Heim >Web-Frontend >CSS-Tutorial >Einführung in die CSS Paint API
Einführung in die CSS Paint API
- 云罗郡主nach vorne
- 2018-11-27 16:46:162090Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die CSS Paint API. Ich hoffe, dass er für Sie hilfreich ist.
1. Canvas-Bild als CSS-Hintergrundbild verwenden
CSS Paint API kann einfach so verstanden werden (eigentlich nicht gleichbedeutend), dass Canvas-Leinwand als Hintergrundbild für gewöhnliche Elemente verwendet wird.
Das heißt, das Hintergrundbild von CSS ist ein Canvas. Mit den meisten Canvas-APIs können wir verschiedene komplexe und interessante Grafikeffekte zeichnen und so die visuelle Darstellung von Webseitenelementen effizienter bereichern. Beispielsweise hat der blaue Knopf nicht nur einen blauen Hintergrund, sondern auch den Effekt, dass weiße Wolken darauf schweben, was großartig ist, wenn man darüber nachdenkt!
2. Ein einfacher Fall zum Verständnis der CSS Paint API
Zum Beispiel möchten wir einen transparenten Bildhintergrund erstellen. Ähnlich wie folgt:

Der vollständige CSS-Code und der JS-Teil des Codes lauten wie folgt:
.box {
width: 180px; height: 180px;
/* transparent-grid自己命名 */
background-image: paint(transparent-grid);
}Dann muss der JS zum Zeichnen von Grafiken eingeführt werden Als Modul wird beispielsweise eine Datei mit dem Namen „paint-grid.js“ auf der Seite eingeführt:
if (window.CSS) {
CSS.paintWorklet.addModule('paint-grid.js');
}Der Code der Datei „paint-grid.js“ lautet wie folgt:
// transparent-grid命名和CSS中的对应
registerPaint('transparent-grid', class {
paint(context, size) {
// 这里就是绘制的代码了…
}
});Das Obige ist die feste Routine, die von der CSS Paint API verwendet wird:
paint (abc) in CSS
JS add module CSS.paintWorklet.addModule ('xxx.js');
Die Coderoutine in xxx.js ist wie folgt festgelegt. Schreiben Sie einfach den Zeichencode an die Kommentarposition. Die beiden Parameter in Paint (Kontext, Größe) können kurz vorgestellt werden:
context
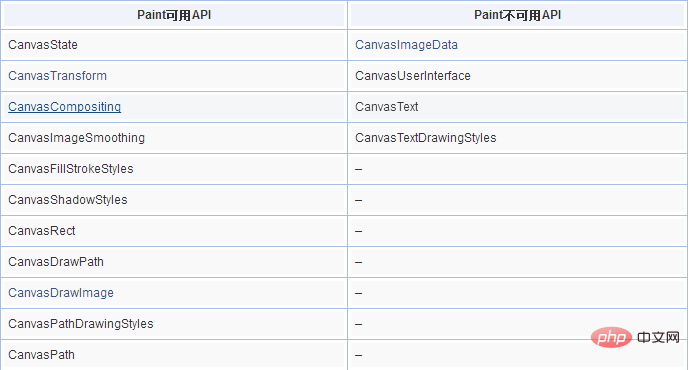
ist der Zeichenkontext, der vollständige Name Es ist PaintRenderingContext2D, ein enger Verwandter von CanvasRenderingContext2D. Die APIs stammen alle von Canvas und sind aufgrund von Sicherheitsbeschränkungen jedoch genau gleich in Canvas kann nicht verwendet werden. Die verfügbaren und nicht verfügbaren APIs sind in der folgenden Tabelle aufgeführt:
 size
size
size ist ein Objekt, das die Zeichnungsgröße enthält Die Datenstruktur ist wie folgt: Die Größe von
registerPaint('abc', class {
paint(context, size, properties) {
// 绘制代码在这里…
}
});size wird durch die Größe des Attributs „background-size“ beeinflusst. Daher können Sie bei wiederholten Hintergründen „background-repeat“ verwenden, um Kachelschleifen durchzuführen, ohne eine Schleife durchführen zu müssen der gezeichnete JS-Code. Der unten gezeigte Demo-Effekt kann beispielsweise auch auf diese Weise erzielt werden. Der CSS-Teil:
{
width: 180,
height: 180
}Dann muss paint-grid.js nur mit weiß-grau-grau-weiß gefüllt werden , 4 Gitter reichen aus, keine Schleife erforderlich.
Eigenschaften
können verwendet werden, um die erhaltenen CSS-Eigenschaften und Attributwerte, einschließlich CSS-Variablenwerte und einige andere Parameter, abzurufen.
Sehen heißt glauben, Sie können hier klicken: CSS Paint API zeichnet transparentes Raster als Hintergrunddemo (derzeit nur in Chrome verfügbar)
Transparente Rastereffekt-Demo
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}Ergänzung:
Für wiederholte Hintergründe wie Raster können Sie „background-repeat“ verwenden, um Kachelschleifen durchzuführen. Sie müssen den JS-Code der Zeichnung jedoch nicht in einer Schleife ausführen Ändern Sie die Zeichnungsgröße. Der obige Demo-Effekt kann beispielsweise auch auf diese Weise erreicht werden, der CSS-Teil:
paint-grid.js中的完整绘制代码如下:
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 格子尺寸
var units = 8;
// 横轴数轴循环遍历下
for (var x = 0; x < size.width; x += units) {
for (var y = 0; y < size.height; y += units) {
context.fillStyle = (x + y) % (units * 2) === 0 ? color1 : color2;
context.fillRect(x, y, units, units);
}
}
}
});Dann muss paint-grid.js nur mit Weiß-Grau-Grau-Weiß gefüllt werden, es sind 4 Gitter genug, ohne Schleife.
