Heim >Web-Frontend >H5-Tutorial >HTML5 implementiert die Validierung von Formular-Kontrollkästchen
HTML5 implementiert die Validierung von Formular-Kontrollkästchen
- 青灯夜游Original
- 2018-11-09 18:16:578681Durchsuche
Dieser Artikel stellt Ihnen die Kontrollkästchen-Überprüfung von HTML5-Formularen vor. Ich hoffe, dass er für Freunde hilfreich ist.
Im vorherigen Artikel [So implementieren Sie die Kontrollkästchenvalidierung in Formularen mit JavaScript] haben wir die Methode zur Verwendung von js zur Implementierung der Kontrollkästchenvalidierung in Formularen vorgestellt. Eine Möglichkeit, Kontrollkästchen zu validieren, indem HTML5 zum Validieren von Kontrollkästchen verwendet wird.
1. HTML5-Validierungs-Kontrollkästchen
Das Hinzufügen einer HTML5-Validierung zu einem Kontrollkästchen ist eigentlich sehr einfach. Alles, was Sie tun müssen, ist die erforderlichen Attribute einzufügen: erforderlich
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
Rendering:

Dadurch wird der Browser angewiesen, die Formularübermittlung nicht zuzulassen. Einige (aber nicht alle) Browser erkennen dies und erzwingen dies.
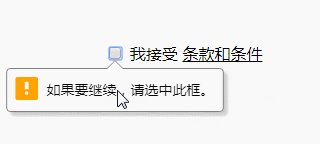
Der Vorteil der HTML5-Formularvalidierung besteht darin, dass sie vor dem Aufruf von JavaScript erfolgt, Anweisungen anzeigt und den Benutzer auf das relevante Element verweist.
Textbenachrichtigungen werden vollständig vom Browser generiert und können sogar automatisch in verschiedene Sprachen konvertiert werden, was mit JavaScript fast unmöglich ist.
Der Vorteil der HTML5-Formularvalidierung besteht darin, dass sie die Ursache des Problems anzeigt und kein angeklicktes Warnfenster erfordert. Darüber hinaus kann der Alarmtext auch individuell angepasst werden.
2. Benutzerdefinierte HTML5-Nachricht
Wir können unsere eigene definierte Textnachricht zur Anzeige im Browser verwenden, dies ist jedoch nur über möglich JavaScript beenden. Dazu müssen Sie den Gültigkeitsstatus des Elements selbst überprüfen und die Meldung explizit festlegen (und löschen):
<form id="example1" method="POST" onsubmit="return checkForm(this);">
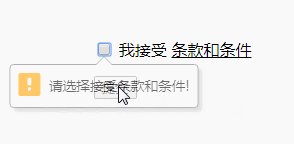
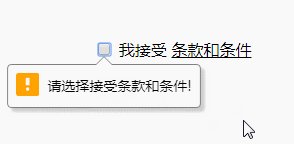
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
</script>Der JavaScript-Block unter dem Formular weist dem Kontrollkästchen beim Laden der Seite eine benutzerdefinierte Fehlermeldung zu. Wir wissen, dass das Kontrollkästchen standardmäßig deaktiviert ist, daher müssen wir dem Browser mitteilen, welche Meldung angezeigt werden soll.
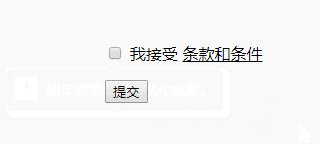
Wenn das Kontrollkästchen deaktiviert ist und auf die Schaltfläche „Senden“ geklickt wird, wird eine Warnung ähnlich dem obigen Beispiel angezeigt, jedoch mit unserem Text anstelle des Standardwerts.

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonHTML5 implementiert die Validierung von Formular-Kontrollkästchen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

