Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich Medienabfragen in CSS für responsives Design? (Beispiel für eine ausführliche Erklärung)
Wie verwende ich Medienabfragen in CSS für responsives Design? (Beispiel für eine ausführliche Erklärung)
- 青灯夜游Original
- 2018-11-09 11:50:194030Durchsuche
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie Medienabfragen in CSS für responsives Design verwendet werden. (Detailliertes Beispiel). Schauen wir uns die Verwendung von minimaler Breite und maximaler Breite anhand eines einfachen Beispiels an. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Die Idee hinter Responsive Design besteht darin, dieselbe Codebasis zu verwenden, um auf einer Vielzahl von Geräten ein großartiges Erlebnis zu bieten. Das bedeutet, dass der Code, den wir schreiben, geräteunabhängig sein sollte. Die Umsetzung von responsivem Design ist keine leichte Aufgabe und erfordert, dass wir die Fluidität des Webs nutzen, anstatt danach zu streben, es zu kontrollieren. Medienabfragen sind ein integraler Bestandteil der Responsive-Design-Implementierung.
Die Erweiterbarkeit von Medienabfragen ermöglicht eine Vielzahl komplexer Medienausdrücke, im Zusammenhang mit responsivem Design werden jedoch am häufigsten solche verwendet, die auf die Breite und in geringerem Maße auf die Höhe abzielen.
Im Großen und Ganzen gibt es zwei Möglichkeiten, eine solche Medienabfrage zu erstellen. Wir neigen dazu, medienbasierte Abfragen mit minimaler Breite als Mobile-First zu bezeichnen. Das bedeutet, dass der Basisstil auf das kleinste Ansichtsfenster abzielt und zusätzliche Stile anwendet, wenn