Heim >Web-Frontend >HTML-Tutorial >Was ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss
Was ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss
- 云罗郡主nach vorne
- 2018-11-12 17:19:236242Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Dokumentenfluss von HTML. Eine Einführung in den Dokumentenfluss von HTML hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
1. Einführung in den Dokumentenfluss
1. Was ist „normaler Dokumentenfluss“?
Bevor wir uns mit dem schwebenden Layout befassen, wollen wir zunächst verstehen, was „normaler Dokumentenfluss“ ist. Ein tiefgreifendes Verständnis des normalen Dokumentenflusses ist eine sehr wichtige Voraussetzung für das spätere Floating-Layout und Positionierungslayout. Ich hoffe, dass die Leser diesen Abschnitt nicht verpassen.
Was ist Dokumentenfluss? Einfach ausgedrückt ist es die Reihenfolge, in der Elemente auf der Seite erscheinen.
Was ist also „normaler Dokumentenfluss“? Schauen wir uns zunächst die einfache Definition des normalen Dokumentenflusses an: Der normale Dokumentenfluss unterteilt das Formular von oben nach unten in Zeilen, Blockelemente belegen eine Zeile und Elemente in benachbarten Zeilen werden in jeder Zeile von links nach rechts angeordnet.

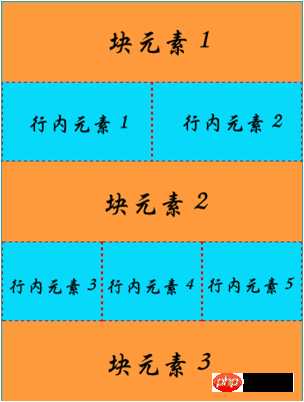
Der Dokumentenfluss des obigen HTML-Codes ist wie folgt:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img / alt="Was ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss" > <hr/>
Erklärung:
Weil div, p und hr sind alle Blockelemente, also in einer Reihe ganz für sich allein. Span, i und img sind alle Inline-Elemente. Wenn also zwei Inline-Elemente benachbart sind, befinden sie sich auf derselben Zeile und sind von links nach rechts angeordnet.
2. Was ist eine „Abweichung vom normalen Dokumentenfluss“?
Die Trennung vom Dokumentenfluss erfolgt relativ zum normalen Dokumentenfluss. Der normale Dokumentfluss ist die HTML-Dokumentstruktur, für deren Steuerung wir keine CSS-Stile verwenden. Die Reihenfolge der von Ihnen geschriebenen Schnittstelle entspricht der Reihenfolge, in der die Webseite angezeigt wird. Ich habe zum Beispiel 5 div-Elemente geschrieben. Der normale Dokumentenfluss besteht darin, diese fünf div-Elemente der Reihe nach anzuzeigen. Da das div-Element ein Blockelement ist, belegt jedes div-Element eine eigene Zeile:
HTML-Code:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

Das obige Bild zeigt den entsprechend angezeigten Effekt zum normalen Dokumentenflussbild.
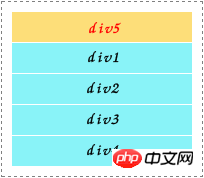
Dann bedeutet die sogenannte Trennung vom Dokumentenfluss, dass die angezeigte Position nicht mit der Reihenfolge des Dokumentcodes übereinstimmt. Sie können beispielsweise die CSS-Steuerung verwenden, um das letzte div-Element an der Position anzuzeigen das erste div-Element, wie folgt Bild:

Im Bild oben können wir, ohne die Reihenfolge des HTML-Codes zu ändern, CSS verwenden, um das div-Element mit id= zu verschieben „div5“ aus dem normalen Dokumentfluss „Extrahieren“ Sie es und zeigen Sie es dann vor anderen div-Elementen an. In diesem Fall befand sich das div-Element mit der ID="div5" „außerhalb des normalen Dokumentenflusses“.
Im CSS-Layout können wir Floating- oder Positionierungstechniken verwenden, um eine „Loslösung vom normalen Dokumentenfluss“ zu erreichen und so das Layout der Seite nach unseren Wünschen zu steuern.
Das Obige ist eine vollständige Einführung in den Dokumentenfluss von HTML. Wenn Sie mehr über das Html5-Tutorial erfahren möchten, lesen Sie bitte Chinesische PHP-Website.
Das obige ist der detaillierte Inhalt vonWas ist der HTML-Dokumentfluss? Einführung in den HTML-Dokumentfluss. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

