Heim >Web-Frontend >js-Tutorial >Wie jQuery den Wert eines speziellen Attributs erhält und den Inhalt festlegt
Wie jQuery den Wert eines speziellen Attributs erhält und den Inhalt festlegt
- 清浅Original
- 2018-11-13 18:00:202947Durchsuche
Wie jQuery den Wert spezieller Attribute abruft und den Inhalt festlegt: 1. Den Wert des Formularelements über die val-Methode festlegen und abrufen. 2. Den Wert des Inhalts über die HTML-Methode abrufen. Rufen Sie den Inhalt über den Wert der Textmethode ab und legen Sie ihn fest.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.2.1, Dell G3-Computer.
In diesem Artikel wird die Verwendung der speziellen Attributmethoden von jQuery und das Festlegen des Werts eines Elements vorgestellt. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Val-Methode
Val-Methode eignet sich zum Festlegen und Abrufen des Werts von Formularelementen, z. B. dem Wert von Eingabe und Textbereich
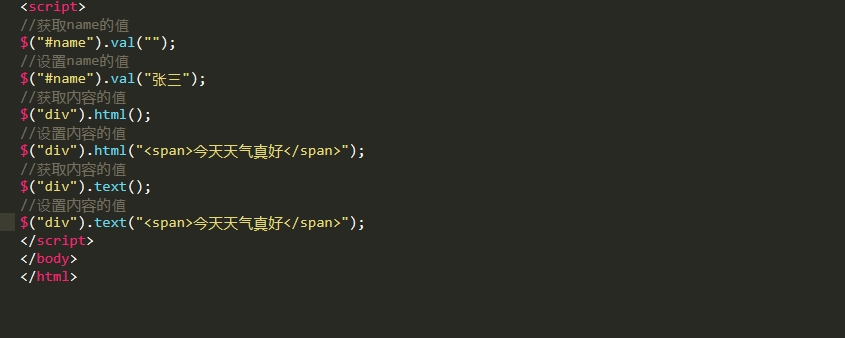
//获取name的值
$("#name").val("");
//设置name的值
$("#name").val("张三");HTML-Methode
HTML-Methode entspricht innerHTML und erkennt HTML-Tags
//获取内容的值
$("div").html("<span>今天天气真好</span>");Text Methode
Die Textmethode entspricht innerText und erkennt keine HTML-Tags
//获取内容的值
$("div").text();
//设置内容的值
$("div").text("<span>今天天气真好</span>");Der Unterschied zwischen innerHTML und innerText
innerText Was gedruckt wird, sind die Textinformationen zwischen Tags. Die Tags werden herausgefiltert und niedrigere Versionen von Firefox-Browsern unterstützen
innerHtml nicht. Der zwischen Tags gedruckte Inhalt enthält Tags und Text Informationen und alle Browser unterstützen
Breitenmethode und Höhenmethode
Beide verwenden dieselbe Methode
$(“img”).width(200);//设置图片的宽度 $(“img”).width();//获取图片的宽度; 例如获取可视区的宽高 $(window).width(); $(window).height();
[Hinweis]Wenn der Inhalt in () leer ist, bedeutet dies, dass der Wert des Inhalts abgerufen wird, und wenn er einen Wert hat, bedeutet dies, dass der Wert des Inhalts festgelegt wird
jQuery-Spezialattributmethode[jQuery-Tutorial]
Zusammenfassung: Durch die Einleitung dieses Artikels müssen Sie Ich habe gelernt, wie man den Textwert eines Elements ermittelt und den Textinhalt sowie den visuellen Bereich festlegt. Die Werte für Breite und Höhe. Ich hoffe, dieser Artikel wird für das Lernen aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie jQuery den Wert eines speziellen Attributs erhält und den Inhalt festlegt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

