Heim >Entwicklungswerkzeuge >sublime >So installieren Sie das HTML5-Plug-in für Sublime
So installieren Sie das HTML5-Plug-in für Sublime
- 藏色散人Original
- 2018-11-27 16:33:4713438Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich vor Sublime verwendet die Paketsteuerungskomponente, um HTML5-Plug-Ins zu installieren.
Im vorherigen Artikel haben wir Ihnen die Installation des Emmet-Plug-Ins vorgestellt. Mit dem Emmet-Plug-In können wir schnell HTML5-Webseitenvorlagen generieren, z. B. direkt hinzufügen ein Ausrufezeichen oder das Hinzufügen von HTML Nur Tab. Dann ähnelt die HTML5-Plug-In-Funktion dieser, aber die vom HTML5-Plug-In generierte Webseitenvorlage ist vollständiger und standardisierter!
Referenzartikel: Sublime installiert Paketkontrollkomponente
Hier stellen wir Ihnen die einfachen Schritte zur Installation des HTML5-Plug-Ins in Sublime vor.
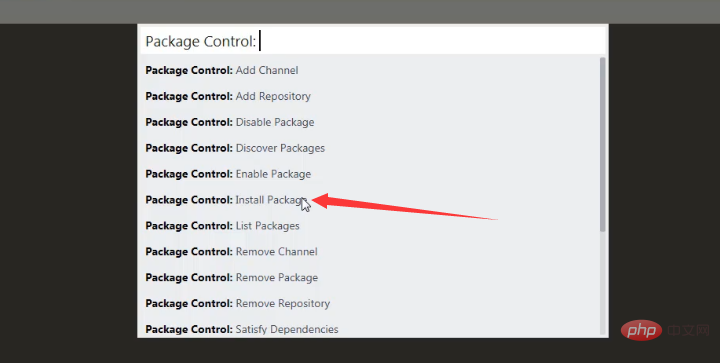
Öffnen Sie sublime, drücken Sie Strg+Umschalt+P, um die Suchoberfläche für Paketsteuerungskomponenten aufzurufen, und wählen Sie dann Paket installieren aus.

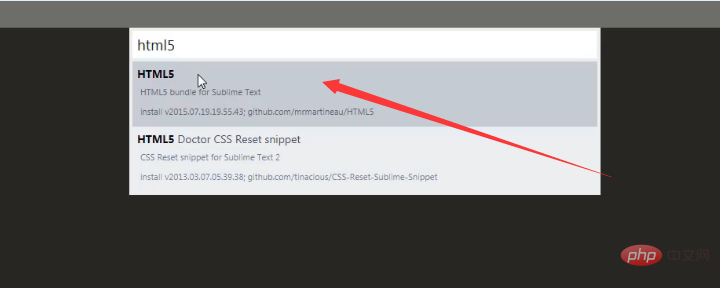
Geben Sie die Suche nach dem HTML5-Plug-in ein, wählen Sie die Eingabetaste und warten Sie auf die Installation.


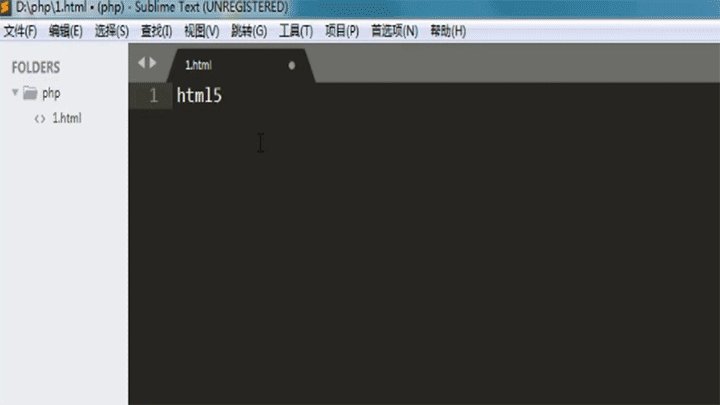
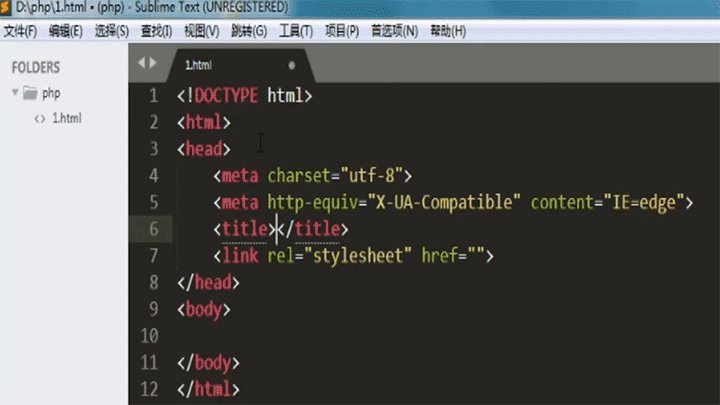
Wie im Bild gezeigt, führen wir nach Abschluss der Installation einen einfachen Test durch:
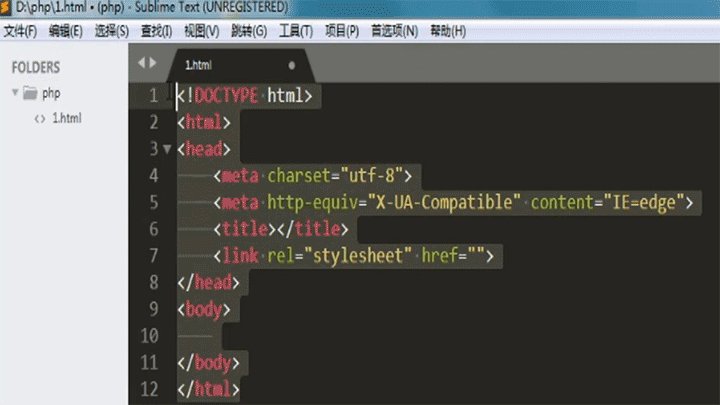
Geben Sie html5 ein und drücken Sie Die Tabulatortaste hat folgende Wirkung:

In diesem Artikel geht es um die Schritte zur Installation des HTML5-Plug-Ins in Sublime einfach und leicht verständlich. Ich hoffe, es wird Freunden helfen, die es brauchen!
Das obige ist der detaillierte Inhalt vonSo installieren Sie das HTML5-Plug-in für Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

