Heim >Web-Frontend >js-Tutorial >Was ist Browser-Cache? Was für ein Mechanismus gibt es?
Was ist Browser-Cache? Was für ein Mechanismus gibt es?
- 不言nach vorne
- 2018-11-17 16:43:142260Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, was ein Browser-Cache ist. Was für ein Mechanismus gibt es? , hat einen bestimmten Referenzwert, Freunde in Not können sich darauf beziehen, ich hoffe, es wird Ihnen hilfreich sein.
Was das Browser-Caching betrifft, glaube ich, dass viele Entwickler es wirklich lieben und hassen. Einerseits verbessert es das Benutzererlebnis erheblich, andererseits werden jedoch manchmal „falsche“ Dinge angezeigt, da der Cache gelesen wird und während des Entwicklungsprozesses alle Anstrengungen unternommen werden, den Cache zu deaktivieren. Was für eine magische Sache ist der Browser-Cache?
Was ist Browser-Caching:
Einfach ausgedrückt besteht Browser-Caching darin, eine angeforderte Webressource (z. B. eine HTML-Seite) oder Bilder zwischenzuspeichern , js, Daten usw.) erstellen Sie eine Kopie und speichern Sie diese im Browser. Der Cache speichert eine Kopie des Ausgabeinhalts basierend auf eingehenden Anforderungen. Wenn die nächste Anfrage eintrifft und es sich um dieselbe URL handelt, entscheidet der Cache gemäß dem Caching-Mechanismus, ob die Kopie direkt zur Beantwortung der Zugriffsanfrage verwendet oder die Anfrage erneut an den Quellserver gesendet werden soll. Häufiger ist, dass der Browser die auf der Website besuchten Webseiten zwischenspeichert. Wenn die URL-Adresse erneut besucht wird und die Webseite nicht aktualisiert wurde, wird die Webseite nicht erneut heruntergeladen, sondern lokal Die zwischengespeicherte Webseite wird direkt verwendet. Erst wenn die Website eindeutig erkennt, dass die Ressource aktualisiert wurde, lädt der Browser die Webseite erneut herunter.
 Zum Beispiel werden Webressourcen nach einer Seitenanforderung zwischengespeichert. Bei nachfolgenden wiederholten Anforderungen werden viele Ressourcen direkt aus dem Cache (aus dem Cache) gelesen, anstatt den Server anzufordern wieder.
Zum Beispiel werden Webressourcen nach einer Seitenanforderung zwischengespeichert. Bei nachfolgenden wiederholten Anforderungen werden viele Ressourcen direkt aus dem Cache (aus dem Cache) gelesen, anstatt den Server anzufordern wieder.
Warum Caching verwenden:
(1) Reduzieren Sie den Netzwerkbandbreitenverbrauch
Unabhängig von Website-Betreibern oder Benutzern, Bandbreite Sie alles stellt Geld dar, und ein übermäßiger Bandbreitenverbrauch wird die Netzbetreiber nur billiger machen. Bei Verwendung der Web-Cache-Kopie wird nur minimaler Netzwerkverkehr erzeugt, wodurch die Betriebskosten effektiv gesenkt werden können.
(2) Reduzieren Sie den Serverdruck
Nachdem Sie den Gültigkeitszeitraum für Netzwerkressourcen festgelegt haben, können Benutzer den lokalen Cache wiederverwenden, wodurch Anforderungen an den Quellserver reduziert und indirekt der Serverdruck verringert werden. Gleichzeitig können Suchmaschinen-Crawler-Roboter auch die Crawling-Frequenz basierend auf dem Ablaufmechanismus reduzieren, wodurch auch der Druck auf den Server effektiv verringert werden kann.
(3) Reduzieren Sie Netzwerkverzögerungen und beschleunigen Sie das Öffnen von Seiten
Bandbreite ist für einzelne Website-Betreiber sehr wichtig, aber für große Internetunternehmen kann sie aufgrund zu hoher Kosten manchmal begrenzt sein ist mir egal. Spielt Web-Caching also noch eine Rolle? Die Antwort lautet: Ja. Für Endbenutzer kann die Verwendung von Cache die Geschwindigkeit beim Öffnen von Seiten erheblich beschleunigen und ein besseres Erlebnis erzielen.
