Heim >Web-Frontend >CSS-Tutorial >Gründe und Lösungen dafür, dass die Marge in CSS nicht funktioniert
Gründe und Lösungen dafür, dass die Marge in CSS nicht funktioniert
- 不言Original
- 2018-11-27 10:38:2021473Durchsuche
Margin ist ein Attribut, das den Abstand zwischen Elementen angibt. Für Inline-Elemente können jedoch keine Ränder angegeben werden. In diesem Artikel werden die Gründe erläutert, warum der Rand in CSS und Solution nicht funktioniert.
Die Gründe, warum der Rand nicht funktioniert
Anfänger können häufig feststellen, dass das Margin-Attribut selbst dann nicht funktioniert, wenn Sie es festlegen.
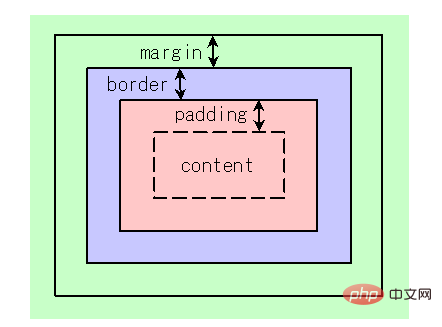
Bevor wir den Rand verstehen, werfen wir zunächst einen Blick auf das Box-Modell

Der Grund, warum der Rand nicht funktioniert, liegt häufig darin, dass die Anzeige nicht funktioniert berücksichtigt: display:block“ oder „display:inline“.
Schauen wir uns konkrete Beispiele an
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
text-align:center;
margin:0 auto;
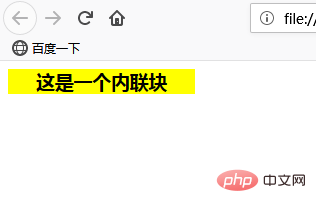
}Der Anzeigeeffekt im Browser ist wie folgt:

"margin: 0 auto;" für inline -block hat keine Auswirkung.
Auch wenn „inline-block“ zuerst mit einem numerischen Wert angegeben werden kann, funktioniert die Zentrierung mit „margin: 0 auto;“ nicht.
„text-align: center;“ macht das übergeordnete Element nicht zum Selektor
Die Grundregel für „text-align: center;“ lautet „Der Selektor ist das übergeordnete Element“. Wenn Sie es im obigen Beispiel zentrieren möchten, müssen Sie ein übergeordnetes Element erstellen.
Sobald Sie das oben Gesagte verstanden haben, können Sie es lösen.
HTML
<h3>这是一个内联块</h3>
CSS
h3{
display:inline-block;
background:#ffff00;
width:12em;
margin:0 auto;
}
.wrap{
text-align:center;
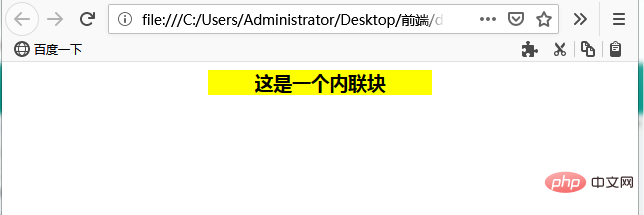
}Der Effekt ist wie folgt:

Dies Der Artikel ist hier. Weitere Informationen zum Margin-Attribut finden Sie im CSS-Video-Tutorial auf der chinesischen PHP-Website. ! !
Das obige ist der detaillierte Inhalt vonGründe und Lösungen dafür, dass die Marge in CSS nicht funktioniert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

