Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des Animation-Timing-Function-Attributs der Wiedergabemethode in CSS3
Detaillierte Erläuterung des Animation-Timing-Function-Attributs der Wiedergabemethode in CSS3
- 云罗郡主nach vorne
- 2018-11-20 17:10:284395Durchsuche
Dieser Artikel enthält eine detaillierte Erklärung des Animations-Timing-Funktionsattributs der Wiedergabemethode in CSS3. Ich hoffe, dass er für Sie hilfreich ist.
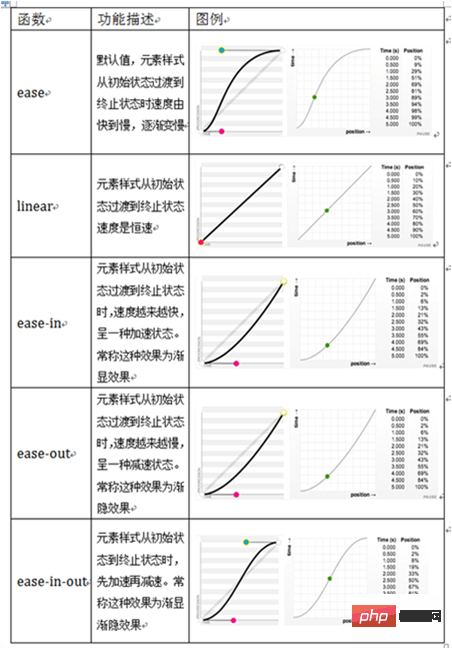
animation-timing-function-Attribut
In CSS3 können wir das Animation-timing-function-Attribut verwenden, um die Animationswiedergabemethode festzulegen. Die sogenannte „Wiedergabemethode“ wird hauptsächlich verwendet Geben Sie die Animation in der Rate während der Wiedergabezeit an. Unter diesen ähnelt das Attribut „animation-timing-function“ dem Attribut „transition-timing-function“. Sie können sie vergleichen, verstehen und sich merken.
Syntax:
animation-timing-function:取值;
Beschreibung:
Der Attributwert „animation-timing-function“ ist derselbe wie der Attributwert „transition-timing-function“. Es gibt insgesamt 5 Typen , wie folgt:

Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 animation-timing-function属性</title>
<style type="text/css">
@-webkit-keyframes mytransform
{
0%{ }
100%{width:300px;}
}
div
{
width:100px;
height:50px;
text-align:center;
line-height:50px;
border-radius:0;
background-color:#14C7F3;
-webkit-animation-name:mytransform;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
}
div+div
{
margin-top:10px;
}
#div1{-webkit-animation-timing-function:linear;}
#div2{-webkit-animation-timing-function:ease;}
#div3{-webkit-animation-timing-function:ease-in;}
#div4{-webkit-animation-timing-function:ease-out;}
#div5{-webkit-animation-timing-function:ease-in-out}
</style>
</head>
<body>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
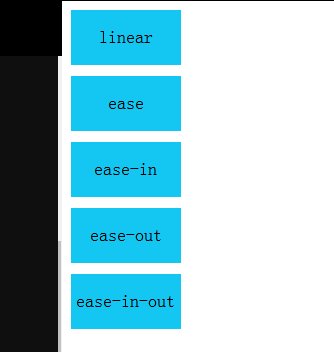
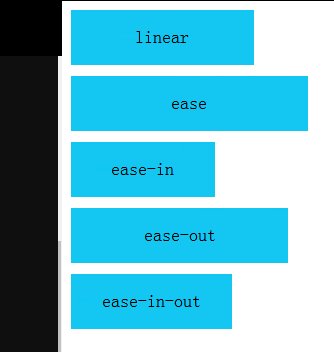
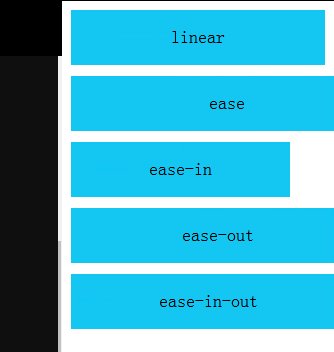
</html>Der Effekt ist wie folgt:

Die Oben ist die Animation der Wiedergabemethode in CSS3. Vollständige Einführung in die detaillierte Erklärung des Timing-Funktionsattributs. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Animation-Timing-Function-Attributs der Wiedergabemethode in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