das Ansichtsfenster größer wird. Im Gegensatz dazu verwenden medienbasierte Abfragen mit maximaler Breite standardmäßig die maximale Größe des Ansichtsfensters und wenden zusätzliche Stile an, um kleinere Ansichtsfenstergrößen zu berücksichtigen.
Lassen Sie uns ein einfaches Beispiel zur Veranschaulichung verwendenWie nutzt man Medienabfragen für responsives Design?
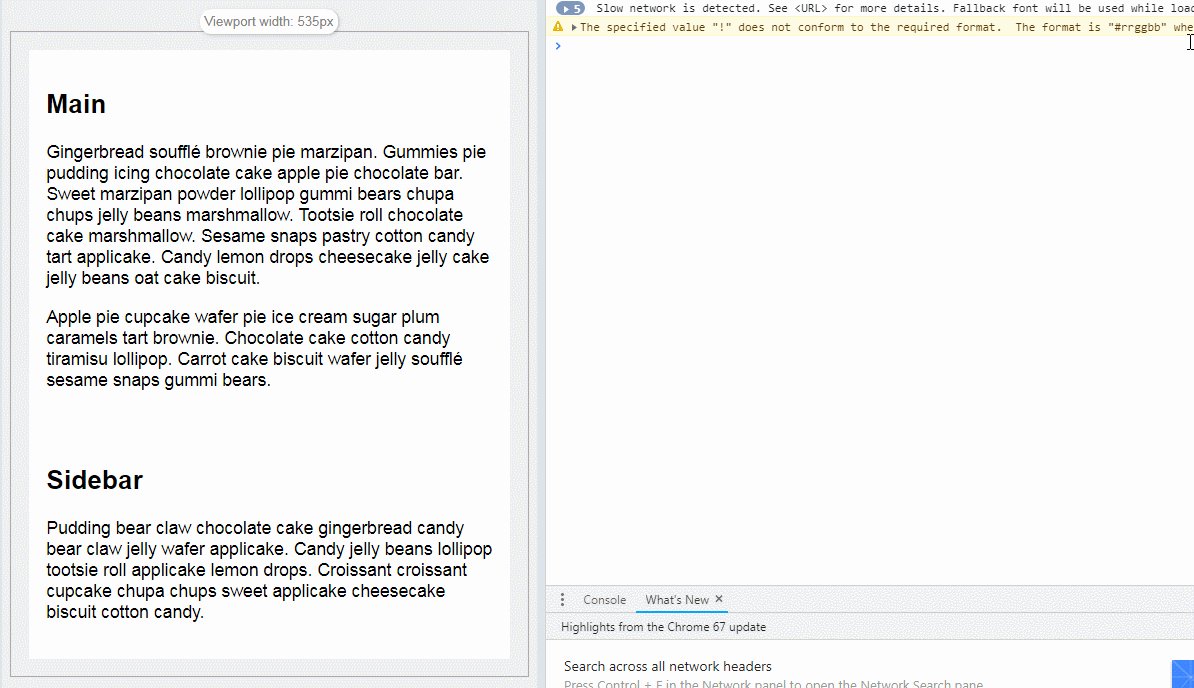
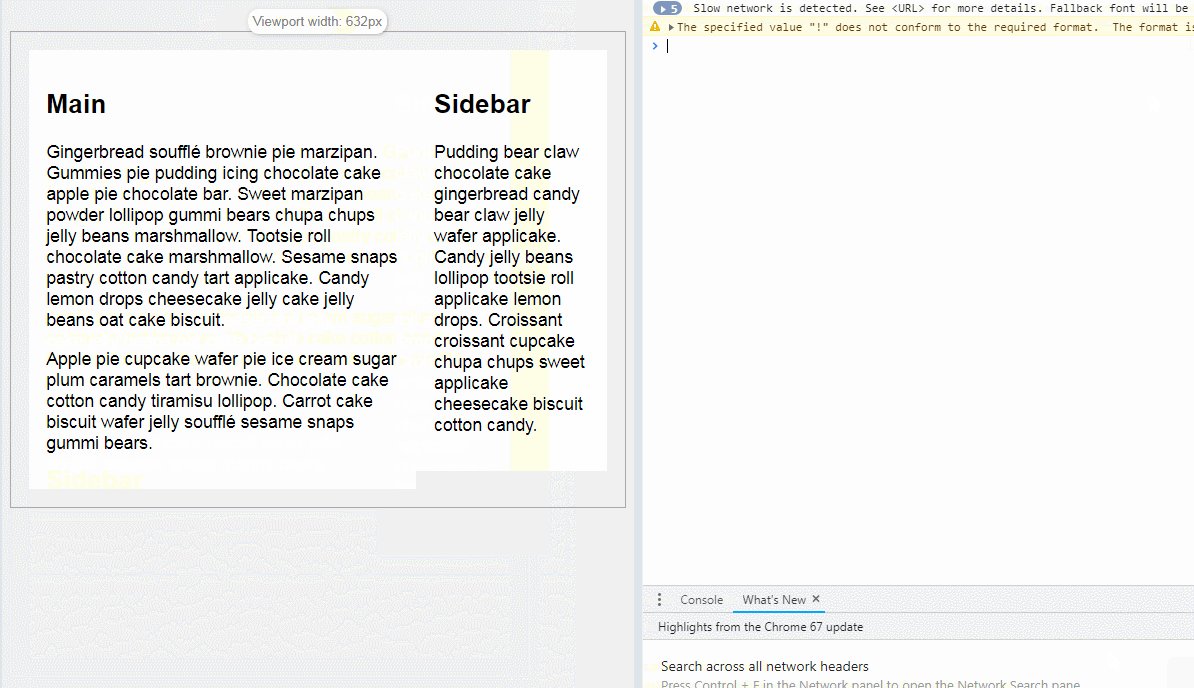
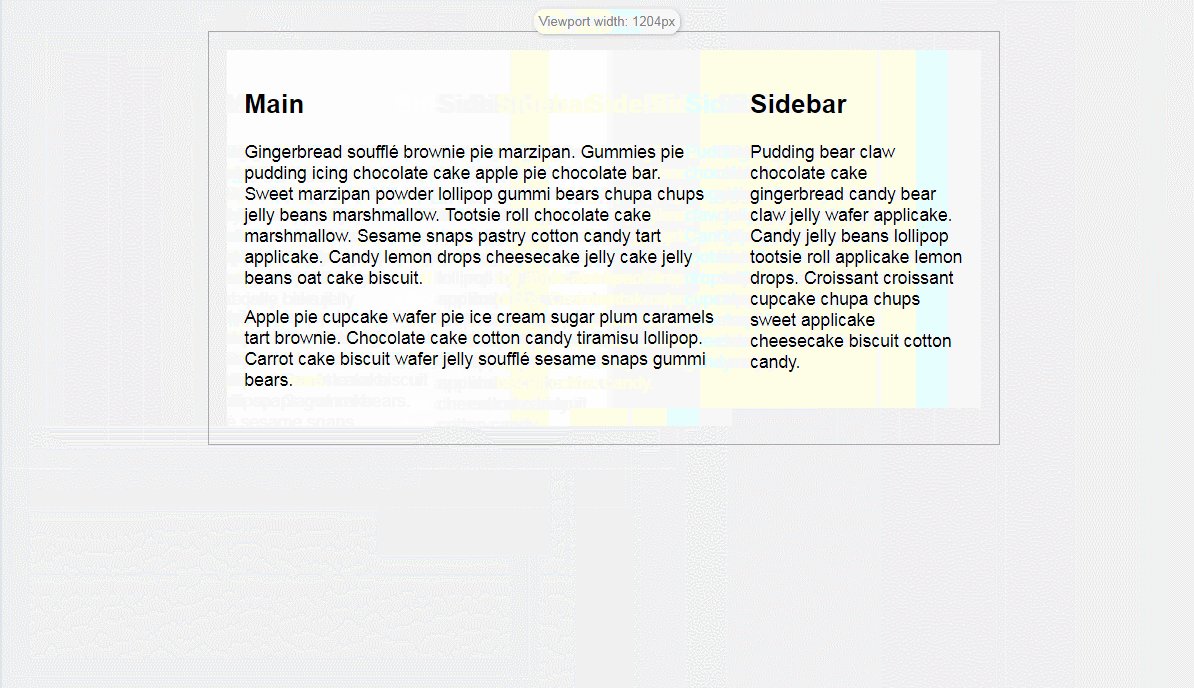
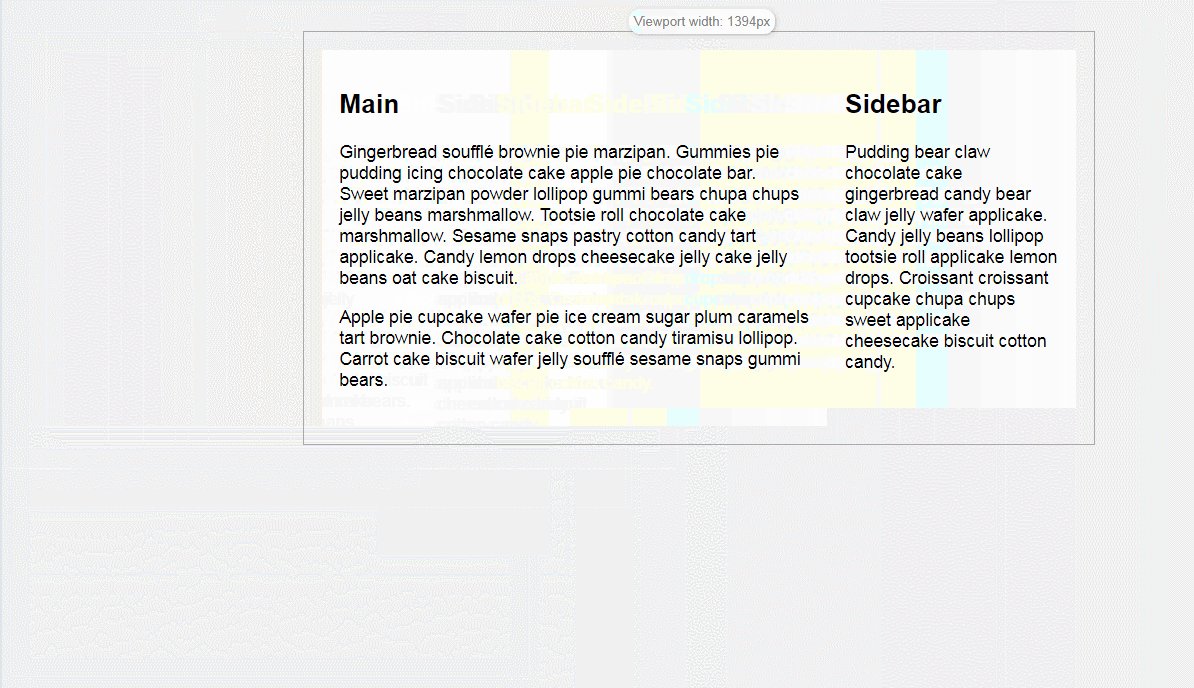
