Heim >Web-Frontend >CSS-Tutorial >Seltsame Tricks zum Abschneiden mehrerer Textzeilen
Seltsame Tricks zum Abschneiden mehrerer Textzeilen
- 不言nach vorne
- 2018-11-12 15:51:562454Durchsuche
Der Inhalt dieses Artikels befasst sich mit den Tricks zum Abschneiden von mehrzeiligem Text. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Das Abschneiden einzelner Textzeilen ist sehr einfach, aber das Abschneiden von mehrzeiligem Text bereitet mir große Kopfschmerzen. Als ich zum ersten Mal CSS lernte, bin ich auf dieses Bedürfnis gestoßen wieder bei der Arbeit... Es ist ein Zufall. Außerdem hat ein bestimmter öffentlicher Account gerade einen Artikel darüber veröffentlicht, wie man die Kürzung einrichtet. Aus einer Laune heraus habe ich die verschiedenen Methoden zusammengefasst, die ich sehen werde, was auch mein Gedächtnis vertiefen kann Verständnis.
Verschiedene Tricks
Stellen Sie zunächst eine HTML-Struktur ein und probieren Sie diese auf verschiedene Arten aus:
<div> <div>中国足球就像是一列疾驰而过的地铁,当再一次与世界杯擦肩而过的时候,我们才会更清楚地意识到,这列地铁的前方也许依旧是冬天,但是里皮的到来或许可以让那个冬天不再像以往那样的寒冷和漫长,因为至少他在用他的睿智和对足球的热情点亮了我们前方的路,只愿这终将是一列开往春天的地下铁。</div> </div>
Der anfängliche CSS-Code legt hauptsächlich die Breite fest , Zeilenhöhe und overflow:hidden des Containers:
.wrap {
width: 300px;
height: 3.6em;
border: 1px solid #eee;
overflow: hidden;
font: 700 16px/1.2 "微软雅黑";
}
Die folgenden Methoden fügen alle entsprechende Mehrfachselektoren basierend auf dem Stilnamen wrap hinzu.
-webkit-line-camp-Implementierung
Dies ist die erste, die erwähnt wird, da dies möglicherweise die einfachste Methode ist, Code:
.line-camp {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
Direkt verwenden-webkit-line-clampKontrolle die Anzahl der Zeilen, um das Ziel zu erreichen. Wenn der Text mehr als drei Zeilen beträgt, wird er abgeschnitten und mit Auslassungspunkten versehen. Aber wenn Sie dieses -webkit- sehen, wissen Sie, dass dies nur für den webkit Kernel-Browser gilt und Firefox es nicht unterstützt. Dies ist ein sehr ernstes Problem und es gibt derzeit keine gute hack-Methode. Und beachten Sie, dass ich p verwendet habe, um den Text hier mit p und anderen Elementen mit standardmäßigen Innenrändern oder Außenrändern umzubrechen, verursacht dieser Stil große Probleme und kann nicht verwendet werden. Daher sieht dieses Attribut schön aus, ist aber zu begrenzt für die Verwendung ... Ich muss mich darüber beschweren, warum diese Attributspezifikation nicht einheitlich ist und es daher nicht so viele Dinge gibt wie unten.
Implementierung von Floating-Eigenschaften
Ich war wirklich überrascht, als ich diese Methode sah. Es gibt viele Artikel im Internet darüber, und ich habe den Originalartikel gesucht und gefunden. Fassen wir es hier noch einmal zusammen.
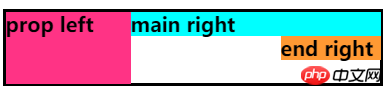
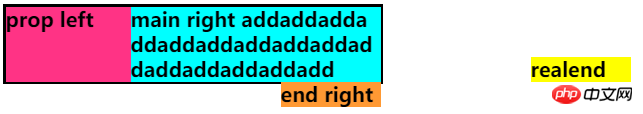
Analysieren Sie anhand der Quelle der Idee dieser Methode, dass sich in einem Container mit fester Größe (Breite 300 Pixel) drei Blöcke befinden, ein linker Float (Breite 100 Pixel) die volle Höhe hat und die beiden rechten Floats auf der rechten Seite werden entsprechend der Textmenge adaptiv gestreckt. 
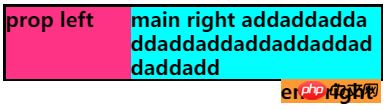
Wenn der Text im blauen Block allmählich zunimmt, ändert sich auch die Position des orangefarbenen Blocks. Die Containerhöhe im Bild beträgt genau das Dreifache der Zeilenhöhe, also wenn der Text im blauen Block Wenn der Text im blauen Block kleiner oder gleich drei Zeilen ist, bewegt sich der orangefarbene Block weiter nach rechts unten im blauen Block:

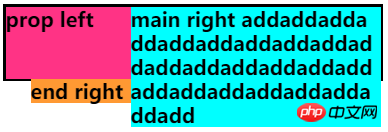
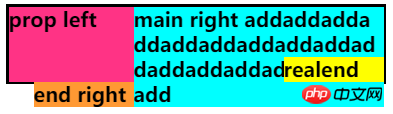
Wann Der Text im blauen Block ist größer als drei Zeilen. Der orangefarbene Block wird auf die rechte Seite des blauen Blocks und unter den rosa Block verschoben:

Fällig Zu den schwebenden Eigenschaften hat uns die Bewegung des orangefarbenen Blocks dazu inspiriert, einen gelben Block gegenüber hinzuzufügen. Positionierung auf dem orangefarbenen Block:
.realend {
position: absolute;
width: 100%;
top: -20px;
left: 200px;
background-color: yellow;
}
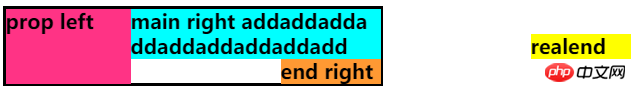
Dann ist der Effekt der Bewegung des gelben Blocks mit zunehmendem Text des blauen Blocks wie folgt: 


