Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen == und === in JavaScript?
Was ist der Unterschied zwischen == und === in JavaScript?
- 青灯夜游Original
- 2018-11-19 17:27:254475Durchsuche
In diesem Artikel geben wir Ihnen eine Einführung in den Unterschied zwischen den Operatoren == und === in JavaScript. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Zuerst müssen wir wissen: In JavaScript stellt der Operator „==“ abstrakte Gleichheit dar; strikte Gleichheit. Werfen wir einen Blick darauf
Was ist der Unterschied zwischen den Operatoren == und === in JavaScript?Der Operator „==“ führt die erforderliche Werttypkonvertierung durch, bevor ein Gleichheitsvergleich durchgeführt wird. Vereinfacht ausgedrückt wird der Wert zunächst in denselben Typ konvertiert und dann auf Gleichheit verglichen. Auch wenn die Typen der verglichenen Werte unterschiedlich sind, können sie ohne Fehler in denselben Typ umgewandelt werden.
'===='-Operator führt keine Typkonvertierung durch. Wenn die beiden Werte also nicht vom gleichen Typ sind, wird beim Vergleich false zurückgegeben. Wenn Sie zwei Variablen vergleichen, deren Typen nicht miteinander kompatibel sind, tritt ein Kompilierungsfehler auf.
Beispiel 1: Vergleich der Zahl 9 und des Zeichens „9“
<script> // 字符 "3" 被转换成 数字 3 //因此返回 true document.write(9 == "9"); // 换行 document.write('<br>') // 这里没有类型转换发生, // 因此返回 false document.write(9 === "9"); </script>
Laufendes Ergebnis:
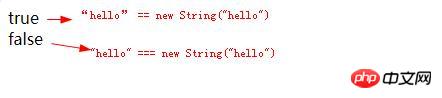
 Beispiel 2: String-Literale und Zeichen String-Objektvergleich
Beispiel 2: String-Literale und Zeichen String-Objektvergleich
<script>
// 字符串对象类型转换为字符串文字
// 因此,返回 true
document.write("hello" == new String("hello"));
// 换行
document.write('<br>')
// 没有进行类型的强制转换
//因此,返回 false
document.write("hello" === new String("hello"));
</script>Laufergebnis:
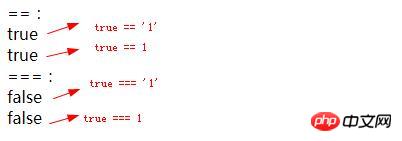
 Beispiel 3: Boolescher Typ und String
Beispiel 3: Boolescher Typ und String
<script>
document.write('==:<br>');
// 这里 字符“1” 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == '1');
document.write('<br>')
// 这里 数字1 被转换为true(布尔类型)
// 因此,返回 true
document.write(true == 1);
document.write('<br>')
// 没有类型转换,因此 返回 false
document.write('==:<br>');
document.write(true === '1');
document.write('<br>')
document.write(true === 1);
</script>Laufergebnis:

1 Beim Vergleich von Grundtypen wie Zeichenfolge und Zahl gibt es einen Unterschied zwischen == und ===
== dient zum Vergleich von „Wert“ und Typ. Der Wert und der Typ müssen konsistent sein, um „true“ zurückzugeben B. Array und Object, gibt es keinen Unterschied zwischen == und ===
3. Beim Vergleich von Basistypen und erweiterten Typen gibt es einen Unterschied zwischen == und ===
Für == wird der erweiterte Typ in einen Basistyp konvertiert, der ein „Wert“-Vergleich ist
Für === ist das Ergebnis falsch, da die Typen unterschiedlich sind
Zusammenfassung:Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen == und === in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