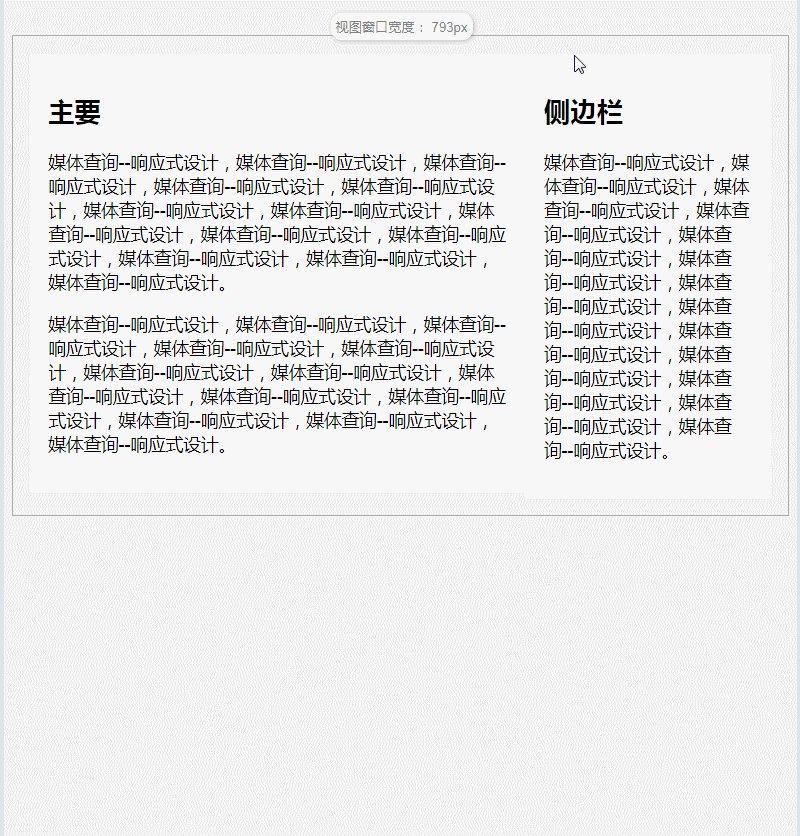
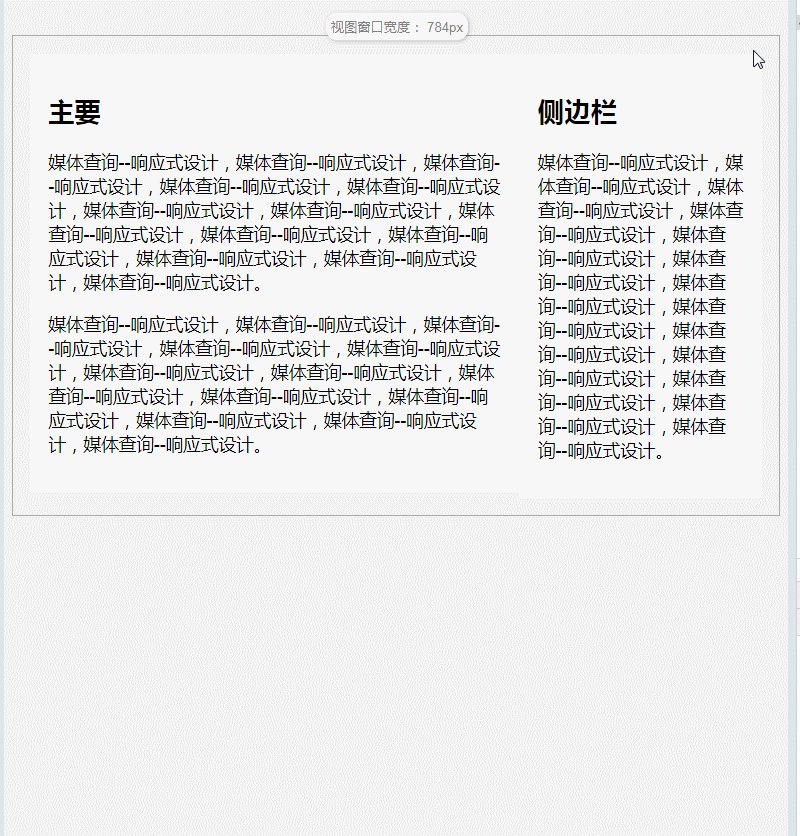
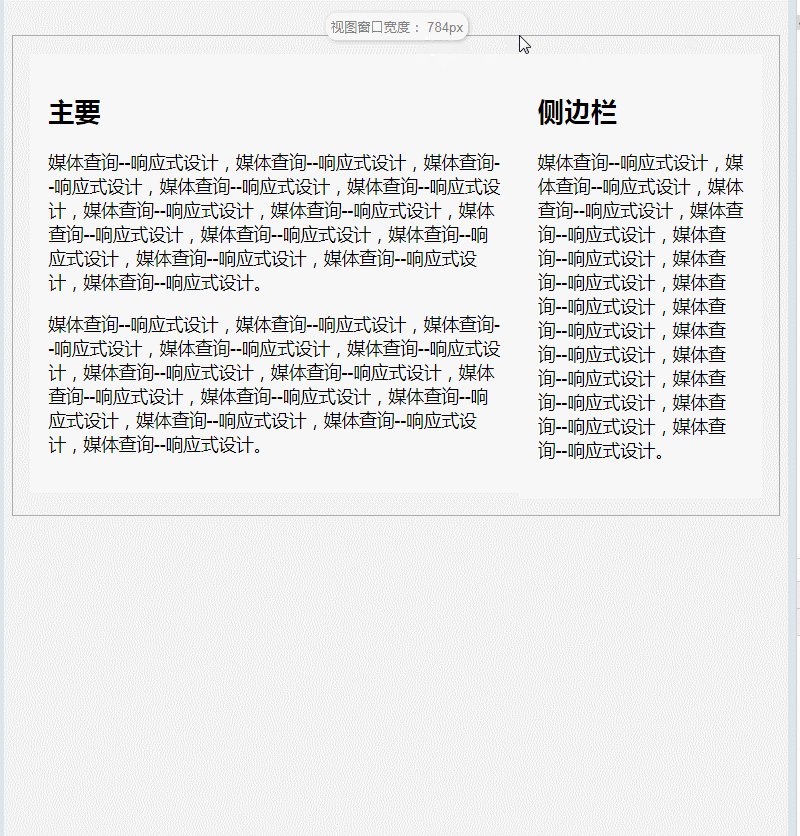
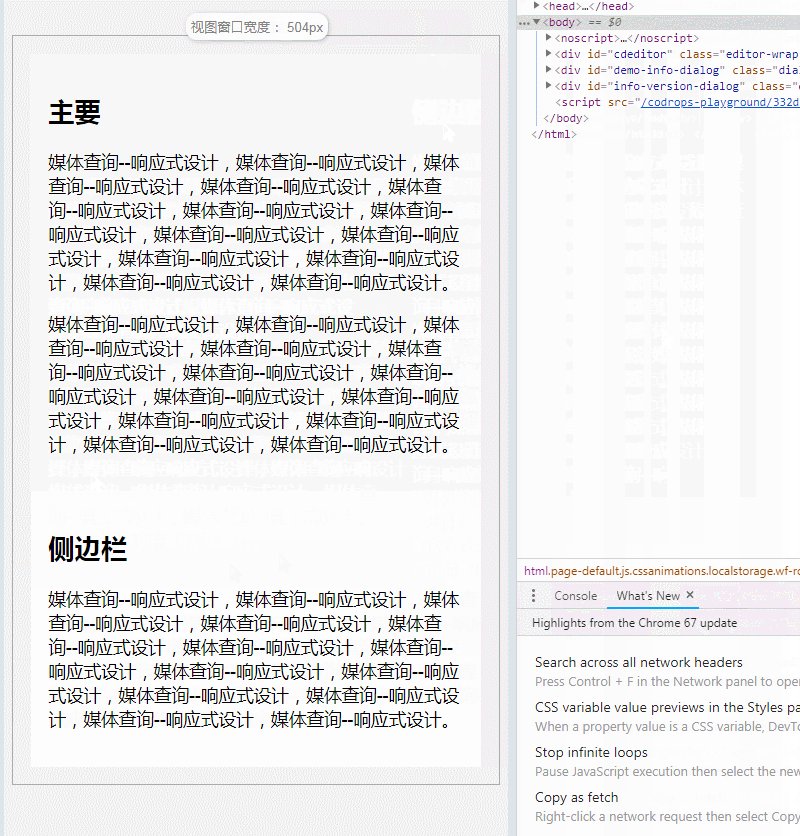
Angenommen, wir benötigen ein zweispaltiges Layout, bei dem der Hauptinhaltsteil 3/4 der Seite einnimmt und die Seitenleiste auf der rechten Seite 1/4 der Seite einnimmt. Dann möchten wir, dass auf einem Gerät mit einem schmalen Darstellungsbereich, beispielsweise einem Mobiltelefon, der Inhalt der Seitenleiste auf derselben Webseite unterhalb des Hauptinhalts dargestellt wird.
