Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des spaltenübergreifenden Column-Span-Attributs
Ausführliche Erläuterung des spaltenübergreifenden Column-Span-Attributs
- 云罗郡主nach vorne
- 2018-11-20 17:28:422805Durchsuche
Dieser Artikel enthält eine detaillierte Erklärung des spaltenübergreifenden Attributs. Ich hoffe, dass er für Freunde in Not hilfreich ist.
überspannt Spalten, ähnlich dem colspan-Attribut, das wir im HTML-Einführungs-Tutorial über das Zusammenführen von Spalten gelernt haben. Im mehrspaltigen CSS3-Layout müssen wir manchmal das Column-Span-Attribut verwenden, um einen spaltenübergreifenden Effekt zu erzielen.
Syntax:
column-span: value;
Beschreibung:
column-span Attributwert ist wie folgt:
column -span-Attributwert
Attributwertbeschreibung
none bedeutet, dass das Element keine Spalte umfasst (Standardwert)
all bedeutet, dass das Element alle Spalten umfasst, was das Gegenteil bedeutet des Nichtwerts
Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>跨列column-span属性</title>
<style type="text/css">
body
{
width:400px;
padding:10px;
border:1px solid silver;
-webkit-column-count:2;
-webkit-column-gap:20px;
-webkit-column-rule:1px dashed red;
}
h1
{
height:60px;
line-height:60px;
text-align:center;
background-color:silver;
-webkit-column-span:all;
}
p
{
font-family:微软雅黑;
font-size:14px;
text-indent:28px;
background-color:#F1F1F1;
}
</style>
</head>
<body>
<h1>匆匆</h1>
<p>燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时 候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢——如今又到了哪里呢?</p>
<p>我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。</p>
<p>……</p>
<p>在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸的回去罢?但不能平的,为什么偏要白白走这一遭啊?</p>
<p>你聪明的,告诉我,我们的日子为什么一去不复返呢?</p>
</body>
</html>
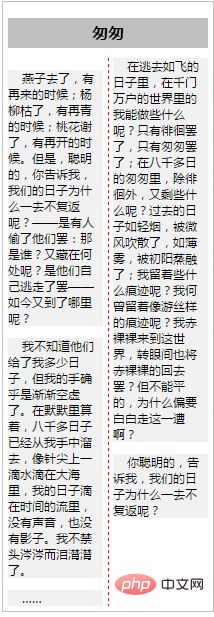
Der Vorschaueffekt im Browser ist wie folgt:

Das Obige ist das spaltenübergreifende Column-Span-Attribut. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des spaltenübergreifenden Column-Span-Attributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Elemente bei Bedarf nur mit CSS anzeigen und ausblenden?
- Wie kann ich stammlose Dreieckspfeile in HTML anzeigen?
- Wie kann ich den Raum mit Flexbox vertikal verteilen?
- Wie kann ich die Deckkraft eines übergeordneten DIV steuern, ohne seine untergeordneten Elemente zu beeinträchtigen?
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?

