Heim >Web-Frontend >CSS-Tutorial >Implementieren Sie ein adaptives Breitenmenü mit CSS (Codebeispiel)
Implementieren Sie ein adaptives Breitenmenü mit CSS (Codebeispiel)
- 云罗郡主Original
- 2018-11-26 15:28:292450Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung adaptiver Breitenmenüs mit CSS. Freunde in Not können darauf verweisen.
Dies ist ein auf CSS basierender Schaltflächeneffektcode mit adaptiver Breite. Sie können sagen, dass es sich bei diesem Effekt um ein Menü handelt, oder Sie können sagen, dass es sich um ein Beispiel dafür handelt, wie man eine CSS-Schaltfläche schreibt Ich habe festgestellt, dass die Länge und Breite von Menüpunkten an die Textmenge angepasst werden kann. Je mehr Text, desto länger, und je weniger Text, desto kürzer. Das ist sehr intelligent. Ein adaptives Menü wie dieses hat die Praktikabilität erheblich verbessert, und der Code ist recht prägnant. Ich möchte ihn Ihnen als Referenz zur Verfügung stellen.
Der spezifische Code lautet wie folgt:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按钮</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<div class="nav">
<a href="#"><span>首页</span></a>
<a href="#"><span>网站首页</span></a>
<a href="#"><span>CSS</span></a>
<a href="#"><span>CSS布局</span></a>
<a href="www.php.cn"><span>CSS布局</span></a>
<a href="#"><span>CSS布局</span></a>
</div>
</body>
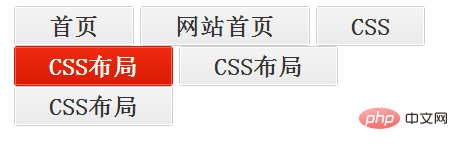
</html>Der Effekt ist wie folgt:

Das Obige ist eine vollständige Einführung in CSS Menü, das adaptive Breite implementiert. Wenn Sie mehr über das CSS-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonImplementieren Sie ein adaptives Breitenmenü mit CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

