Heim >Web-Frontend >js-Tutorial >Wie bekomme ich CSS-Werte in JavaScript? Gibt es eine Möglichkeit?
Wie bekomme ich CSS-Werte in JavaScript? Gibt es eine Möglichkeit?
- 云罗郡主nach vorne
- 2018-11-27 15:45:371869Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Erhalten von CSS-Werten in JavaScript. Welche Methoden gibt es und welche haben einen bestimmten Referenzwert? Ich hoffe, dass es für Sie hilfreich ist.
Manchmal reicht CSS allein nicht aus. Möglicherweise müssen Sie JavaScript verwenden, um CSS-Werte zu steuern. Aber wie erhält man CSS-Werte in JavaScript?
Es gibt zwei Möglichkeiten, je nachdem, ob Sie Inline- oder berechnete Stile erhalten möchten.
Inline-Stile abrufen
Inline-Stile sind Stile, die im HTML-Stilattribut vorhanden sind.
HTML-Code:
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
Um Inline-Stile zu erhalten, können Sie das style-Attribut verwenden.
JavaScript-Code:
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
Berechnete Stile abrufen
Wenn Ihre Stile in CSS-Dateien geschrieben sind, müssen Sie die berechneten Stile abrufen. Hierfür können Sie getComputedStyle verwenden.
Es hat zwei Werte:
JavaScript-Code:
const style = getComputedStyle(Element, );
Element hier bezieht sich auf das Element, das Sie mit querySelector auswählen.
Das pseudoElement bezieht sich hier auf die Zeichenfolge des Pseudoklassenelements, das Sie erhalten möchten (falls vorhanden). Dieser Wert kann weggelassen werden, wenn Sie keine Pseudoelemente ausgewählt haben.
Lassen Sie uns ein Beispiel verwenden, um das Verständnis zu erleichtern. Nehmen wir an, Sie haben das folgende HTML und CSS:
HTML-Code:
<div class="element"> This is my element </div>
CSS-Code:
.element { background-color: red }Zuerst müssen Sie das Element mit querySelector auswählen. Verwenden Sie dann getComputedStyle, um den Stil des Elements abzurufen.
JavaScript-Code:
const element = document.querySelector('.element') const style = getComputedStyle(element)
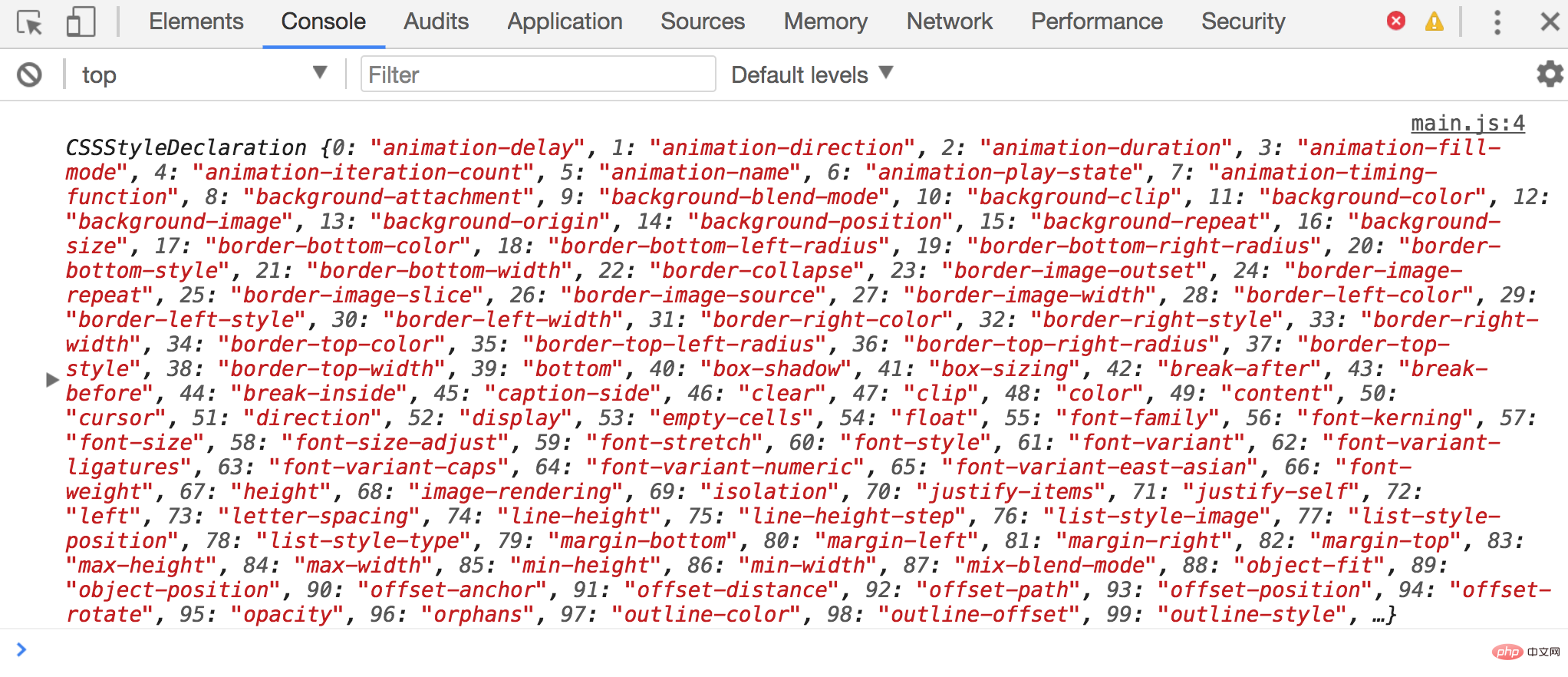
Wenn Sie mit console.log(style) drucken, sollten Sie ein Objekt sehen, das jede CSS-Eigenschaft und ihren jeweiligen Wert enthält.

Das Obige ist eine vollständige Einführung, wie man CSS-Werte in JavaScript erhält. Welche Methoden gibt es? Wenn Sie mehr über JavaScript erfahren möchten Tutorial, bitte folgen Sie der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonWie bekomme ich CSS-Werte in JavaScript? Gibt es eine Möglichkeit?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

