Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Stil eines Platzhalters in CSS3 fest
So legen Sie den Stil eines Platzhalters in CSS3 fest
- 青灯夜游Original
- 2018-11-23 15:17:5312350Durchsuche
Der Inhalt dieses Artikels besteht darin, die Verwendung von CSS3 zum Festlegen des Platzhalterstils vorzustellen, damit jeder verstehen kann, was ein Platzhalter ist, wie er verwendet wird und wie sein Stil geändert (festgelegt) wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen: Was ist ein Platzhalter?
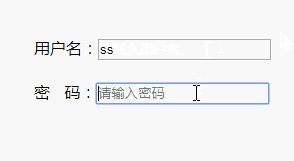
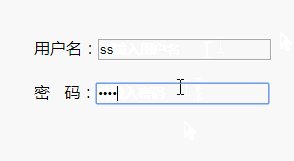
Platzhalter ist ein neues Attribut in HTML5. Die Funktion dieses Attributs besteht darin, eine kurze Eingabeaufforderung anzugeben, die den erwarteten Wert des Eingabefelds beschreibt Benutzereingaben und verschwindet dann, nachdem der Benutzer das Feld betritt. [Empfohlene verwandte Video-Tutorials: HTML5-Tutorial]
Je nach Browser bleibt die Eingabeaufforderung (Platzhalter) möglicherweise auch sichtbar, wenn das Eingabefeld (Feld) in den Fokus gelangt bleiben nicht sichtbar. Beispielsweise wird IE10+ ausgeblendet, wenn die Eingabe fokussiert ist, auch wenn sie noch leer ist.
Anwendbarer Bereich:
Das Platzhalterattribut ist auf die folgenden Eingabetypen anwendbar: Text, Suche, URL, Telefonnummer, E-Mail und Passwort.
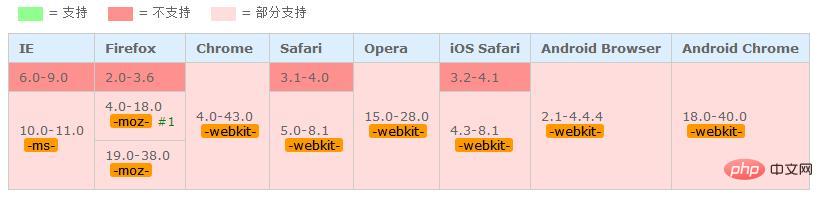
Kompatibilität:
Da es sich um ein neues Attribut in HTML5 handelt, kann es zu Kompatibilitätsproblemen kommen. Werfen wir einen Blick auf die Browserunterstützung:

Die Zahl in der Tabelle gibt die erste Browserversionsnummer an, die dieses Attribut unterstützt.
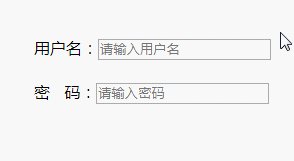
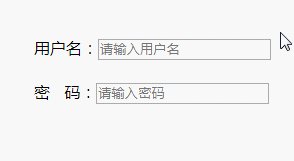
Grundlegende Verwendung von Platzhalterattributen, Beispiel:
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
Rendering:

Im Allgemeinen haben Platzhalterattribute ihre eigenen Eigene Standardstile. Manchmal möchten wir den Stil für die Gesamtschönheit der Seite anpassen. Wie legt man also den Stil des Platzhalters fest?
Im Folgenden stellen wir anhand eines einfachen Codebeispiels vor, wie Sie mit css3 den Stil des Platzhalters festlegen.
Codebeispiel im CSS3-Stil zum Festlegen von Platzhaltern:
input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
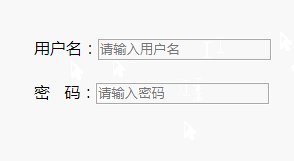
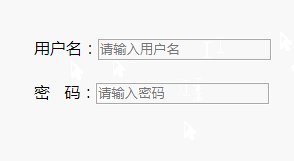
}Rendering:

Wie Sie sehen können, bestehen wir Das ::placeholder-Pseudoelement von CSS3 wird verwendet, um den Platzhalterattributstil festzulegen. In CSS3 wird der -Pseudoelement::placeholder verwendet, um den Objekttext-Platzhalter zu formatieren. [Empfohlene verwandte Video-Tutorials: CSS3-Tutorial]
Beschreibung:
::placeholder-Pseudoelement wird zur Steuerung des Platzhalters des Formulars verwendet Erscheinungsbild des Eingabefelds, mit dem Entwickler/Designer den Stil von Textplatzhaltern ändern können. Der Standardtextplatzhalter ist hellgrau. Wenn die Hintergrundfarbe des Formulars eine ähnliche Farbe hat, ist der Effekt möglicherweise nicht sehr offensichtlich. Daher können Sie dieses Pseudoelement verwenden, um die Farbe des Textplatzhalters zu ändern.
Hinweis:
Einige Browser verfügen über eine eigene, nicht standardmäßige Implementierung des ::placeholder-Pseudoelements. Alle diese Implementierungen erfordern Browser-Präfixe. Beispiele für diese Implementierungen sind ::-webkit-input-placeholder, :-ms-input-placeholder (einzelner Doppelpunkt) und :-moz-placeholder. In Firefox 19 veraltet, die neuere, die jetzt unterstützt wird, ist ::-moz-placeholder Pseudo Elemente.
Mit Ausnahme von Firefox, der den Platzhalter ::[prefix] verwendet, verwenden andere Browser den Platzhalter ::[prefix]input.
Pseudoelement::placeholder-Kompatibilität:

::-moz-placeholder Pseudoelement Nach Firefox 19+ ersetzte es die vorherige Pseudoklasse:-moz-placeholder
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo legen Sie den Stil eines Platzhalters in CSS3 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