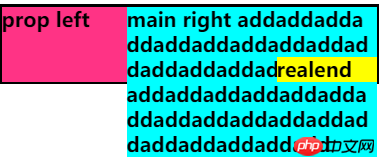
Ich war überrascht, dass dadurch, wenn der blaue Blocktext überläuft, der gelbe Block erscheint Befindet sich zufällig in der unteren rechten Ecke und kann als Auslassungspunkt verwendet werden. Wenn es nicht überläuft, läuft der gelbe Block über den Container, der gerade den Anforderungen entspricht.
Aber die absolute Positionierung einer solchen zusätzlichen Beschriftung ist natürlich sehr umständlich. Wir können einfach die relative Positionierung verwenden und nur den gelben Block beibehalten:
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 200px;
top: -20px;
}
Der Effekt ist der gleiche:

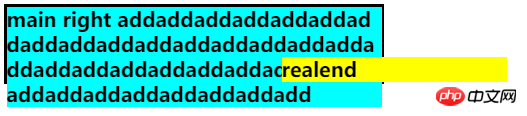
Die ganze Idee ist schon da, jetzt ist es an der Zeit, sich mit dem bestehenden Problem zu befassen. Die Breite des roten Blocks verschiebt den blauen Block um 100 Pixel nach rechts, was offensichtlich unvernünftig ist Wir verwenden einen negativen Rand, um den blauen Block zu verarbeiten, stellen den blauen Block auf 100 % Breite ein und setzen dann den linken Rand auf -100 Pixel, sodass der blaue Block den gesamten Container ausfüllen und den rosa Block abdecken kann. Der gelbe Block legt auch seine eigene Breite fest. Stellen Sie den negativen Rand links auf -80 Pixel ein und verwenden Sie dann das Prinzip des Boxmodells, um den rechten Rand auf die Breite des rosa Blocks auf 100 Pixel festzulegen (Sie können auch den Rand links festlegen). rechts, wobei das Boxmodell verwendet wird, um die tatsächliche Boxmodellbreite (Breite des gelben Blocks und des violetten Blocks) zu machen. Die Verwendung negativer Ränder ist hier sehr clever, Sie können es besser verstehen und dann die linke Position auf 100 % setzen.
.main {
float: right;
width: 100%;
margin-left: -100px;
background-color: #00ffff;
}
.realend {
float: right;
width: 80px;
background-color: yellow;
position: relative;
left: 100%;
top: -20px;
margin-left: -80px;
padding-right: 100px;
}
Der Effekt ist wie folgt:

给容易加上overflow:hidden就达到效果了。
最后我们就根据上面的原理实现第二种文字截断:
.ellipsis:before {
content:"";
float: left;
width: 5px; height: 3.6em; }
.ellipsis > *:first-child {
float: right;
width: 100%;
margin-left: -5px; }
.ellipsis:after {
content: "\02026";
box-sizing: content-box;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
float: right; position: relative;
top: -1.2em; left: 100%;
width: 3em; margin-left: -3em;
padding-right: 5px;
text-align: right;
background-size: 100% 100%;
/* 512x1 image, gradient for IE9. Transparent at 0% -> white at 50% -> white at 100%.*/
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAABCAMAAACfZeZEAAAABGdBTUEAALGPC/xhBQAAAwBQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////wDWRdwAAAP90Uk5TgsRjMZXhS30YrvDUP3Emow1YibnM9+ggOZxrBtpRRo94gxItwLOoX/vsHdA2yGgL8+TdKUK8VFufmHSGgAQWJNc9tk+rb5KMCA8aM0iwpWV6dwP9+fXuFerm3yMs0jDOysY8wr5FTldeoWKabgEJ8RATG+IeIdsn2NUqLjQ3OgBDumC3SbRMsVKsValZplydZpZpbJOQco2KdYeEe36BDAL8/vgHBfr2CvTyDu8R7esU6RcZ5ecc4+Af3iLcJSjZ1ivT0S/PMs3LNck4x8U7wz7Bv0G9RLtHuEq1TbJQr1OtVqqnWqRdoqBhnmSbZ5mXapRtcJGOc4t2eYiFfH9AS7qYlgAAARlJREFUKM9jqK9fEGS7VNrDI2+F/nyB1Z4Fa5UKN4TbbeLY7FW0Tatkp3jp7mj7vXzl+4yrDsYoVx+JYz7mXXNSp/a0RN25JMcLPP8umzRcTZW77tNyk63tdprzXdmO+2ZdD9MFe56Y9z3LUG96mcX02n/CW71JH6Qmf8px/cw77ZvVzB+BCj8D5vxhn/vXZh6D4uzf1rN+Cc347j79q/zUL25TPrJMfG/5LvuNZP8rixeZz/mf+vU+Vut+5NL5gPOeb/sd1dZbTs03hBuvmV5JuaRyMfk849nEM7qnEk6IHI8/qn049hB35QGHiv0yZXuMdkXtYC3ebrglcqvYxoj1muvC1nDlrzJYGbpcdHHIMo2FwYv+j3QAAOBSfkZYITwUAAAAAElFTkSuQmCC);
background: -webkit-gradient(linear, left top, right top,
from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
总结
推荐第二种利用浮动和负边距等特性的方案,可以兼容到所有浏览器,对理解css也有很大帮助,js方法其实很繁琐效率也很低不到迫不得己还是不要使用。
Das obige ist der detaillierte Inhalt vonSeltsame Tricks zum Abschneiden mehrerer Textzeilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

