Heim >Web-Frontend >js-Tutorial >Einführung in die Lösung zum Aktualisieren der aktuellen Seite im Vue-Projekt
Einführung in die Lösung zum Aktualisieren der aktuellen Seite im Vue-Projekt
- 不言nach vorne
- 2018-11-15 17:44:074070Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Lösung zum Aktualisieren der aktuellen Seite im Vue-Projekt. Ich hoffe, dass er für Freunde hilfreich ist.
Szenario:
Manchmal führen wir einige Vorgänge auf der vue Projektseite aus und müssen die Seite aktualisieren.
Lösungen und aufgetretene Probleme:
this.$router.go(0). Obwohl diese Methode sehr wenig Code und nur eine Zeile enthält, ist die Erfahrung sehr schlecht. Die Seite bleibt für einen Moment leer und die Erfahrung ist nicht sehr gut
Verwenden Sie den Vue-Router, um zur aktuellen Seite umzuleiten, und die Seite wird nicht aktualisiert.
location.reload(). Dasselbe gilt auch dafür, der Bildschirm blinkt und das Erlebnis ist nicht sehr gut
Empfohlene Lösung:
Verwenden Sie die Kombination „Bereitstellen/Injizieren“
Prinzip: Erlauben Sie einen Vorfahren Komponente zu Alle ihre Nachkommen fügen eine Abhängigkeit ein, egal wie tief die Komponentenebene ist, und sie wird immer wirksam, wenn die Upstream- und Downstream-Beziehungen hergestellt werden
Deklarieren Sie in App.vue die Reload-Methode zur Steuerung der Ein- oder Ausblenden von router-view , wodurch das Neuladen der Seite gesteuert wird.
<template>
<p>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'App',
provide () {
return {
reload: this.reload
}
},
data () {
return {
isRouterAlive: true
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
</script>
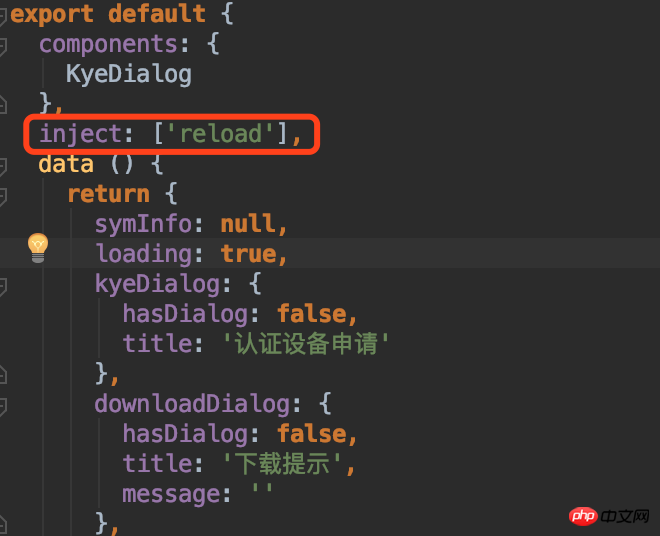
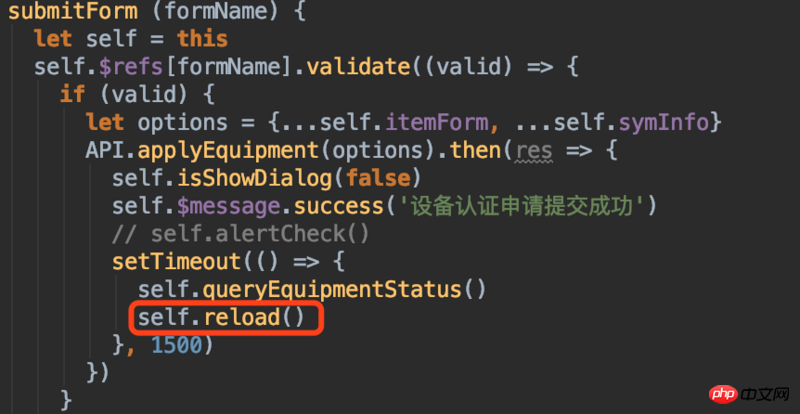
Auf Seiten, die aktualisiert werden müssen. Fügen Sie die von der App.vue-Komponente (provide) bereitgestellte reload-Abhängigkeit in die Seite ein. Rufen Sie nach Abschluss der Logik (Löschen oder Hinzufügen ...) direkt this.reload() auf, um die aktuelle Seite zu aktualisieren.
Injizieren Sie die Reload-Methode

Rufen Sie direkt this.reload auf

Das obige ist der detaillierte Inhalt vonEinführung in die Lösung zum Aktualisieren der aktuellen Seite im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

