Heim >Web-Frontend >CSS-Tutorial >So verbergen Sie überschüssigen Text in CSS und ersetzen ihn durch Ellipsen
So verbergen Sie überschüssigen Text in CSS und ersetzen ihn durch Ellipsen
- 清浅Original
- 2018-11-24 15:51:086274Durchsuche
So implementieren Sie CSS, um den überschüssigen Text auszublenden und durch Auslassungspunkte zu ersetzen: Erstellen Sie zunächst eine HTML-Beispieldatei. Geben Sie dann den Textinhalt in den Textkörper ein und verbergen Sie ihn schließlich durch „overflow:hidden“. „text-overflow“-Attribute Fügen Sie dem Teil einfach eine Ellipse hinzu.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Wenn der Text das Limit in CSS überschreitet, können Sie overflow:hidden verwenden, um ihn auszublenden, und das text-overflow-Attribut in CSS, um Ellipsen zum ausgeblendeten Teil hinzuzufügen
Oft beim Schreiben einer Seite , Sie werden auf zu viel Textinhalt stoßen. In diesem Fall verwenden wir oft overflow:hidden, um den Inhalt auszublenden, der über das Feld hinausgeht Als nächstes zeigen wir Ihnen im Artikel: Lassen Sie mich Ihnen den
HTML-Code
p{
width:300px;
height:30px;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
line-height:30px;
}
</style>
</head>
<body>
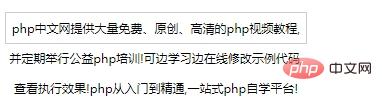
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!
php从入门到精通,一站式php自学平台!</p>
text-overflow attribute
gibt an, was passiert, wenn der Text das enthaltende Element überläuft. Es ist eine Eigenschaft in CSS3. Es hat drei Werte:Clip: Schneiden Sie den Text ab und löschen Sie den überschüssigen Teil
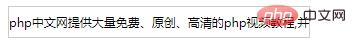
text-overflow:clip; overflow:hidden; white-space:nowrap;规定段落中的文本不进行换行

Auslassungspunkte: Verwenden Sie Auslassungspunkte, um gelöschte Inhalte zu ersetzen
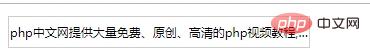
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;

Die versteckten Wörter werden angezeigt, wenn die Maus platziert wird
overflow:visible;

Das obige ist der detaillierte Inhalt vonSo verbergen Sie überschüssigen Text in CSS und ersetzen ihn durch Ellipsen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