Browserseitige Caching-Regeln:
Für browserseitiges Caching befinden sich diese Regeln im HTTP-Protokoll-Header und im Meta des HTML Seite, die im Etikett definiert ist. Sie geben an, ob der Browser die Kopie im Cache aus den beiden Dimensionen Freshness und Verification Value direkt verwenden kann oder zum Quellserver gehen muss, um eine aktualisierte Version zu erhalten.
Aktivität (Ablaufmechanismus) : Dies ist der Gültigkeitszeitraum der Cache-Kopie. Eine zwischengespeicherte Kopie muss die folgenden Bedingungen erfüllen und der Browser betrachtet sie als gültig und neu genug:
1. Enthält vollständige Header-Informationen zur Ablaufzeitsteuerung (HTTP-Protokoll-Header) und liegt noch innerhalb des Gültigkeitszeitraums ;
2. Der Browser hat diese zwischengespeicherte Kopie bereits verwendet und die Aktualität in einer Sitzung überprüft
Wenn eine der beiden oben genannten Situationen zutrifft, ruft der Browser sie direkt vom ab Cache kopieren und rendern.
Überprüfungswert (Überprüfungsmechanismus): Wenn der Server eine Ressource zurückgibt, trägt er manchmal das Entitäts-Tag Etag (Entitäts-Tag) der Ressource in den Steuerkopfinformationen, das verwendet werden kann Als Browser Fordern Sie die Verifizierungs-ID des Prozesses erneut an. Wenn festgestellt wird, dass die Überprüfungskennung nicht übereinstimmt, bedeutet dies, dass die Ressource geändert wurde oder abgelaufen ist und der Browser den Ressourceninhalt erneut abrufen muss.
Browser-Cache-Steuerung:
(1) Mit dem HTML-Meta-Tag
können Webentwickler den
-Knoten verwenden Fügen Sie das -Tag hinzu. Der Code lautet wie folgt:<meta>
Die Funktion des obigen Codes besteht darin, dem Browser mitzuteilen, dass die aktuelle Seite nicht zwischengespeichert ist und jedes Mal vom Server abgerufen werden muss darauf wird zugegriffen. Aber! Hier gibt es eine Grube...
Tatsächlich hat diese Form der Deaktivierung des Cachings nur sehr begrenzte Verwendungsmöglichkeiten:
a. Nur der IE und andere gängige Browser können die Bedeutung dieses Meta-Tags erkennen Erkenne es nur am Meta-Tag „Cache-Control: no-store“.
b. Wenn die Bedeutung des Meta-Tags im IE erkannt wird, wird es nicht unbedingt Pragma zum Anfragefeld hinzufügen, aber es wird tatsächlich dazu führen, dass die aktuelle Seite jedes Mal eine neue Anfrage sendet ( nur für Seiten, Seiten Die Ressourcen auf sind nicht betroffen) .
(2) Verwenden Sie Cache-bezogene HTTP-Nachrichtenheader
Hier muss ich Ihnen die relevanten Kenntnisse von HTTP vorstellen. Der vollständige HTTP-Protokoll-Interaktionsprozess eines URI besteht aus einer HTTP-Anfrage und einer HTTP-Antwort. Einzelheiten zu HTTP finden Sie unter „Hypertext Transfer Protocol – HTTP/1.1“, „Detaillierte Erläuterung des HTTP-Protokolls“ usw.
