Heim >Web-Frontend >js-Tutorial >So fügen Sie neue Inhalte über jQuery hinzu
So fügen Sie neue Inhalte über jQuery hinzu
- 清浅Original
- 2018-11-14 11:10:013919Durchsuche
Dieser Artikel stellt vor, wie man mit jQuery verschiedene Methoden zum Hinzufügen neuer Inhalte verwendet. Er hat einen gewissen Referenzwert und ich hoffe, dass er hilfreich ist an alle.
Es gibt viele Möglichkeiten, neuen Inhalt über jQuery hinzuzufügen. Sie können die Methoden append() und prepend() verwenden, um Inhalte am Ende und am Anfang des ausgewählten Elements einzufügen.
Empfohlenes Lernen: [jQuery-Tutorial]
append()-Methode
append()-Methode wird erstellt Fügen Sie am Ende des ausgewählten Elements Inhalt ein
$(selector).append(content); 标签 内容
Wenn wir auf die Schaltfläche klicken, fügen Sie nach dem p-Element einen Hallo-Text hinzu
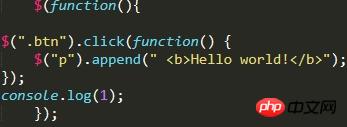
$("button").click(function(){
$("p").append(" <b>Hello</b>");
})Zusätzlich zum Anhängen ()-Methode gibt es eine appendTo()-Methode, die beide das Einfügen von Inhalt am Ende des Elements bedeuten, aber bei Verwendung von appendTo() wird das ausgewählte Element mit dem Inhalt
umgekehrt
appendTo()-Methode
$(content).appendTo(selector) 内容 标签
Wenn wir auf die Schaltfläche klicken, fügen Sie nach dem p einen Hallo-Text hinzu element
$("button").click(function(){
$("<b>Hello</b>").append(" p");
})prepend()-Methode
Die prepend()-Methode fügt Inhalt am Anfang des ausgewählten Elements ein , und seine Verwendung ist die gleiche wie append()
$(selector).prepend(content) 标签 内容
prependTo()-Methode
$(content).prependTo(selector) 内容 标签
Codeanzeige

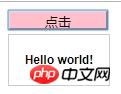
After-Click-Effekt-Abbildung

Zusammenfassung: Das Obige ist der Inhalt, der in diesem Artikel geteilt wird. Ich hoffe, er wird hilfreich sein Jeder lernt jQuery, um Inhalte hinzuzufügen.
Das obige ist der detaillierte Inhalt vonSo fügen Sie neue Inhalte über jQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

