Heim >Web-Frontend >HTML-Tutorial >Implementierung einer HTML-Klickschaltfläche zum Erweitern des Menüs
Implementierung einer HTML-Klickschaltfläche zum Erweitern des Menüs
- 不言Original
- 2018-11-28 16:14:2712505Durchsuche
In diesem Artikel stellen wir vor, wie man ein Menü mit erweiterten Elementen erstellt, wenn man in HTML darauf klickt. Schauen wir uns den spezifischen Inhalt unten an.

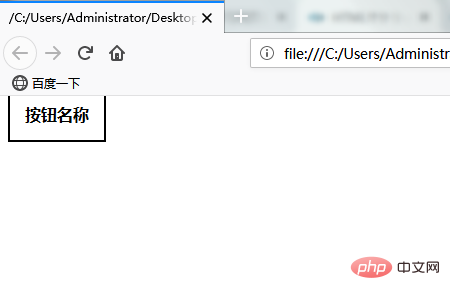
Sehen wir uns zuerst ein Problem an
Der „Schaltflächenname“ ist von einer schwarzen Randlinie umgeben, und wenn darauf geklickt wird, Der Text wird unten angezeigt, die Randlinien bleiben unverändert.
Wenn ich darauf klicke, möchte ich die Randlinie erweitern, sodass der gesamte Satz inklusive „Button Name“ enthalten ist.
Aber wie schreibe ich es so, dass die Größe der Randlinie das anzuzeigende Zeichen perfekt umschließt, sodass sich die Größe zu diesem Zeitpunkt ändert?
Schauen wir uns einen Code an
CSS-Code
.hidden_box{
display:inline-block;
margin:0;
padding:0;
}
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
}
.hidden_box label:hover{background: #efefef;}
.hidden_box input{display: none;}
.hidden_box .hidden_show{
height: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
opacity: 1;
}HTML-Code
<div class="hidden_box">
<label for="label1">按钮名称</label>
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
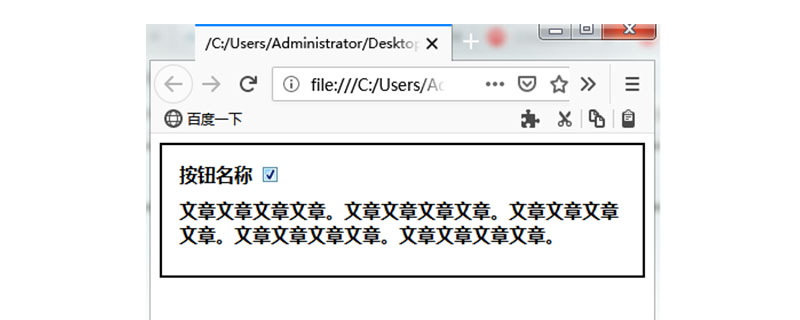
</div>Der Anzeigeeffekt im Browser ist wie folgt

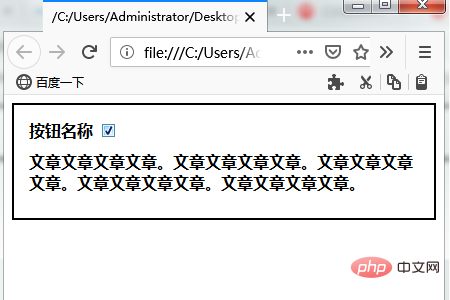
Wenn die Maus auf den „Schaltflächennamen“ klickt, erscheint der folgende Effekt im Browser

Aus dem Anzeigeeffekt, dem oben genannten Der Code scheint das angesprochene Problem nicht perfekt lösen zu können. Schauen wir uns die spezifische Lösung an
Wenn es durch CSS eingeschränkt ist, handelt es sich um eine grobe Methode , aber es gibt eine Möglichkeit, alles auf ein Etikett zu setzen.
Zuerst fügen wir display: block hinzu, um das innere Blockelement einzuschließen.
.hidden_box label{
padding: 15px;
font-weight: bold;
border: solid 2px black;
cursor :pointer;
display: block;
}Als nächstes legen Sie die Breite der Hidden_show-Klasse auf „Breite“ fest, damit der Pre-Click-Status eine angemessene Breite beibehält
.hidden_box .hidden_show{
height: 0;
width: 0;
padding: 0;
overflow: hidden;
opacity: 0;
transition: 0.8s;
}
.hidden_box input:checked ~ .hidden_show{
padding: 10px 0;
height: auto;
width: auto;
opacity: 1;
}Danach werfen wir einen Blick auf den HTML-Code
<div class="hidden_box">
<label for="label1">
按钮名称
<input type="checkbox" id="label1"/>
<div class="hidden_show">
文章文章文章文章。文章文章文章文章。文章文章文章文章。
文章文章文章文章。文章文章文章文章。
</div>
</label>
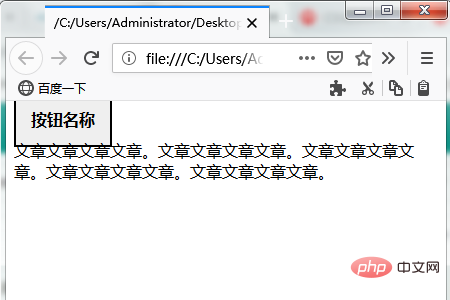
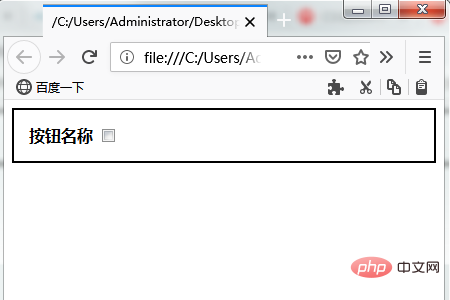
</div>Der Anzeigeeffekt im Browser ist wie folgt:

Wenn auf das Auswahlfeld hinter „Schaltflächenname“ geklickt wird, wird der Anzeigeeffekt angezeigt im Browser lautet wie folgt:

Das obige ist der detaillierte Inhalt vonImplementierung einer HTML-Klickschaltfläche zum Erweitern des Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

