Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen den Schlüsselwörtern var und let in js?
Was ist der Unterschied zwischen den Schlüsselwörtern var und let in js?
- 青灯夜游Original
- 2018-11-19 14:37:168642Durchsuche
Der Inhalt dieses Artikels soll den Unterschied zwischen den Schlüsselwörtern var und let in js vorstellen. Er hat einen gewissen Referenzwert. Ich hoffe, er wird Ihnen hilfreich sein.
Lassen Sie uns zunächst verstehen, was die Schlüsselwörter var und let bewirken. Wie benutzt man?
Schlüsselwort var
Die var-Anweisung deklariert eine Variable in Javascript.
var a = 10;
Erklärung:
1. Variablendeklarationen werden vor der Codeausführung verarbeitet.
2. Der Gültigkeitsbereich einer mit var deklarierten JavaScript-Variable ist ihr aktueller Ausführungskontext.
3. Der Umfang der außerhalb der Funktion deklarierten JavaScript-Variablen ist global.
function nodeSimplified(){
var a =10;
console.log(a); // 输出: 10
if(true){
var a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 20
}Wenn im obigen Code die Variable innerhalb der if-Schleife aktualisiert wird, werden Sie feststellen, dass der Wert der Variablen „a“ global auf 20 aktualisiert wird, sodass der Wert außerhalb der if-Schleife weiterhin vorhanden ist. Es ähnelt globalen Variablen in anderen Sprachen. Seien Sie jedoch vorsichtig, wenn Sie diese Funktion verwenden, da vorhandene Werte möglicherweise überschrieben werden.
Schlüsselwort let
Die let-Anweisung deklariert eine lokale Variable im Blockbereich.
let a =10;
Erklärung: Mit der
let-Anweisung können wir eine Variable erstellen, deren Gültigkeitsbereich auf den Block beschränkt ist, in dem sie verwendet wird.
Es ähnelt den Variablen, die wir in anderen Sprachen wie Java, .NET usw. deklarieren.
function nodeSimplified(){
let a =10;
console.log(a); // 输出: 10
if(true){
let a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 10
}Der Unterschied zwischen den Schlüsselwörtern var und let
In Javascript können die Schlüsselwörter var und let zum Deklarieren von Variablen verwendet werden, dann haben sie Was ist das? Unterschied?
Bereich
var ist der Funktionsumfang, während let der Blockumfang ist.
Man kann sagen, dass im Vergleich zu let mit var deklarierte Variablen im gesamten Programm definiert sind.
Variables Heben
Lets werden nicht auf den gesamten Umfang des Blocks angehoben, in dem sie erscheinen. Im Gegensatz dazu kann var wie folgt gefördert werden.
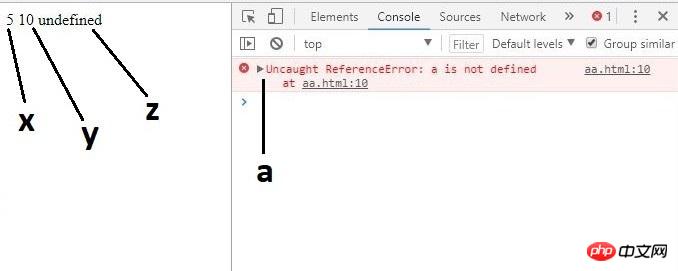
// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;
Ausführen:

Redeclaration
Im strikten Modus erlaubt uns var Re- Deklarieren Sie dieselben Variablen im selben Bereich. let funktioniert jedoch nicht:
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird. Weitere verwandte Video-Tutorials finden Sie unter: JavaScript-Tutorial!
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen den Schlüsselwörtern var und let in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

