Heim >Web-Frontend >js-Tutorial >Bootstrap-Formulare, die Sie jeden Tag erlernen müssen_Javascript-Kenntnisse
Bootstrap-Formulare, die Sie jeden Tag erlernen müssen_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:30:381341Durchsuche
Dieser Artikel erklärt hauptsächlich das Formular. Dies ist eigentlich nichts Unbekanntes für Leute, die Websites erstellt haben, und es kann gesagt werden, dass es das am häufigsten verwendete Formular zum Übermitteln von Daten ist. Dieser Artikel erklärt hauptsächlich den Inhalt:
1. Basisfall
2. Inline-Formular
3. Horizontal angeordnete Formulare
4.Unterstützte Steuerelemente
5. Statische Kontrollen
6.Kontrollstatus
7. Kontrollgröße
8. Hilfetext
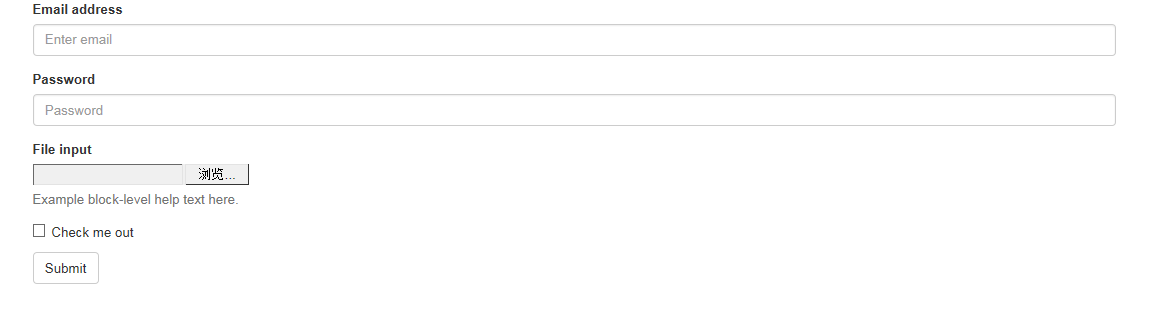
Basisgehäuse
Einzelnen Formularsteuerelementen werden automatisch einige globale Stile zugewiesen. Alle d5fd7aea971a85678ba271703566ebfd-, 4750256ae76b6b9d804861d8f69e79d3-Elemente, für die .form-control gesetzt ist, werden standardmäßig auf width: 100 % gesetzt. Die beste Anordnung kann es sein, die Beschriftung und die zuvor erwähnten Steuerelemente in eine .form-Gruppe zu packen.
<form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

Die Breite beider Textfelder beträgt tatsächlich 100 %. Und es gibt drei Formgruppen.
Inline-Formular
Legen Sie .form-inline für linksbündige Steuerelemente und Steuerelemente auf Inline-Blockebene fest, um sie kompakter anzuordnen.
Breite muss festgelegt werden: In Bootstrap sind Eingabe, Auswahl und Textbereich standardmäßig auf 100 % Breite eingestellt. Um Inline-Formulare verwenden zu können, müssen Sie die Breite speziell für das von Ihnen verwendete Formularsteuerelement festlegen.
Stellen Sie sicher, dass Sie eine Beschriftung festlegen: Wenn Sie nicht für jedes Eingabesteuerelement eine Beschriftung festlegen, können Bildschirmleseprogramme es nicht richtig lesen. Diese Inline-Formulare können Sie ausblenden, indem Sie für die Beschriftung „.sr-only“ festlegen.
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email address</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">Password</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

Horizontal angeordnete Form
Durch das Hinzufügen von .form-horizontal zum Formular und die Verwendung der voreingestellten Rasterklasse von Bootstrap können Beschriftungen und Kontrollgruppen horizontal nebeneinander angeordnet werden. Dadurch wird das Verhalten von .form-group so geändert, dass es sich wie Zeilen in einem Rastersystem verhält, sodass keine Notwendigkeit mehr besteht, .row zu verwenden.
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>

