Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Formularvalidierung in JavaScript
So implementieren Sie die Formularvalidierung in JavaScript
- 清浅Original
- 2018-11-26 14:55:143420Durchsuche
In diesem Artikel geht es um die Anwendung der Formularvalidierung in JavaScript, die eine gewisse Referenzfunktion hat. Ich hoffe, dass sie für alle hilfreich ist.
In JavaScript können wir das senden Daten an den Server. Validieren Sie diese Eingabedaten vorher im HTML-Formular. Die clientseitige Formularvalidierung erfolgt normalerweise mithilfe von JavaScript. Für die meisten Benutzer spart die JavaScript-Formularvalidierung viel Zeit. Wenn der Benutzer jedoch JavaScript deaktiviert hat, muss er die Daten auf dem Server noch einmal überprüfen. Die Formulardaten, die normalerweise von JavaScript überprüft werden, sind:
(1) Ob der Benutzer die erforderlichen Elemente im Formular ausgefüllt hat
(2) Ob die vom Benutzer eingegebene E-Mail-Adresse legal ist
(3) Ob der Benutzer das Passwort im richtigen Format eingegeben hat
(4) Ob der Benutzer Text in das Datenfeld eingegeben hat
Als nächstes werde ich es Ihnen sagen wie man die Formularvalidierung in JavaScript anhand tatsächlicher Fälle verwendet
HTML-Code
<table style="width:350px;height:200px;margin: 100px auto;border:1px solid #ccc;">
<tr>
<td>
用户名:<input type="text" name="username" id="txt">
</td>
<td id="sure"></td>
</tr>
<tr>
<td>
密码 :<input type="password" name="password" id="mima">
</td>
<td id="sure1"></td>
</tr>
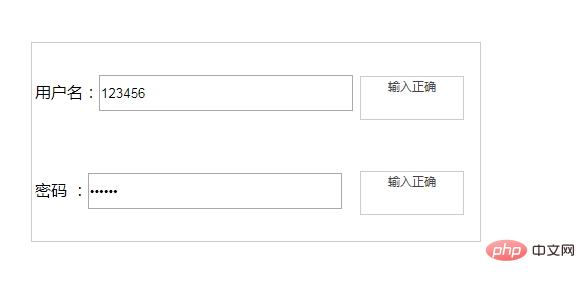
</table>Überprüfen Sie, ob der Benutzername und das Passwort korrekt eingegeben wurden
<script type="text/javascript">
var txt=document.getElementById("txt");
var sure=document.getElementById("sure");
var mima=document.getElementById("mima");
var sure1=document.getElementById("sure1");
txt.onblur=function(){
if(this.value=="")
{
sure.style.display="block";
sure.style.color="red";
sure.innerHTML="输入内容不能为空";
}
else if((txt.value.length<3)||(txt.value.length>8)){
sure.style.display="block";
sure.style.color="red";
sure.innerHTML="您输入的用户名是错误的长度";
}
else{
sure.style.display="block";
sure.style.color="#444"
sure.innerHTML="输入正确";
}
}
mima.onblur=function(){
if(this.value=="")
{
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="输入内容不能为空";
}
else if((txt.value.length<3)||(txt.value.length>8)){
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="您输入的密码是错误的长度";
}
else if(isNaN(this.value)){
sure1.style.display="block";
sure1.style.color="red";
sure1.innerHTML="请输入数字";
}
else{
sure1.style.display="block";
sure1.style.color="#444"
sure1.innerHTML="输入正确";
}
}
Wenn der Eingabeinhalt falsch ist

Zusammenfassung: Das Obige Dies ist der gesamte Inhalt dieses Artikels. Ich hoffe, Sie können dabei helfen, die Formularüberprüfung zu lernen.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Formularvalidierung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

