Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Validierung von Formular-Kontrollkästchen in JavaScript
So implementieren Sie die Validierung von Formular-Kontrollkästchen in JavaScript
- 青灯夜游Original
- 2018-11-09 17:38:223642Durchsuche
Der Inhalt dieses Artikels besteht darin, die Implementierung der Kontrollkästchenüberprüfung des Formulars in js vorzustellen. Beim Absenden des Formulars wird beurteilt, ob das Kontrollkästchen aktiviert ist. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
js implementiert die Validierung von Formular-Kontrollkästchen
Wenn wir auf der Website einige Formulare wie Registrierung usw. einreichen, wird unten eine Anfrage für Personen angezeigt „Akzeptieren Sie die Allgemeinen Geschäftsbedingungen“ oder ähnliches. Wenn Sie nicht einverstanden sind (nicht auswählen), können Sie das Formular grundsätzlich nicht absenden.
Wie implementiert man eine solche Funktion?
Mit Vanilla-JavaScript können wir die Formularübermittlung verhindern, wie unten gezeigt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js实现表单的复选框验证</title>
<script type="text/javascript">
function checkForm(form) {
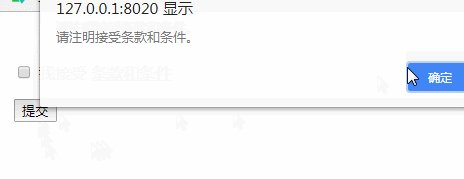
if(!form.terms.checked) {
alert("请注明接受条款和条件。");
form.terms.focus();
return false;
}
return true;
}
</script>
</head>
<body>
<form id="example1" method="POST" action="" onsubmit="return checkForm(this) && alert('成功!');">
<p><input id="field_terms" type="checkbox" name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
</body>
</html>Rendering:

Fertig, Sie können es selbst ausprobieren!
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Validierung von Formular-Kontrollkästchen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

