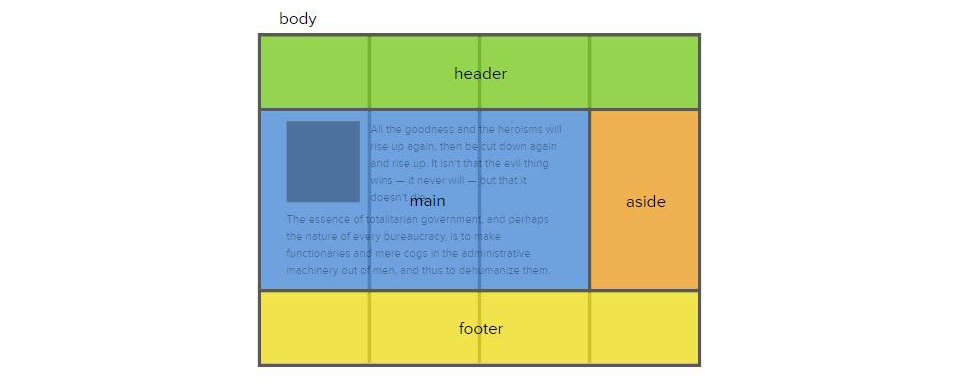
Ein Rasterbereich besteht aus einer oder mehreren Rasterzellen und setzt sich aus Rasterbereichen und 4 Rasterlinienbeschränkungen zusammen auf jeder Seite. Sie können auf einen Rasterbereich verweisen, indem Sie die umgrenzenden Rasterlinien verwenden, die durch seine Eigenschaft „grid-template-areas“ oder seinen Namen definiert werden. Rasterelemente können dann Rasterbereichen mit Rasterlayouteigenschaften wie den Eigenschaften „Gitterfläche“, „Rasterzeile“, „Gitterspalte“ oder deren Langformäquivalenten zugewiesen werden.

.grid-container {
display: grid;
grid-template-columns: 150px 150px 150px; /* three columns */
grid-template-rows: 150px 150px; /* two rows */
grid-template-areas: "a b b"
"a b b";
}
.item-1 {
grid-area: a;
}
.item-2 {
grid-area: b;
}Wie bereits erwähnt, ist der schattierte Teil des Diagramms die Rille zwischen den Rasterspuren, die mithilfe der Rasterzeilenlücke und Rasterspalte gesteuert werden kann. Lückeneigenschaften.
Also, fügen Sie sie zusammen:
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist ein CSS-Rasterlayout? Grundlegende Einführung in das Rasterlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


