Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie Pseudoelemente davor und danach in CSS
So verwenden Sie Pseudoelemente davor und danach in CSS
- 不言Original
- 2018-11-26 11:18:313505Durchsuche
Wie verwende ich Pseudoelemente davor und danach in CSS? In diesem Artikel erfahren Sie, wie Sie die Pseudoelemente davor und danach in CSS verwenden.
Was sind::vorher und ::nachher?
Die Beschreibungen von Vorher und Nachher lauten wie folgt
元素::before {content:插入的内容;}
元素::after {content:插入的内容;}Inhalt: Geben Sie einen Teil des einzufügenden Inhalts ein
Um Buchstaben und Symbole in den Inhalt einzufügen, bitte Verwenden Sie „“-Klammern. Stehen Sie auf und treten Sie ein.
Um Bilder und Töne in Inhalte einzufügen, geben Sie die URL (Zielpfad) ein.
Sie können auch Vorher und Nachher für dasselbe Element angeben.
Pseudoelemente wie before und after in CSS3 verwenden :: (doppelter Doppelpunkt), aber selbst mit nur einem Doppelpunkt wird es in den meisten Browsern erkannt und funktioniert ordnungsgemäß.
Unterstützte Browser
Browser, die ::before und ::after Pseudoelemente unterstützen: Chrome, Firefox3.5~, Safari4~, IE8 ~, Opera6~.
Wie verwende ich Pseudoelemente vorher und nachher?
Unten sehen Sie eine HTML-Datei mit angewendetem Vorher und Nachher
(dies ist ein Beispiel, bei dem sich die Dateien *html und css im selben Verzeichnis befinden und der Dateiname des externen Stylesheets „ sample.css")
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>标题前加入标记</h3>
<p>段落前插入图像</p>
</body>
</html>sample.css
h3::before{
content:"◆";
}
p::before{
content:url(img/luffys.jpg);
}In diesem Beispiel wird das Symbol „♦“ vor der Überschrift von
und davor eingefügt der Absatz von
Bilddatei „img/luffys.jpg“.
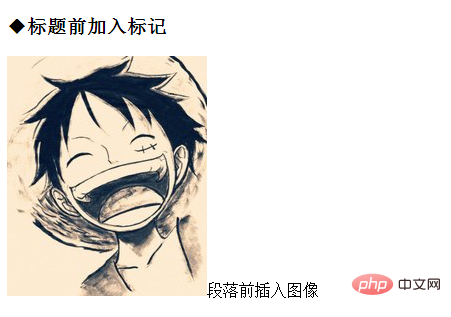
Im Browser sieht es so aus: Vor dem Titel steht ein „◆“ und vor dem Absatz wird eine Bilddatei eingefügt.

Das Folgende ist ein Beispiel für die Verwendung von „Vorher“ und „Nachher“ für dasselbe Element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>在标题之前和之后加入标记</h3>
<p>段落后插入图像</p>
</body>
</html>sample.css
h3 :: before {content:"◆";}
h3 :: after {content:"◆";}
p :: after {content:url(img/luffys.jpg);}In diesem Beispiel wird das Symbol „♦“ am Anfang und Ende der Überschrift
eingefügt, und das Bild wird nach dem Absatz eingefügt.
Im Browser sieht es so aus: Symbole vor und nach dem Titel und Bilder nach den Absätzen hinzufügen.

Erklären Sie abschließend die Anzahl der Doppelpunkte
Es gibt zwei Pseudoelemente: before /: after und :: before / : :nach.
Schreiben Sie in CSS2 einen Doppelpunkt, z. B.: vorher /: danach.
Schreiben Sie in CSS3 zwei Doppelpunkte, zum Beispiel :: davor / :: danach.
Da CSS3 das neueste CSS ist, kann man auch sagen, dass die Pseudoelemente ::before / ::after sind.
Für ::before / ::after, kompatibel mit den wichtigsten Browsern.
Es ist jedoch zu beachten, dass einige Syntax von CSS3 nicht mit den wichtigsten Browsern kompatibel ist.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Pseudoelemente davor und danach in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung der allgemeinen CSS-Attribute, Pseudoelemente und Pseudoelemente
- Implementierungstechniken zur Verwendung von CSS-Pseudoelementen zum Erstellen eines Tooltips mit einem Dreieck
- Eine Einführung in Pseudoelemente in CSS und ihre Unterschiede zu Pseudoklassen
- Der Unterschied zwischen Append-, Prepend-, Before- und After-Methoden in JQuery

