Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse der Stückliste in JavaScript (mit Beispielen)
Detaillierte Analyse der Stückliste in JavaScript (mit Beispielen)
- 不言nach vorne
- 2018-11-23 15:37:062589Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Analyse der Stückliste in JavaScript (mit Beispielen). Freunde in Not können darauf verweisen.
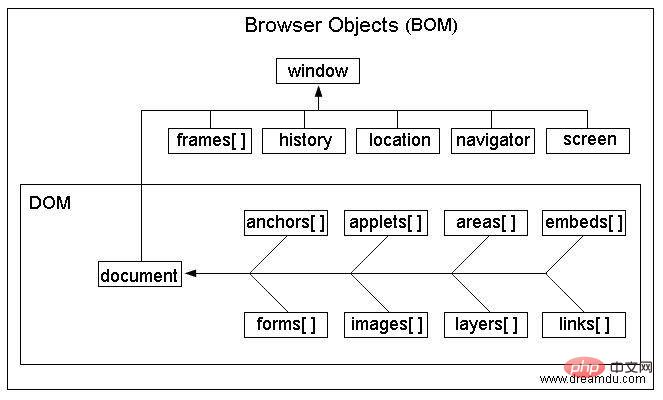
Stückliste
Stücklisten-Browserobjektmodell, Browserobjektmodell

window
Das Fensterobjekt ist das Objekt der obersten Ebene in js. Alle im globalen Bereich definierten Variablen und Funktionen werden zu Eigenschaften und Methoden des Fensterobjekts .
window.open(): Neues Fenster öffnen
window.close(): Aktuelles Fenster schließen
window.moveTo(): Aktuelles Fenster verschieben
window.resizeTo (): Passen Sie das aktuelle Fenster an. Die Größe des Fensters.
window.onload(): Wenn die Seite geladen wird.
window.onscroll(): Wenn die Seite scrollt.
window.onresize(): Wenn die Größe der Seite wird geändert
Im Browser hat jede Registerkarte ein eigenes Fensterobjekt. Das heißt, ein Fensterobjekt wird nicht von Tags im selben Fenster gemeinsam genutzt.
Frames
Wenn die Seite Frames enthält, hat jeder Frame sein eigenes Fensterobjekt und in der Frames-Sammlung gespeichert.
In der Frames-Sammlung kann auf das entsprechende Fensterobjekt über den numerischen Index (beginnend bei 0, von links nach rechts, von oben nach unten) oder den Frame-Namen zugegriffen werden.
Jedes Fensterobjekt verfügt über eine Namenseigenschaft, die den Namen des Rahmens enthält.<frameset> <frame> <frameset> <frame> <frame> </frameset> </frameset>
Sie können über window.frames[0] oder window.frames["topFrame"] auf den oberen Frame verweisen.
top
Allerdings ist es am besten, top zu verwenden, um auf diese Frames zu verweisen (top.frames[0]), da das oberste Objekt immer auf den höchsten (äußersten) Frame zeigt, der ist das Browserfenster. Verwenden Sie dies, um den korrekten Zugriff von einem Frame zum anderen sicherzustellen. Denn bei jedem in einem Framework geschriebenen Code verweist das Fensterobjekt auf eine bestimmte Instanz dieses Frameworks, nicht auf das Framework der obersten Ebene.
Parent
Ein weiteres Fensterobjekt gegenüber von oben ist Parent. Wie der Name schon sagt, zeigt das übergeordnete Objekt immer auf den Frame direkt über dem aktuellen Frame. In einigen Fällen kann „parent“ gleich „top“ sein; wenn jedoch kein Rahmen vorhanden ist, muss „parent“ gleich „top“ sein (in diesem Fall sind beide gleich „window“).
Selbst
Das letzte Objekt im Zusammenhang mit dem Rahmen ist „Selbst“, das immer auf „Fenster“ verweist. Tatsächlich werden die Objekte „Selbst“ und „Fenster“ austauschbar verwendet. Der Zweck der Einführung des self-Objekts besteht lediglich darin, den obersten und übergeordneten Objekten zu entsprechen, sodass es keine spezifischen anderen Werte enthält.
Alle diese Objekte sind Eigenschaften des Fensterobjekts und können über window.parent, window.top usw. aufgerufen werden. Gleichzeitig bedeutet dies auch, dass Fensterobjekte auf verschiedenen Ebenen verkettet werden können, beispielsweise window.parent.parent.frames[0].
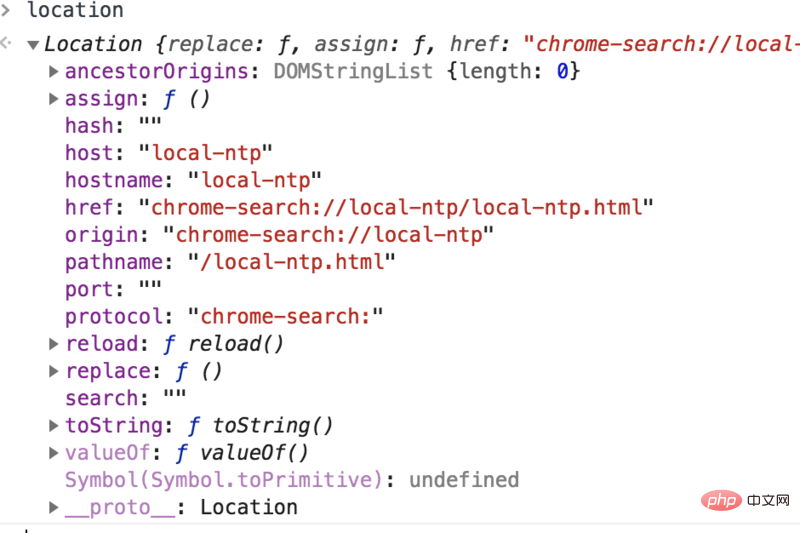
Standort

Navigator
Das Navigatorobjekt dient dazu, den Browser des Benutzers zu bestimmen und Betriebssystem.
navigator.appName: Browsername
navigator.appVersion: Browserversion
navigator.sprache: Browser-Einstellungssprache
navigator.platform: Betriebssystemtyp
userAgent: Benutzer-. Vom Browser festgelegte Agentenzeichenfolge
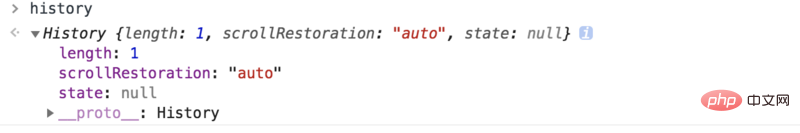
History

history forward() : Methode lädt die nächste URL in der Verlaufsliste, was dem Klicken auf die Zurück-Schaltfläche im Browser entspricht.
history.back(): Methode lädt die vorherige URL in der Verlaufsliste, was dem Klicken auf Vorwärts im Browser entspricht. Die Schaltflächen sind die gleich
history.go(): Die Methode kann beliebig im Verlauf des Benutzers springen, entweder rückwärts oder vorwärts
Bildschirm

Das Screen-Objekt speichert Informationen über den angezeigten Browserbildschirm.
screen.width: Bildschirmbreite, in Pixel
screen.availWidth: verfügbare Breite des Bildschirms, in Pixel
screen.height: Bildschirmhöhe, in Pixel
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse der Stückliste in JavaScript (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

