Heim >Web-Frontend >CSS-Tutorial >CSS legt den Stil aktiver Steuerelemente fest (Implementierung der Fokus-Pseudoklasse)
CSS legt den Stil aktiver Steuerelemente fest (Implementierung der Fokus-Pseudoklasse)
- 不言Original
- 2018-11-16 14:33:462258Durchsuche
In diesem Artikel wird der Stil der von CSS festgelegten aktiven Steuerelemente vorgestellt.
Werfen wir zunächst einen Blick auf das Syntaxformat:
:focus{
(样式描述)
}Beschreiben Sie es, indem Sie das Element, die Klasse und die ID wie folgt angeben:
Beim Festlegen eines bestimmten Tags
(标签名):focus{
(样式描述)
}Beim Festlegen einer bestimmten Klasse
.(class名):focus{
(样式描述)
}Beim Festlegen einer bestimmten ID
#(id名):focus{
(样式描述)
}Codebeispiel:
Schreiben Sie den folgenden Code.
FocusSelector.css
input {
background-color:#D0D0D0;
}
input:focus {
background-color:#FFD0D0;
}Hinweis:
Da „Eingabe“ beschrieben wird, wird die Stildefinition des INPUT-Tags definiert und die Hintergrundfarbe angegeben als grau ( #D0D0D0). Die Definition eines normalen INPUT ist eine Stildefinition, bei der
input { background-color:#D0D0D0;}den Fokus empfängt und aktiviert und die Hintergrundfarbe als Rosa (#FFD0D0) angegeben wird.
input:focus { background-color:#FFD0D0;}FocusSelector.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ForcusSelector.css" />
</head>
<body>
输入1 : <input type="text" /><br />
输入2 : <input type="text" /><br />
输入3 : <input type="text" /><br />
输入4 : <input type="text" /><br />
输入5 : <input type="text" /><br />
</body>
</html>Ausführungsergebnis:
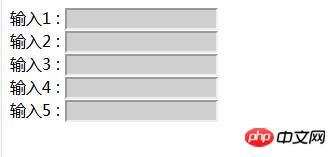
Verwenden Sie einen Webbrowser, um den obigen HTML-Code anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

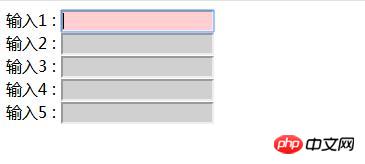
Klicken Sie auf das Textfeld und geben Sie den Eingabestatus ein. Die Hintergrundfarbe des Textfelds ändert sich in Rosa.

Das obige ist der detaillierte Inhalt vonCSS legt den Stil aktiver Steuerelemente fest (Implementierung der Fokus-Pseudoklasse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
- Optimierung von SVG -Mustern auf ihre kleinste Größe
- Wie verwenden Sie CSS, um Datenvisualisierungen zu erstellen?
- CSS-Tricks schließt sich Digitalocean an!
- Ein automatisches CSS-Gitter mit maximalen Säulen mit einer Mindestgröße

