Heim >WeChat-Applet >Mini-Programmentwicklung >Wie implementiert das WeChat-Applet den Countdown-Effekt nach Erhalt des Bestätigungscodes? (Codebeispiel)
Wie implementiert das WeChat-Applet den Countdown-Effekt nach Erhalt des Bestätigungscodes? (Codebeispiel)
- 青灯夜游nach vorne
- 2018-11-13 15:40:464755Durchsuche
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie das WeChat-Applet nach Erhalt des Bestätigungscodes einen Countdown-Effekt erzielen kann. (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
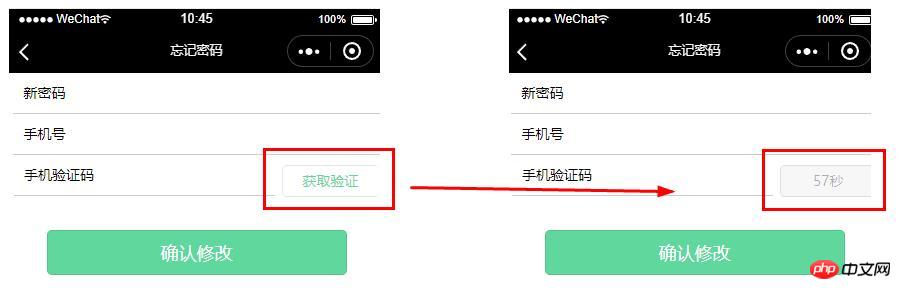
Werfen wir zunächst einen Blick auf das Rendering:

wxml-Code:
<input>
<input>
<input>
<button>{{time}}</button>
<button>确认修改</button>
wxss-Code:
/* pages/forgetpwd/forgetpwd.wxss */
input{
padding-left: 20rpx;
border-bottom: 1rpx solid #ccc;
height: 80rpx;
line-height: 80rpx;
width: 95%;
margin: 0 auto;
font-size: 28rpx;
}
.input-verify{
width: 67%;
margin-left: 10rpx;
float: left;
}
.verify-btn{
width: 26%;
height: 65rpx;
float: right;
line-height: 65rpx;
background: #fff;
color: #5FD79D;
margin: 20rpx 10rpx;
font-size: 28rpx;
}
.confirm-btn{
width: 80%;
height: 90rpx;
margin: 150rpx auto;
background: #5FD79D;
color: #fff;
}
js-Code:
// pages/forgetpwd/forgetpwd.js
var interval = null //倒计时函数
Page({
/**
* 页面的初始数据
*/
data: {
time: '获取验证码', //倒计时
currentTime: 60
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
getPwd:function(e){
console.log(e.detail.value)
},
/**
* 确认修改
*/
confirm_btn:function(){
wx.redirectTo({
url: '/pages/login/login',
})
},
getCode: function (options){
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: currentTime+'秒'
})
if (currentTime <p> Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird. </p>Das obige ist der detaillierte Inhalt vonWie implementiert das WeChat-Applet den Countdown-Effekt nach Erhalt des Bestätigungscodes? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

