Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Border-Attribut in CSS3
So verwenden Sie das Border-Attribut in CSS3
- 清浅Original
- 2018-11-26 15:51:452323Durchsuche
Heute werde ich Ihnen die Verwendung des Border-Attributs in CSS3 erläutern. Es hat einen bestimmten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Die Rahmen in CSS3 haben viele neue Funktionen hinzugefügt, die unser Rahmendesign schöner machen. Als Nächstes werden wir in diesem Artikel die Verwendung mehrerer Rahmen im Detail vorstellen
CSS3-Rahmen
(1) Randschatten
Box-Shadow: H-Schatten-V-Schatten-Unschärfe-Spread-Farbeinsatz
H-Schatten, V-Schatten: horizontale und vertikale Schattenpositionen, Sie können negative Werte schreiben
Unschärfe: Unschärfeabstand (je größer der Wert, desto unschärfer).
Spread: die Größe des Schattens
Farbe: die Farbe des Schattens
Inset: Ändere den äußeren Schatten (Anfang) in den inneren Schatten
Die ersten beiden Werte sind erforderlich, die nächsten vier Werte sind optional
div{
width:100px;
height: 100px;
background-color: pink;
box-shadow:10px 10px 10px gray;
}
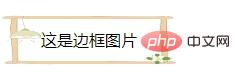
(2) Randbild
Rahmen -image: src Slice-Breite Anfangswiederholung
src: Der Pfad des Bildes.
Slice: Der Bildrand wird nach innen versetzt.
Breite: Die Breite des Bildrandes.
Anfang: Der Betrag, um den der Randbildbereich über den Rand hinausragt.
Wiederholen: Ob der Bildrand wiederholt, abgerundet oder gestreckt werden soll
Achten Sie auf Probleme mit der Browserkompatibilität
div{
border:20px solid transparent;
width:100px;
height:50px;
line-height: 50px;
text-align: center;
padding:10px 20px;
border-image:url(images/12.png) 50 50 round;
-moz-border-image:url(images/12.png) 50 50 round; /* Firefox */
-webkit-border-image:url(images/12.jpg) 50 50 round; /* Safari 和 Chrome */
-o-border-image:url(images/12.png) 50 50 round; /* Opera */
}
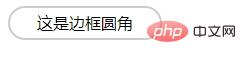
(3) Border-radius
border-radius
div{
width:150px;
height:30px;
border:2px solid #ccc;
border-radius:25px;
line-height: 30px;
text-align: center;
}
Zusammenfassung: Das ist alles. Das ist alles für diesen Artikel. Ich hoffe, es hilft allen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Border-Attribut in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