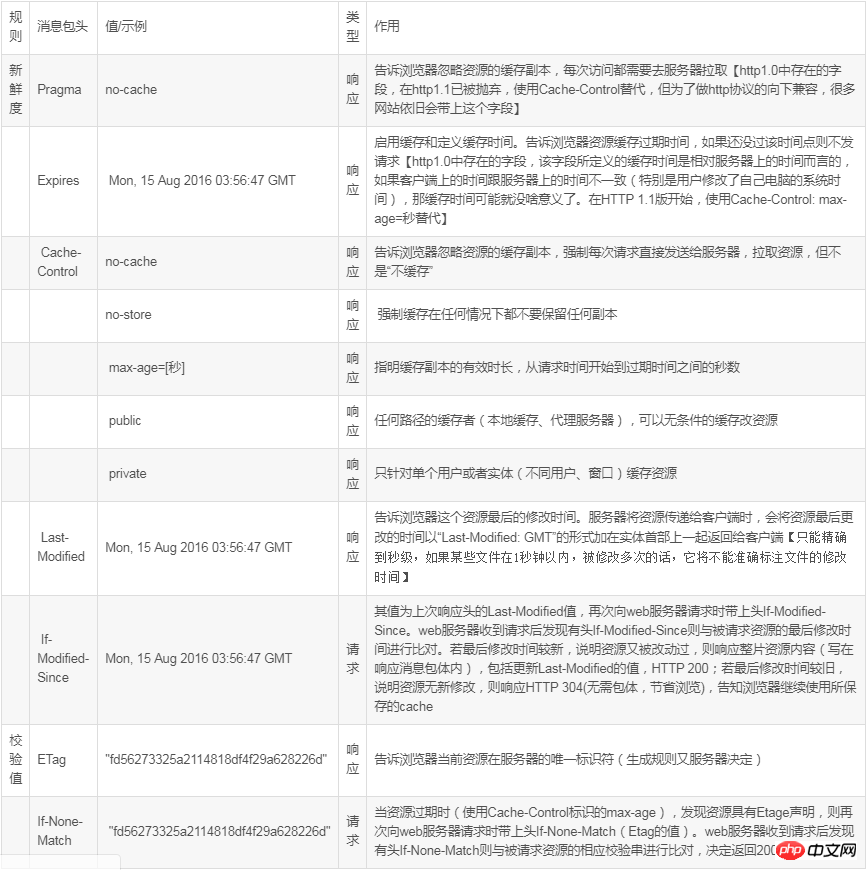
In den Nachrichtenheadern von HTTP-Anforderungen und -Antworten sind gängige Cache-bezogene Nachrichtenheader:

In unserer Diskussion Nachher Wenn Sie ein gewisses Verständnis für einige Felder von HTTP-Anforderungsheadern und Antwortheadern haben, werden wir die Beziehungen und Unterschiede zwischen verschiedenen Feldern diskutieren:
· Cache-Kontrolle und Ablaufdatum
Cache -Control hat die gleiche Funktion wie Expires. Beide geben den Gültigkeitszeitraum der aktuellen Ressource an und steuern, ob der Browser Daten direkt aus dem Browser-Cache abruft oder die Anfrage erneut an den Server sendet, um die Daten abzurufen. Es ist nur so, dass von Cache-Control mehr Auswahlmöglichkeiten und detailliertere Einstellungen hat . Wenn es gleichzeitig festgelegt wird, ist seine -Priorität höher als Expires.
· Last-Modified/ETag und Cache-Control/Expires
Wenn Last-Modified/ETag konfiguriert ist, greift der Browser erneut auf die Ressourcen des einheitlichen URI zu ? sendet eine Anfrage an den Server, um zu fragen, ob die Datei geändert wurde. Wenn nicht, sendet der Server nur eine 304 zurück an den Browser und weist ihn an, die Daten direkt aus seinem lokalen Cache abzurufen ; wenn es geändert wurde, werden die gesamten Daten erneut an den Browser gesendet.
Cache-Control/Expires ist unterschiedlich. Wenn festgestellt wird, dass der lokale Cache noch innerhalb des gültigen Zeitbereichs liegt, wird der Browser dies direkt tun Verwenden Sie die lokale Kopie und sendet keine Anfrage. Wenn beide zusammen verwendet werden, hat Cache-Control/Expires eine höhere Priorität als Last-Modified/ETag. Das heißt, wenn festgestellt wird, dass die lokale Kopie gemäß Cache-Control/Expires noch gültig ist, wird keine weitere Anfrage an den Server gesendet, um nach der Änderungszeit (Last-Modified) oder der Entitätsidentifikation (Etag) zu fragen.
