Heim >Web-Frontend >CSS-Tutorial >Was ist die CSS-Hintergrundeigenschaft? So implementieren Sie mehrere Attribute
Was ist die CSS-Hintergrundeigenschaft? So implementieren Sie mehrere Attribute
- 云罗郡主Original
- 2018-11-08 15:35:342428Durchsuche
Was ist das CSS-Hintergrundattribut? Was sind die CSS-Hintergrundeigenschaften? Ich glaube, dass viele Freunde, die gerade mit CSS in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel erfahren Sie, was das CSS-Hintergrundattribut ist. So implementieren Sie mehrere Attribute. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein. [Empfohlene Lektüre: Wie stelle ich 4 abgerundete Ecken in CSS ein? CSS setzt 4 Methoden mit abgerundeten Ecken ]
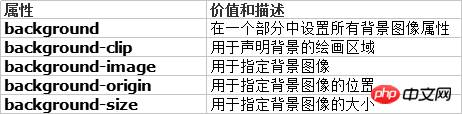
CSS-Multi-Hintergrundeigenschaften werden verwendet, um ein oder mehrere Bilder gleichzeitig hinzuzufügen, ohne HTML-Code zu verwenden. Wir können Bilder gemäß unseren Anforderungen hinzufügen. Eine Beispielsyntax für mehrere Hintergrundbilder lautet wie folgt:
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;}Das Attribut wird wie folgt angezeigt:

Hier ist ein Beispiel, das mehrere Hintergrundbilder demonstriert:
<html>
<head>
<style>
#multibackground {
background-image: url(/css/images/logo.png), url(/css/images/border.png);
background-position: left top, left top;
background-repeat: no-repeat, repeat;
padding: 75px;
}
</style>
</head>
<body>
<div id = "multibackground">
<h1>www.php.cn</h1>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
</div>
</body>
</html> Der Effekt ist wie folgt:

Sie können auch die Größe des Hintergrunds festlegen:
Mehrere Hintergrundattribute hinzufügen unterschiedliche Größen für unterschiedliche Bilder. Eine Beispielsyntax sieht so aus:
#multibackground {
background: url(/css/imalges/logo.png) left top no-repeat, url(/css/images/boarder.png) right bottom no-repeat, url(/css/images/css.gif) left top repeat;
background-size: 50px, 130px, auto;}Wie im obigen Beispiel gezeigt, hat jedes Bild bestimmte Abmessungen von 50 Pixel, 130 Pixel und eine automatische Größe.
Oben geht es darum, was das CSS-Hintergrundattribut ist. Für eine vollständige Einführung in die Implementierung mehrerer Attribute und wenn Sie mehr über CSS3-Video-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Hintergrundeigenschaft? So implementieren Sie mehrere Attribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