.container {
max-width: 45em;
}
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
@media (min-width: 35em) {
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
}
@media (max-width: 35em) {
.main {
width: 100%;
float: none;
}
.sidebar {
width: 100%;
float: none;
}
}Einfaches Beispiel für die Mindestbreite:
Schauen Sie sich zuerst die Demo an:

Im Beispiel oben: Die verwendete Abfrage lautet:
@ media(min-width:35em){
/ *一些CSS属性* /
}Wir verwenden einfachen Code, um dem Browser mitzuteilen, dass er den in diesem Block enthaltenen Stil anwenden soll, um das Hauptelement und die Seitenleiste zu aktivieren, wenn der Bildschirm größer oder gleich 35 cm breit ist Element Float, angezeigt in derselben Zeile. Wenn Sie eine Medienabfrage mit minimaler Breite verwenden, wird unser Basisstil (d. h. der Standardstil, wenn die Medienbedingungen nicht funktionieren) auf einer schmaleren Bildschirmgröße gestartet.
Für dieses spezielle Szenario müssen wir nicht einmal grundlegende Stile schreiben, da das Hauptelement und die Seitenleistenelemente Blockelemente sind und Browser standardmäßig das Hauptelement oben platzieren und das Seitenleistenelement oben rendern unten. Dies ist einer der Gründe, warum einige Entwickler die Verwendung von Medienabfragen mit minimaler Breite für responsives Design befürworten. Normalerweise schreiben Sie weniger Code.
Einfaches Beispiel für maximale Breite
Lassen Sie uns stattdessen für dasselbe Szenario die Abfrage mit maximaler Breite verwenden.

Die in diesem Fall verwendete Medienabfrage wäre:
@media (max-width: 35em) {
/ *一些CSS属性* /
}Im Gegensatz zur minimalen Breite liegt die maximale Breite vor, wenn der Bildschirm kleiner als oder ist gleich 35em breit ist, wendet diese Regel die in diesem Block enthaltenen Stile an. Das bedeutet, dass Ihre Grundstile auch auf größeren Bildschirmgrößen funktionieren.