Im Allgemeinen wird Cache-Control/Expires zusammen mit Last-Modified/ETag verwendet, denn selbst wenn der Server die Cache-Zeit festlegt, ignoriert der Browser den Cache, wenn der Benutzer auf die Schaltfläche „Aktualisieren“ klickt und weiterhin Daten an den Server senden, dann kann Last-Modified/ETag 304 gut nutzen und so den Antwortaufwand reduzieren.
· Last-Modified und ETag
Sie denken vielleicht, dass die Verwendung von Last-Modified ausreicht, um dem Browser mitzuteilen, ob die lokale Cache-Kopie neu genug ist und warum Etag benötigt? Was ist mit (Entitätsidentifikation)? Das Aufkommen von Etag in HTTP1.1 dient hauptsächlich dazu, mehrere Probleme zu lösen, die mit Last-Modified nur schwer zu lösen sind:
Die letzte Änderung der Last-Modified-Annotation kann nur genau sein Sekunden. Wenn einige Dateien innerhalb einer Sekunde mehrmals geändert werden, kann die Aktualität der Datei nicht genau markiert werden.
Wenn einige Dateien generiert werden regelmäßig, Manchmal ändert sich der Inhalt nicht, aber Last-Modified hat sich geändert, was dazu führt, dass die Datei nicht zwischengespeichert werden kann
Es ist möglich, dass der Server die Dateiänderung nicht genau erhält Zeit oder es kann sich von der Zeit des Proxyservers unterscheiden. Inkonsistenz und andere Situationen
Etag ist die eindeutige Kennung der entsprechenden Ressource auf der Serverseite, die automatisch vom Server generiert oder generiert wird durch den Entwickler und kann den Cache genauer steuern. Last-Modified und ETag können zusammen verwendet werden. Der Server überprüft zuerst das ETag. Wenn sie konsistent sind, vergleicht er weiterhin Last-Modified und entscheidet schließlich, ob 304 zurückgegeben wird. Informationen zu Etag-Server-Generierungsregeln und starken und schwachen Etags finden Sie unter „Interaktive Enzyklopädie – Etag“ und „HTTP-Header-Definition“. Wir werden hier nicht näher darauf eingehen.
