Heim >Web-Frontend >CSS-Tutorial >Wie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe
Wie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe
- 云罗郡主nach vorne
- 2018-11-19 11:54:065626Durchsuche
Der Inhalt dieses Artikels handelt davon, wie man CSS-Verlaufsfarben schreibt. Die CSS-Syntax für lineare Farbverläufe hat einen bestimmten Referenzwert. Ich hoffe, dass sie für Sie hilfreich ist.
Einführung in den linearen Farbverlauf
In CSS3 bezieht sich der lineare Farbverlauf auf den Farbverlauf auf einer geraden Linie. Auf Webseiten sind die meisten Verlaufseffekte lineare Verläufe.
Syntax:
background:linear-gradient(方向,开始颜色,结束颜色);
Beschreibung:
Es gibt zwei Arten von Richtungswerten für lineare Farbverläufe: Der eine dient zur Verwendung des Winkels (Grad) und der andere dazu Verwenden Sie Schlüsselwörter:
 Der zweite Parameter und der dritte Parameter stellen die Startfarbe und die Endfarbe dar. Die Werte können Schlüsselwörter, hexadezimale Farbwerte, RGBA-Farben usw. sein. Sie können eine Online-Palette verwenden, um Farbwerte zu erhalten. Lineare Farbverläufe können mehrere Farbwerte haben.
Der zweite Parameter und der dritte Parameter stellen die Startfarbe und die Endfarbe dar. Die Werte können Schlüsselwörter, hexadezimale Farbwerte, RGBA-Farben usw. sein. Sie können eine Online-Palette verwenden, um Farbwerte zu erhalten. Lineare Farbverläufe können mehrere Farbwerte haben.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Der Effekt ist wie folgt:

Analyse:
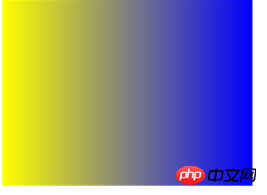
"Hintergrund: linearer Gradient (nach rechts, blau, gelb);“ bedeutet, dass die Richtung des linearen Farbverlaufs „von links nach rechts“ ist, die Startfarbe blau (blau) und die Endfarbe gelb (gelb) ist.
Wenn Sie „Hintergrund: linearer Farbverlauf (nach links, blau, gelb);“ verwenden, ist der Browser-Vorschaueffekt wie folgt:

Be Achten Sie hier besonders auf die Richtung des linearen Farbverlaufs. Wenn der Farbwert gleich ist, ist der tatsächliche Effekt aufgrund der unterschiedlichen Farbverlaufsrichtungen unterschiedlich.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
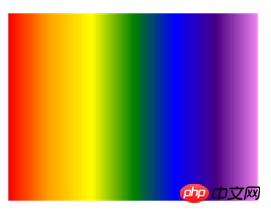
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Der Effekt ist wie folgt:

Wie schreibe ich eine CSS-Verlaufsfarbe? Eine vollständige Einführung in die CSS-Syntax für lineare Farbverläufe. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie schreibe ich CSS-Verlaufsfarben? CSS-Syntax für lineare Farbverläufe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