.box {
width: 180px; height: 180px;
background-image: paint(transparent-grid);
background-size: 16px 16px;
}sollte verständlicher sein.
3. CSS-Variablen bringen die Paint-API zum Leuchten
Der obige Fall zeigt die grundlegende Verwendung der CSS-Paint-API. Obwohl er trendig aussieht, spiegelt er nicht die CSS-Paint-API wider. Was ist das Besondere daran?
Denken Sie darüber nach, ich verwende JS plus Canvas API direkt, um ein Rastermuster zu zeichnen, es in Base64 zu konvertieren und es direkt als Hintergrundbild des Elements anzuzeigen. Es hat den gleichen Effekt und ist besser kompatibel (. IE9+-Unterstützung) können alle Canvas-APIs ohne Einschränkungen genutzt werden. Im Vergleich dazu gibt es keinen Grund, die CSS Paint API zu verwenden!
Das stimmt! Wenn wir nur einen statischen Hintergrund benötigen, ist es besser, ihn direkt auf Canvas zu zeichnen und in ein Base64-Bild (
toDataURL()-Methode) oder ein Blob-Bild (toBlob()-Methode) zu konvertieren.
Der Vorteil der CSS Paint API besteht darin, dass das Rendering als CSS-Eigenschaftswert in Echtzeit erfolgt und automatisch mit dem Browser neu gezeichnet wird. Daher werden alle Rendering-Effekte ausgeführt, solange unsere Zeichnung mit CSS-Variablen verknüpft ist wird in Echtzeit aktualisiert und neu gezeichnet, was großartig ist!
Noch mit dem obigen Beispiel für ein transparentes Gitter können wir die Farbe und Größe des Gitters wie folgt als CSS-Variablen extrahieren:
registerPaint('transparent-grid', class {
paint(context, size) {
// 两个格子颜色
var color1 = '#fff', color2 = '#eee';
// 两个白色格子
context.fillStyle = color1;
context.fillRect(0, 0, 8, 8);
context.fillRect(8, 8, 8, 8);
// 两个灰色格子
context.fillStyle = color1;
context.fillRect(0, 4, 8, 8);
context.fillRect(4, 0, 8, 8);
}
});Wir können diese definierten Variablen beim Zeichnen des Diagramms verwenden lautet wie folgt:
.box {
width: 180px; height: 180px;
--color1: #fff;
--color2: #eee;
--units: 8;
background: paint(custom-grid);
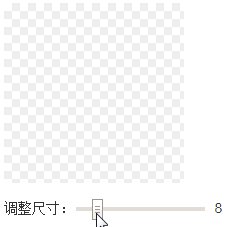
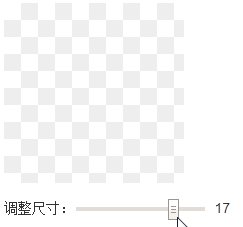
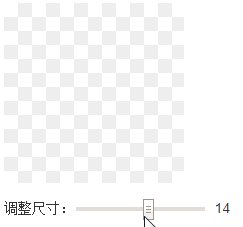
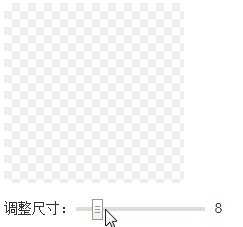
}Wenn wir jedoch den im CSS-Code definierten Variablenwert ändern, können wir den Echtzeit-Änderungseffekt des Paint-Hintergrundbilds sehen. Dimensionsänderungen nach Änderung von Variablen in Echtzeit
Dimensionsänderungen nach Änderung von Variablen in Echtzeit
Sehen ist Glauben, Sie können hier klicken: CSS-Variablen plus Paint-API Die transparente Für die Grid-Demo
ist kein zusätzlicher Timer erforderlich, sie wird in Echtzeit gerendert und die Steuerung ist sehr praktisch.
配合CSS Properties & Values API,把--units等变量全部注册为合法的CSS属性,则,我们就能使用transition和animation属性纯CSS控制Paint背景图的运动和动画了,按钮上云朵漂漂的效果完全不在话下。
四、Houdini,兼容与其他
本文介绍的CSS Paint API是CSS Houdini的一部分,最后提到的CSS Properties & Values API也是,是目前Chrome已经支持的一部分API。CSS houdini可以自定义CSS属性,布局等,未来不可限量。
由于兼容性的问题,如果想要在实际项目中使用CSS Paint API,还需要做兼容处理,例如:
.box {
width: 180px; height: 180px;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAMElEQVQ4T2P8////fwY84P379/ikGRhHDRgWYfDu3Tu86UBQUBB/Ohg1gIFx6IcBABlfVjmYTYi7AAAAAElFTkSuQmCC);
background: paint(transparent-grid, whatever);
}CSS Paint API更适用于动态场景,适合实现需要实时绘制渲染的需求;如果是纯静态展示,直接就用JS加Canvas实现得了,没必要为了技术而技术。
最后,再说点其它你可能感兴趣的东西。对于本文的透明格子效果,其实最好的实现方法是直接CSS background绘制,利用线性渐变和CSS3多背景。
代码如下:
.box {
width: 180px; height: 180px;
background-color: #fff;
background-image: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee), linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee);
background-size: 16px 16px;
background-position: 0 0, 8px 8px;
}尺寸控制非常方便,天然支持animation动画。
以上就是对CSS届的绘图板CSS Paint API简介的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Das obige ist der detaillierte Inhalt vonEinführung in die CSS Paint API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

