Heim >Web-Frontend >CSS-Tutorial >Was ist der Ziel-Pseudoklassenselektor? So verwenden Sie den CSS:Target-Selektor
Was ist der Ziel-Pseudoklassenselektor? So verwenden Sie den CSS:Target-Selektor
- 云罗郡主nach vorne
- 2018-11-19 10:48:474237Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, was der Ziel-Pseudoklassenselektor ist. Die Verwendung des css:target-Selektors hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Einführung in den Zielselektor
: Der Zielselektor wird verwendet, um ein Zielelement auf der Seite auszuwählen. Was ist also das Zielelement? Das Zielelement besteht, um es klar auszudrücken, darin, dass die ID des Elements als Hyperlink auf der Seite verwendet wird. Schwer zu verstehen? Lassen Sie uns zunächst ein Gericht servieren, das jeder probieren kann.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target选择器</title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的下图</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
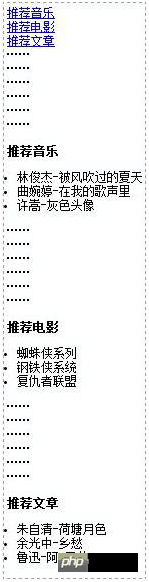
</html>Der Effekt ist wie folgt:

Analyse:
Wenn auf den Ankerlink geklickt wird , das entsprechende Die Schriftfarbe des h3-Tags unter dem Zielelement ändert sich in Rot.
: Der Zielselektor wird im Allgemeinen in Kombination mit Ankerlinks verwendet, um den Lesern bessere Navigationseffekte zu bieten. Dies ist auch ein sehr guter Ansatz für die Benutzererfahrung.
Das Obige ist der Ziel-Pseudoklassenselektor. Was ist das? Eine vollständige Einführung in die Verwendung des css:target-Selektors. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist der Ziel-Pseudoklassenselektor? So verwenden Sie den CSS:Target-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