Hinweis: 1. Etag ist die eindeutige Kennung der entsprechenden Ressource auf der Serverseite, die automatisch vom Server oder vom Entwickler generiert wird. Es kann den Cache genauer steuern. Es ist jedoch zu beachten, dass die zuletzt geänderten Dateien zwischen mehreren Computern im System konsistent sein müssen, um einen Lastausgleich auf verschiedene Computer zu vermeiden, was zu Vergleichsfehlern führt. Yahoo empfiehlt, dass verteilte Systeme versuchen, Etag so weit wie möglich zu deaktivieren ( Das von jeder Maschine generierte Etag ist unterschiedlich, da es mit Ausnahme von „Last-Modified“ und „Inode“ ebenfalls schwierig ist, konsistent zu bleiben. 2. Last-Modified/If-Modified-Since muss in Verbindung mit Cache-Control verwendet werden, und Etag/If-None-Match muss auch in Verbindung mit Cache-Control verwendet werden.Browser-HTTP-Anfrageprozess:
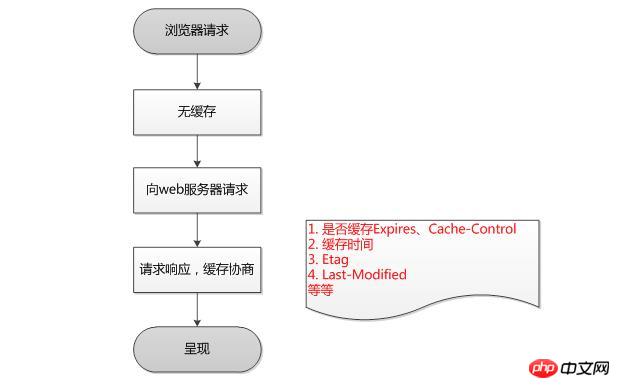
Erste Anfrage:

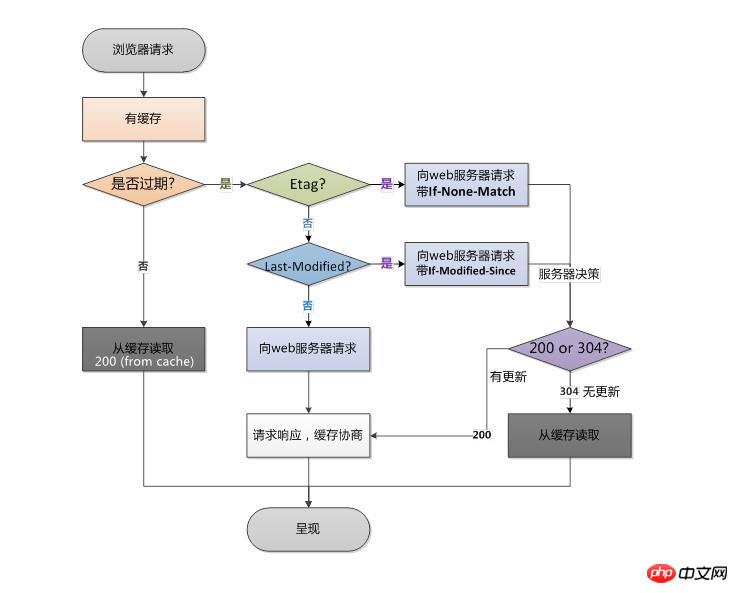
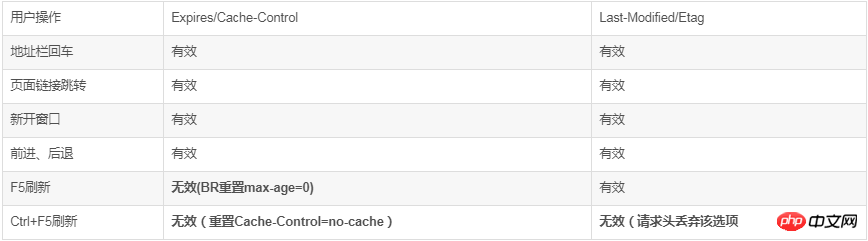
Benutzerverhalten und Cache:
Browser-Caching-Verhalten und Benutzerverhalten Damit verbunden ist die spezifische Situation wie folgt:
Anfragen, die nicht zwischengespeichert werden können:
Natürlich können nicht alle Anfragen zwischengespeichert werden und können nicht von der zwischengespeichert werden Browser Die Anforderung lautet wie folgt:
1. Der HTTP-Informationsheader enthält Cache-Control: no-cache, Pragma: no-cache (HTTP1.0) oder Cache-Control: max-age=0, usw., um dem Browser mitzuteilen Anfragen, die nicht zwischengespeichert werden müssen
2. Dynamische Anfragen, die Eingabeinhalte basierend auf Cookies, Authentifizierungsinformationen usw. erfordern, können nicht zwischengespeichert werden
3. Anfragen, die sind sicher durch HTTPS verschlüsselt (jemand hat es auch durch Tests herausgefunden, dh fügt tatsächlich Cache-Control: Max-Age-Informationen zum Header hinzu, und Firefox kann HTTPS-Ressourcen zwischenspeichern, nachdem Cache-Control: Public zum Header hinzugefügt wurde. Weitere Informationen finden Sie unter „Sieben Missverständnisse“. of HTTPS")
4. POST-Anfragen können nicht zwischengespeichert werden
5. Anfragen, die nicht Last-Modified/Etag oder Cache-Control/Expires im HTTP-Antwortheader enthalten, können nicht zwischengespeichert werden
Das obige ist der detaillierte Inhalt vonWas ist Browser-Cache? Was für ein Mechanismus gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

