Heim >Web-Frontend >js-Tutorial >Vertiefendes Erlernen von jQuery Animate (2)
Vertiefendes Erlernen von jQuery Animate (2)
- 青灯夜游nach vorne
- 2018-11-13 14:32:502067Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem ausführlichen Erlernen von Animate in jQuery (2) und folgt dem vorherigen Artikel [Ausführliches Erlernen von Animate in jQuery (1) ], damit jeder das verstehen kann Verwendung von animate in jQuery. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Schritt
Typ: Funktion (Jetzt Zahl, Tween-Tween)
Die Funktion, die für jede Animationseigenschaft jedes animierten Elements aufgerufen wird. Diese Funktion bietet die Möglichkeit, das Tween-Objekt zu ändern, um die Eigenschaftswerte in den Einstellungen zu ändern.
Das ist so vage, schauen wir uns ein Beispiel an!
var k=0;
$( ".block:first" ).animate(
{
left: 100,top:200
},
{
duration: 1000,
step: function( now, fx ){
k++;
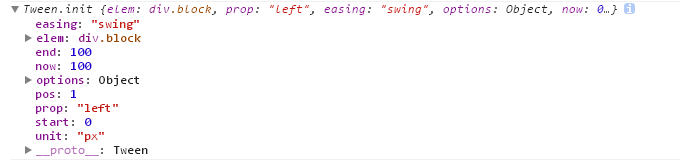
if(k==1) console.log(fx);
}
);
Können Sie sich die Ausgabe vorstellen?

Werfen wir einen Blick auf den jQuery-Quellcode:
jQuery.fx = Tween.prototype.init;
...
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
...}
ok! Sie sollten einen groben Überblick haben. Lassen Sie mich die Bedeutung der Parameter im Detail erklären~~
| 属性 | 类型 | 值 |
| easing | 字符串 | 动画方式"linear",swing,easeIn,easeOut...等 |
| elem | DOM元素 | 正在动画的元素 |
| end | 数值 | 动画结束值 |
| now | 数值 | 动画当前值 |
| options | 对象 | 参数 |
| options.duration | 数值 | 传到动画动的duration |
| options.queue | 字符串 | 动画队列 |
| pos | 数值 | 在动画过程中从0.0到1.0 |
| prop | 字符串 | 正在变化的css属性 |
| start | 数值 | CSS属性开始变化的值 |
| unit | 字符串 | CSS值的单位 |
Mit diesem Wissen können wir eine Menge tun!
jQuery Animation implementiert CSS3-Animation:
jQuery Animation funktioniert, indem es den CSS-Stil eines Elements von einem Zustand in einen anderen ändert. Die Werte der CSS-Eigenschaften ändern sich schrittweise, sodass Sie animierte Effekte erstellen können. Es können nur numerische Werte animiert werden (z. B. „margin:30px“). Zeichenfolgenwerte können nicht animiert werden (z. B. „Hintergrundfarbe: Rot“).
Viele Effekte wie CSS3 sind nicht numerisch, daher gibt es keine Möglichkeit, sie direkt über die animate()-Methode zu implementieren. Wie etwa Translate(), Rotate(), Scale(), Skew(), Matrix(), RotateX(), RotateY() und andere. Ein Merkmal dieser Methoden ist, dass ihre Werte mit Zeichen gemischt werden und Zahlen. Daher können wir die animate()-Methode nicht direkt verwenden, um ihre Werte dynamisch zu ändern und Animationseffekte zu erzielen.
Wenn wir Javascript verwenden, um die CSS3-Animation selbst zu implementieren, können wir sie nur über die setInterval()-Methode implementieren, deren Implementierung komplizierter ist. Tatsächlich basiert die animate()-Methode auf der setInterval()-Methode, Sie können jedoch bequem die Animationsgeschwindigkeit festlegen und auch festlegen, ob es sich um eine konstante oder variable Geschwindigkeit handelt. Die zweite Verwendung der animate()-Methode verfügt über einen stp-Parameter, der die Funktion angibt, die bei jedem Schritt der Animation ausgeführt werden soll. Wir können einen CSS-Wert verwenden, der sich nicht wesentlich auf das Element auswirkt, um die animate()-Methode auszulösen, und dann den Wert, den wir ändern möchten, in der Step-Callback-Funktion ändern, sodass die Animation indirekt implementiert werden kann.
CSS-Code:
#box {
width:100px;
height:100px;
position:absolute;
top:100px;
left:100px;
text-indent: 90px;
background-color:red;
}
Html-Code:
<p id="box"></p>
Javascript-Code:
var s=0;
$('#box').animate({ textIndent: 0 }, { //这里的now参数即前面设置的数值,即textIndent: 0中的0,然后后面还有,则以后面的数值为准。
duration:2000,
step: function(now,fx) {
s++;
fx.start=45;//你可以尝试修改start,end值,来看rotate的变化
fx.end=0;
if(s==1) console.log(fx.start+"----"+fx.end+"---"+fx.startTime);
$(this).css('-webkit-transform','rotate('+now+'deg)');
}
});
Das text-indent-Attribut wird hier verwendet, um die Animation auszulösen, weil wir sind hier Es gibt keinen Text, daher hat die Verwendung von Texteinzug keinen Einfluss auf den Stileffekt des Elements. Sie können hier auch die Schriftgröße usw. verwenden. Verwenden Sie dann den von der animate()-Methode generierten Rhythmus, um die Animation zu implementieren.
Das obige ist der detaillierte Inhalt vonVertiefendes Erlernen von jQuery Animate (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

