Heim >Web-Frontend >CSS-Tutorial >So legen Sie mithilfe von CSS die vertikale Position von Text innerhalb eines Rahmens fest
So legen Sie mithilfe von CSS die vertikale Position von Text innerhalb eines Rahmens fest
- 不言Original
- 2018-11-15 11:13:394522Durchsuche
Vertikaler Text wird häufig im Webseitenlayout verwendet. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS die vertikale Position von Text innerhalb des Frames festlegen. Der Inhalt ist sehr detailliert Kann als Referenz dienen.
Im vorherigen Artikel haben wir die Verwendung des CSS-Attributs „text-align“ eingeführt, um die horizontale Ausrichtung von Text zu realisieren. Jetzt stellen wir die Methode vor, die zur Angabe der vertikalen Position verwendet wird Text innerhalb des Rahmens.
Da es keine Eigenschaft gibt, die die vertikale Position des Texts innerhalb des Rahmens direkt angibt, können wir sie mit der folgenden Methode festlegen. (Empfohlener Kurs:)
Methode 1: Ändern Sie den Rahmenstil in eine Tabellenzelle und verwenden Sie das Vertical-Align-Attribut Wenn Sie den Rahmen ändern. Wenn der Stil ist in eine Tabellenzelle geändert wurde, können Sie das Attribut „vertikal-align“ verwenden, um die vertikale Position anzugeben.
Schreiben Sie den folgenden Code in CSS und legen Sie die vertikale Position fest.
Oben ausgerichtetes Beispiel.TextVerticalTop {
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}
Wenn position:relative den Stil angibt, können Sie die interne Platzierungsposition in relativen Koordinaten angeben.
Geben Sie die Position des anzuzeigenden Textes innerhalb einer relativen Position an (z. B. „50 %“).
Oben ausgerichtetes Beispielspan.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}
Der Code lautet wie folgt:
TextAlignVerticalCell.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>TextAlignVerticalCell . css
.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
}Beschreibung:
display: table-cell behandelt div-Tags als Tabellenzellen. Um das Vertical-Align-Attribut bei der Verarbeitung als Tabellenzelle effektiv zu nutzen, verwenden Sie Vertical-Align, um die vertikale Position des internen Texts festzulegen.
display: table-cell ist festgelegt, da es sich nicht mehr um ein Blockelement handelt, es wird nicht am Ende des div-Tags umbrochen, sodass das Newline-Zeichen
verwendet wird.
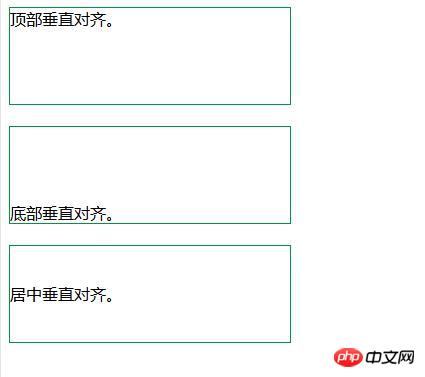
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>TextAlignVertical.css
.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}Beschreibung:
position: relative wird im äußeren div-Tag festgelegt und gibt es mit relativen Koordinaten an. Wenn der Text oben ausgerichtet werden soll, geben Sie im oberen Attribut des inneren Textstils den Wert 0 an. Wenn Sie den Text unten ausrichten möchten, geben Sie im unteren Attribut den Wert 0 an. Geben Sie im Fall der Mitte im oberen Attribut 50 % an. Da sich die Koordinaten der oberen linken Ecke des Textes jedoch an der 50 %-Position befinden, muss die Textzeilenhöhe in der Mitte des Rahmens um die Hälfte versetzt werden, und dieser Wert ist das Attribut „margin-top“ von – 0,5 em.
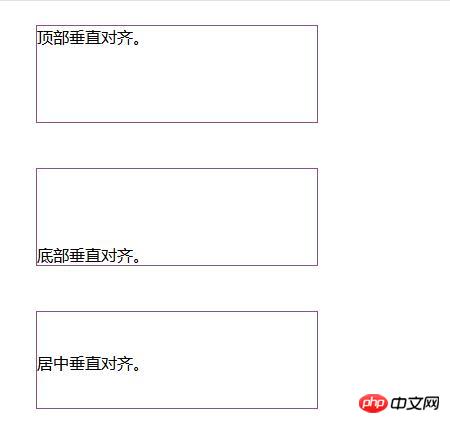
Der Effekt ist wie folgt:
Verwenden Sie einen Webbrowser, um die obige HTML-Datei anzuzeigen. Der unten gezeigte Effekt wird angezeigt.

Das obige ist der detaillierte Inhalt vonSo legen Sie mithilfe von CSS die vertikale Position von Text innerhalb eines Rahmens fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

