Heim >Web-Frontend >js-Tutorial >Probleme und Lösungen, die bei der Verwendung von Requisiten zum Zuweisen von Anfangswerten zu Daten in Vue auftreten
Probleme und Lösungen, die bei der Verwendung von Requisiten zum Zuweisen von Anfangswerten zu Daten in Vue auftreten
- 不言nach vorne
- 2018-11-27 14:54:244801Durchsuche
Der Inhalt dieses Artikels befasst sich mit den Problemen und Lösungen, die bei der Zuweisung von Anfangswerten zu Daten in Vue auftreten. Ich hoffe, dass er hilfreich ist Du hast geholfen.
Vor einiger Zeit arbeitete ich an einem operativen Aktivitätsprojekt. Nach dem Start der Produkt-Feedback-Seite wurde festgestellt, dass das Problem durch den ursprünglichen Wert verursacht wurde von Daten in Vue und der Anfangswert der Daten kommt von Requisiten. Der Einfachheit halber wird das Problem wie folgt abstrahiert:
1. Phänomen
Code:
nbsp;html>
<meta>
<title>用props初始化data中变量</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
Codeinterpretation:
Es gibt ein Objekt in den Stammkomponentendaten: Benutzer, das drei Attribute enthält: Name, Geschlecht und Geburtstag. Die Anfangswerte sind alle leere Zeichenfolgen
simuliert asynchrone API-Anfragen. Nach 500 Millisekunden wird der Benutzer neu zugewiesen und die drei Attribute sind nicht mehr leer. - Deklarieren Sie eine Unterkomponente userInfo, und es gibt eine Objekt userData in den Requisiten, das zum Empfangen des Benutzers der übergeordneten Komponente verwendet wird. Es gibt eine Variable userName in data, der Anfangswert stammt von userData.name
- Ergebnis:
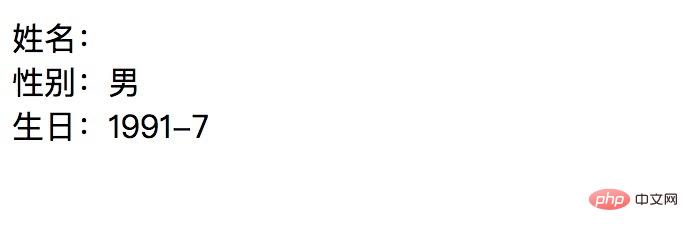
 Seite Nach der Initialisierung werden Name, Geschlecht und Geburtstag alle als leer angezeigt. Nach 500 Millisekunden werden nur normale Ergebnisse für Geschlecht und Geburtstag angezeigt der Name ändert sich nicht.
Seite Nach der Initialisierung werden Name, Geschlecht und Geburtstag alle als leer angezeigt. Nach 500 Millisekunden werden nur normale Ergebnisse für Geschlecht und Geburtstag angezeigt der Name ändert sich nicht.
Warum passiert das?
Mein erster Gedanke: user.name ist String, der zum Basisdatentyp gehört. Verwenden Sie ihn, um userName in den untergeordneten Komponentendaten Werte zuzuweisen Wenn sich also user.name in der übergeordneten Komponente ändert, ändert sich der userName in der Unterkomponente nicht entsprechend.Ist das so? Deshalb habe ich beschlossen, user.name in ein Objekt zu ändern, den Wert anhand des Datentyps zuzuweisen und dann zu beobachten, ob er den Erwartungen entspricht. Der Code lautet wie folgt:
nbsp;html>
<meta>
<title>用props初始化data中变量-对象形式</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
template: `
<div>
<div>姓名:{{userName.text}}
<div>性别:{{userData.gender}}
<div>生日:{{userData.birthday}}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: {text: ''},
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: {text: '于永雨'},
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
Laufendes Ergebnis: Der Name hat immer noch keinen Wert, genau wie das erste Ergebnis! ! ! 2. Grund
Also, was ist der Grund? Als ich später mit meinen Freunden diskutierte, fragte mich jemand: Könnte es daran liegen, dass die Daten während der Initialisierung tief kopiert wurden?
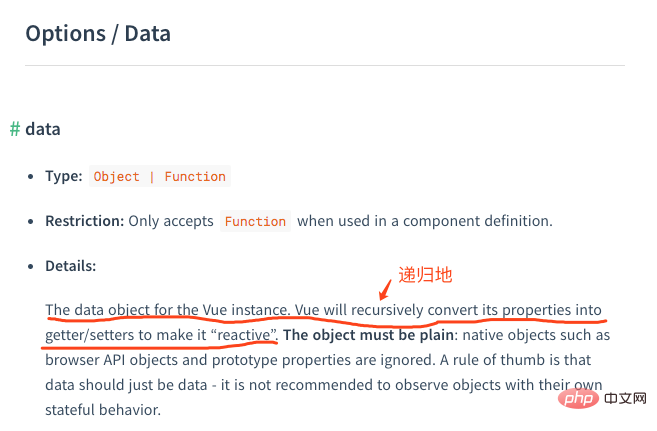
Ich denke, diese Erklärung ist zuverlässiger, also habe ich Beweise gesammelt. Zuerst bin ich auf die offizielle Website von Vue gegangen, um die Dokumente über Daten zu lesen, darunter:
 Wenn Sie das Wort „rekursiv“ sehen, können Sie grundsätzlich zu dem Schluss kommen, dass die obige Schlussfolgerung richtig ist, denn
Wenn Sie das Wort „rekursiv“ sehen, können Sie grundsätzlich zu dem Schluss kommen, dass die obige Schlussfolgerung richtig ist, denn
. Es stellt sich heraus, dass
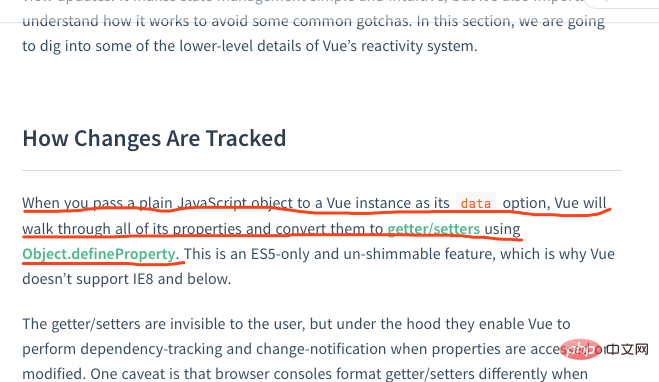
Vue bei der Initialisierung alle Eigenschaften von Daten rekursiv durchläuft und Object.defineProperty verwendet, um alle diese Eigenschaften in Getter/Setter für die bidirektionale Bindung umzuwandeln.Im offiziellen Dokument heißt es im Kapitel „Reaktivität im Detail“ eindeutig:
 Es erklärt auch, warum Vue IE8 nicht unterstützt: IE8 Object.defineProperty wird nicht unterstützt.