Zu diesem Zeitpunkt müssen Sie den Grundstil schreiben, der das Hauptelement links und das Seitenleistenelement rechts darstellt. Machen Sie dann den Stil in der Medienabfrage rückgängig, um ihn an die Größe des schmalen Bildschirms anzupassen. Für dieses spezielle Szenario ist es daher sinnvoller, die Medienabfrage „Mindestbreite“ zu verwenden.
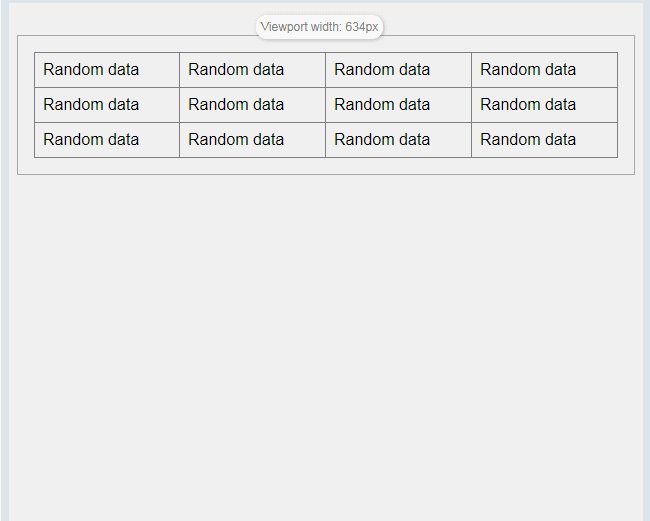
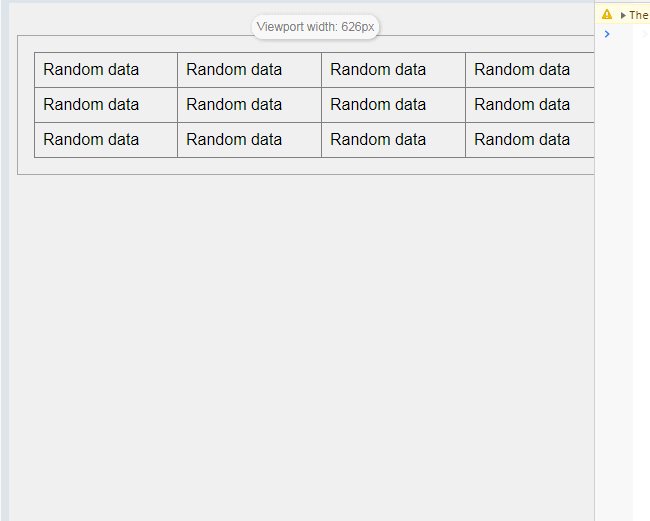
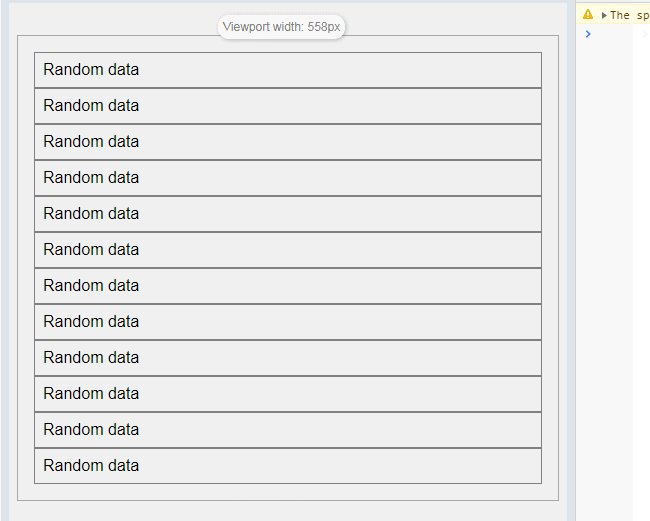
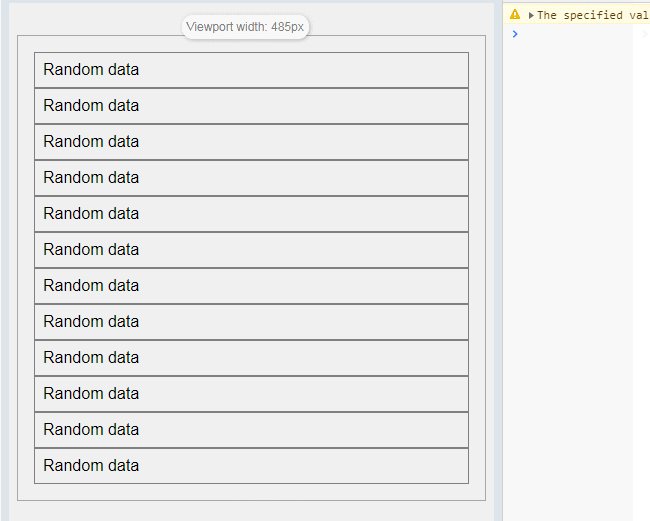
Aber es gibt einige Szenarien, in denen Medienabfragen mit „maximaler Breite“ sinnvoll sind, wie z. B. Tabellen. Die Standardanzeige von Tabellen funktioniert gut auf breiten Bildschirmen, aber auf kleineren Bildschirmen möchten wir möglicherweise „display:block;“ auf Tabellenzeilen und Tabellenzellen anwenden, um den Inhalt auf schmalen Bildschirmen besser lesbar zu machen.

Die in diesem Fall verwendete Medienabfrage wäre:
@media screen and (max-width: 35em) {
tr,
td {
display: block;
width: 100%;
}
}Es gibt keine festen Regeln, aber die Richtlinie besteht darin, Ihre Wahl auf der Grundlage dieser zu treffen der Standardwert des Elements. Wenn die Standardeinstellung auf schmalen Bildschirmen gut funktioniert, verwenden Sie die Medienabfrage „Mindestbreite“, um Stile auf breiteren Bildschirmen hinzuzufügen. Wenn die Standardeinstellung auf breiten Bildschirmen gut funktioniert, verwenden Sie die Medienabfrage „max-width“, um Stile auf schmaleren Bildschirmen hinzuzufügen.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Sie können ihn selbst zusammenstellen und versuchen, Ihr Verständnis zu vertiefen.
Das obige ist der detaillierte Inhalt vonWie verwende ich Medienabfragen in CSS für responsives Design? (Beispiel für eine ausführliche Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

