Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen flachem Klonen und tiefem Klonen in JS?
Was ist der Unterschied zwischen flachem Klonen und tiefem Klonen in JS?
- 清浅Original
- 2018-11-15 15:06:314385Durchsuche
Dieser Artikel teilt einen wichtigen Wissenspunkt über das Klonen in JavaScript. Er hat einen gewissen Referenzwert und ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Klonpunkte in JavaScript Es gibt zwei Arten: Flaches Klonen und tiefes Klonen. Beide durchlaufen zuerst den Wert, um festzustellen, ob es sich um einen Originalwert oder einen Referenzwert handelt Array und dann geklont
Ursprünglicher Wert: Werte wie Undefiniert, Null, Boolean, Zahl und String werden als Grundwerte bezeichnet
Referenzwerte: Werte wie Objektarray-Funktionen werden aufgerufen Referenzwerte
Flache Klone
Es weist hauptsächlich die Adresse der Daten der entsprechenden Variablen zu, weist jedoch keinen spezifischen Wert der entsprechenden Variablen zu ändert sich, wenn sich die Daten ändern
<script>
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function clone(origin,target){
var target=target||{};
for(var prop in origin){
target[prop]=origin[prop];
}//防止用户不传target对象,给了参数就直接用,不给就当空对象,
return target;
}
clone(obj,obj1);
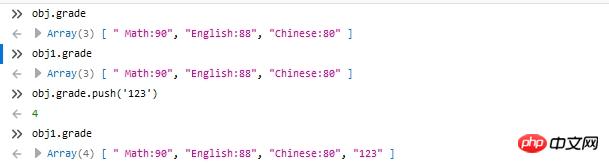
</script>Ergebnis

obj1 hat den Wert von obj geklont. Beim Hinzufügen eines Werts zum Grad von obj. Der Wert des Grades von obj1 hat sich ebenfalls geändert.
Deep Cloning
weist Daten den entsprechenden Variablen zu, sodass bei der Generierung neuer Daten auch eine neue Adresse angezeigt wird Die Originaldaten haben keinen Einfluss auf die neuen Daten
<script type="text/javascript">
var obj={
name:"张三",
age:18,
sex:"male",
grade:[' Math:90','English:88','Chinese:80']
}
var obj1={}
function deepClone(origin,target){
var target=target||{},
toStr=Object.prototype.toString,//简化代码
arrStr="[Object Array]";
for(var prop in origin){//从原始 origin 拷贝到 target
if(origin.hasOwnProperty(prop)){///先判断是不是原型上的属性,如果是false 就是原型上的
{
if(typeof(origin[prop])!== "null" && typeof (origin[prop]) =='object')
{
if(toStr.call(origin[prop])==arrStr){
target[prop]=[];
}//数组对象
else{
target[prop]={};
}//对象
//
deepClone(origin[prop],target[prop]);
}
else{
target[prop]=origin[prop];
}
}
}
return target;
}
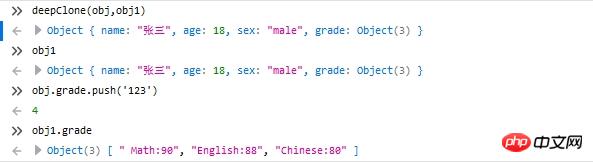
</script>Ergebnis

obj1 hat den Wert von obj geklont, als er einen Wert hinzugefügt hat objs Note, obj1s Der Wert der Note ändert sich nicht
Zusammenfassung: Das Obige ist der Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen flachem Klonen und tiefem Klonen in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

