Heim >Web-Frontend >CSS-Tutorial >Entfernen Sie die Tag-Stile B Bold und Strong Bold aus CSS
Entfernen Sie die Tag-Stile B Bold und Strong Bold aus CSS
- 云罗郡主nach vorne
- 2018-11-20 14:43:284322Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Entfernen von B-Fett- und Stark-Fett-Tag-Stilen in CSS. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
1. Verwenden Sie CSS-Stilattributwörter:
font-weight
2 Fettschrift von Objekten entfernen: Schriftart: normal
Fettschrift von Text: Schriftart: Schriftart3. CSS-Entfernung von HTML-B- und HTML-Fettschriftstilen
Ein Fall des Entfernens der Fettschrift von HTML-Fett-Tags, wenn wir den Fettstil aus dem Fett-Inhalt der B-Fett- und Stark-Fett-Tags im „a“ benannten Div-Feld (HTML B Bold und StrongBold) entfernen müssen Unterschied).
1), entfernen Sie den fett gedruckten CSS-Code:
b{font-weight:normal} strong{font -weight:normal}
2), entfernen Sie den fett gedruckten HTML-Code:
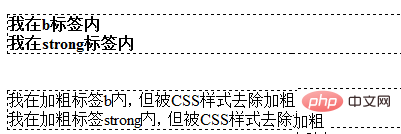
<div> <b>我在b标签内</b><br /> <strong>我在strong标签内</strong> </div> <p></p> <div class="a"> <b>我在加粗标签b内,但被CSS样式去除加粗</b><br /> <strong>我在加粗标签strong内,但被CSS样式去除加粗</strong> </div>Der Effekt ist wie folgt:
 4. Zusammenfassung des Entfernens des fetten Stils des HTML-Fett-Tags in Div-CSS
4. Zusammenfassung des Entfernens des fetten Stils des HTML-Fett-Tags in Div-CSS
Warum sollten wir den Fett-Stil des HTML-Fett-Tags entfernen? Normalerweise berücksichtigen wir dies, wenn wir die Wiederverwendung von Tags planen, und berücksichtigen manchmal auch die Suchmaschinenoptimierung. Nach dem Hinzufügen von Fett-Tags (HTML B Bold oder HTML Strong Bold) zur Textschriftart, aber der Fettstil ist nicht erforderlich, können wir die Schriftart verwenden -weight:normal, um es zu entfernen. b und strong haben ihre eigenen fetten Stile, sodass der Text der HTML-Tags mit fetten Tags normal (nicht fett) wird. Manchmal müssen wir dem HTML nur irgendwo ein Fett-Tag hinzufügen und der Inhalt ist nicht fett. Wir können es wie im obigen Fall machen und eine übergeordnete CSS-Klasse vor dem CSS-Stil-Selektor hinzufügen, um nur die Notwendigkeit zu beseitigen, das entsprechende Fett zu markieren CSS-Klasse. Beschriftungen sind nicht fett gedruckt.
Das Obige ist eine vollständige Einführung in CSS zum Entfernen von B-Fett- und Stark-Fett-Tag-Stilen. Wenn Sie mehr über dasCSS3-Tutorial
erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.Das obige ist der detaillierte Inhalt vonEntfernen Sie die Tag-Stile B Bold und Strong Bold aus CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