Es erklärt auch, warum Vue IE8 nicht unterstützt: IE8 Object.defineProperty wird nicht unterstützt.
3. Lösung
Da Daten nicht aktualisiert werden können, wenn sich Requisiten aufgrund einer tiefen Datenkopie ändern, denken wir natürlich an
Zwei Überwachungsfunktionen in Vue Functions: beobachten, berechnen. Ändern Sie den Code wie folgt und beobachten Sie die Ergebnisse:
nbsp;html>
<meta>
<title>解决方案:watch、computed</title>
<script></script>
<div>
<user-info></user-info>
</div>
<script>
//全局组件
let userInfo = Vue.component('userInfo' ,{
name: 'user-info',
props: {
userData: Object
},
data() {
return {
userName: this.userData.name
}
},
computed: {
computedUserName(){
return this.userData.name
}
},
watch: {
'userData.name': function (val) {//监听props中的属性
this.userName = val;
}
},
template: `
<div>
<div>姓名(watch):{{ userName }}
<div>姓名(computed):{{ computedUserName }}
<div>性别:{{ userData.gender }}
<div>生日:{{ userData.birthday }}
`
});
//Vue实例
new Vue({
el: '#app',
data: {
user: {
name: '',
gender: '',
birthday: ''
}
},
created(){
this.getUserData();
},
methods:{
getUserData(){
setTimeout(()=>{
this.user = {
name: '于永雨',
gender: '男',
birthday: '1991-7'
}
}, 500)
}
},
components: {
userInfo
}
});
</script>
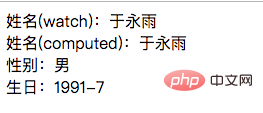
Laufende Ergebnisse

4. Zusammenfassung: Wichtige Punkte zu Requisiten in Vue
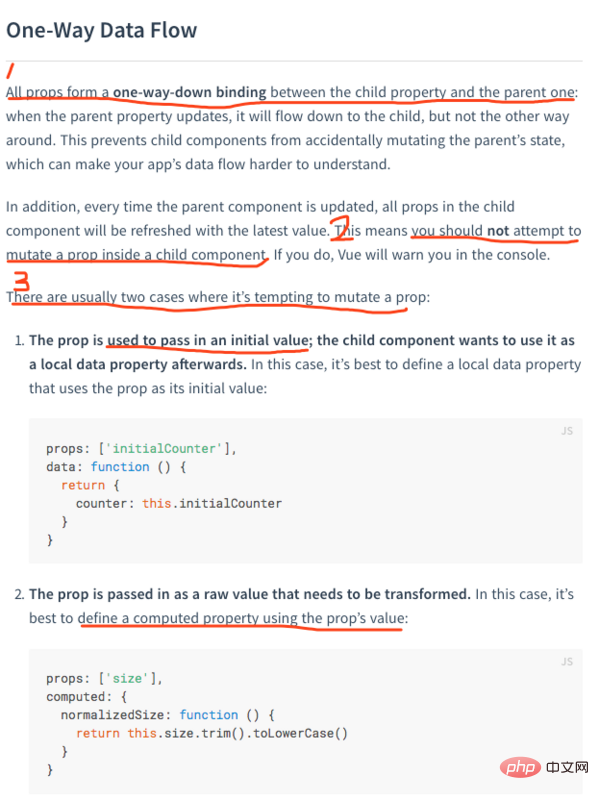
Anschließend habe ich die Dokumentation zu Requisiten sorgfältig gelesen:
 Eine kurze Zusammenfassung:
Eine kurze Zusammenfassung:
1. Props ist ein einseitiger Datenfluss: Datenänderungen in der übergeordneten Komponente werden in Echtzeit durch Props widergespiegelt und umgekehrt
2 . Die direkte Manipulation von Requisiten in Unterkomponenten ist nicht erlaubt
3. Requisiten können verdeckt manipuliert werden
(1) Deklarieren Sie lokale Variablen in Daten und initialisieren Sie sie mit Requisiten,
Nachteil: Lokale Variablen folgen nicht der Aktualisierung, wenn Requisiten aktualisiert werden(2) Nach der Konvertierung des Requisitenwerts in einen berechneten Wert wird
ausgegebenDas obige ist der detaillierte Inhalt vonProbleme und Lösungen, die bei der Verwendung von Requisiten zum Zuweisen von Anfangswerten zu Daten in Vue auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

