Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie das Select-Tag in HTML
So verwenden Sie das Select-Tag in HTML
- 不言Original
- 2018-11-21 11:03:3412493Durchsuche
Das Select-Tag in HTML kann ein öffentliches Auswahlfeld in den Elementen im Formular erstellen. Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Verwendung des Select-Tags.
Werfen wir zunächst einen Blick darauf, was das Select-Tag ist?
Das Select-Tag ist das Tag, das zum Erstellen eines Auswahlfelds verwendet wird. Verwenden Sie das Select-Tag, wenn der Benutzer aus einem Dropdown-Menüelement auswählen soll.
Sie können das Select-Tag als Teil eines Formulars verwenden oder JavaScript verwenden, um den Wert des ausgewählten Elements abzurufen.
Wie verwende ich das Select-Tag?
Um ausgewählte Tags zu verwenden, können Sie ein Dropdown-Menü erstellen, indem Sie Options-Tags zwischen den ausgewählten Tags hinzufügen.
<select name="name" id="name"> <option value="name1">张三</option> <option value="name2">李四</option> <option value="name3">王二</option> </select>
Komplexe Verwendung von Select-Tags
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label>php中文网视频课程选择:
<select name="program" multiple size="4">
<optgroup label="application">
<option value="wordpress">前端视频课程</option>
<option value="webapp">php视频教程</option>
<option value="laravel">bootstrap视频课程</option>
</optgroup>
<optgroup label="mobile">
<option value="iphone">iPhone</option>
<option value="android">Android</option>
<option value="unity">Unity</option>
</optgroup>
</select>
</label>
</body>
</html>Anleitung:
Wenn Sie mehrere Attribute angeben, können Sie mehrere Optionen verwenden . Wenn nicht angegeben, wird nur eine Auswahl getroffen.
Da das Größenattribut als size="4" angegeben ist, können nur 4 Zeilen angezeigt werden.
Sie können auch scrollen, um alle Optionen anzuzeigen.
Die durch
Sehen wir uns ein letztes Beispiel an:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="#" method="GET">
<select name="name" id="name">
<option value="who">发消息给谁?</option>
<option value="name1">张三</option>
<option value="name2">李四</option>
<option value="name3">王二</option>
<option value="name4">陈五</option>
<option value="name5">赵六</option>
</select>
<input type="submit" name="submit" value="发送" />
</form>
</body>
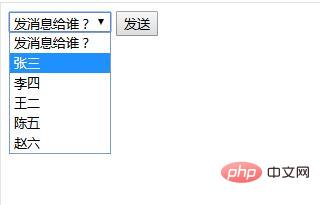
</html>Der Effekt auf den Browser ist wie folgt:

Das Obige ist Die Zusammenfassung dieses Artikels enthält den gesamten Inhalt. Weitere Informationen zu HTML finden Sie in der Spalte HTML-Video-Tutorial auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Select-Tag in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erhalten Sie den vom Select-Tag ausgewählten Wert in js
- jquery ruft den Wert und Text des Select-Tags ab
- So erhalten Sie den Optionswert im Select-Tag in JQuery
- Wissen Sie, wie man das HTML-Select-Tag verwendet? Einführung in HTML-Select-Tag-Attribute
- Wie wähle ich standardmäßig ein HTML-Auswahltag aus? Einführung in die Verwendung von Select-Tags