Unterstützte Steuerelemente
Die unterstützten Standardformularsteuerelemente werden im Formularlayout angezeigt.
Eingabe
Die meisten Formularsteuerelemente und Texteingabefeldsteuerelemente. Umfasst alle von HTML5 unterstützten Typen: Text, Passwort, Datum/Uhrzeit, Datum/Uhrzeit-Lokal, Datum, Monat, Uhrzeit, Woche, Zahl, E-Mail, URL, Suche, Telefonnummer und Farbe.
Hinweis: Nur Eingabesteuerelementen mit korrekt eingestelltem Typ kann der richtige Stil zugewiesen werden.
Beispiel für ein Textfeld

Textbereich
Formularsteuerelemente, die mehrzeiligen Text unterstützen. Das rows-Attribut kann nach Bedarf geändert werden.
<h1>textarea</h1> <textarea class="form-control" rows="3"></textarea>

Kontrollkästchen und Radio
Das Kontrollkästchen wird verwendet, um eine oder mehrere Optionen in einer Liste auszuwählen, während das Optionsfeld verwendet wird, um nur eine Option aus mehreren Optionen auszuwählen.
Standarddarstellung (zusammengestapelt)
<div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Option one is this and that—be sure to include why it's great </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div>
Inline-Kontrollkästchen
Durch die Anwendung von .checkbox-inline oder .radio-inline auf eine Reihe von Kontrollkästchen oder Radio-Steuerelementen können Sie diese Steuerelemente in einer Reihe anordnen.
<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label>

同理Radio是一样的,只需要添加一下样式即可。
Select
<select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
静态控件
在水平布局的表单中,如果需要将一行纯文本放置于label的同一行,为e388a4556c0f65e1904146cc1a846bee元素添加.form-control-static即可。
<form class="form-horizontal" role="form"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="Password"> </div> </div> </form>

控件状态
通过为控件和label设置一些基本状态,可以为用户提供回馈。
输入焦点
我们移除了某些表单控件的默认outline样式,并对其:focus状态赋予了box-shadow样式。
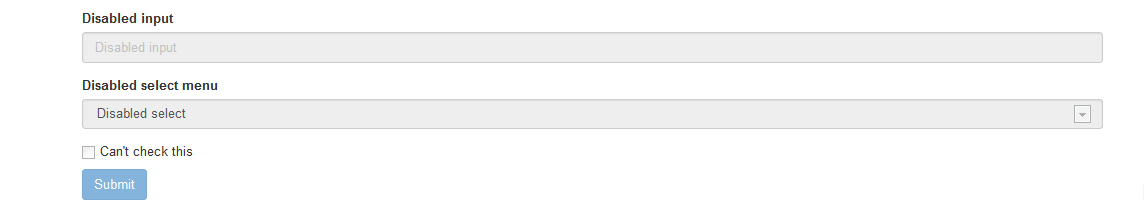
被禁用的输入框
为输入框设置disabled属性可以防止用户输入,并能改变一点外观,使其更直观。
被禁用的fieldset
为2b5469ab79cf842344327415c3b3bb95设置disabled属性可以禁用2b5469ab79cf842344327415c3b3bb95中包含的所有控件。
3499910bf9dac5ae3c52d5ede7383485标签的链接功能不受影响
这个class只改变2028f277e9e2cf0c34aa62efa6967f4b按钮的外观,并不能禁用其功能。建议自己通过JavaScript代码禁用链接功能。
跨浏览器兼容性
虽然Bootstrap会将这些样式应用到所有浏览器上,Internet Explorer 9及以下浏览器中的2b5469ab79cf842344327415c3b3bb95并不支持disabled属性。因此建议在这些浏览器上通过JavaScript代码来禁用fieldset
<form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">Disabled input</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="Disabled input"> </div> <div class="form-group"> <label for="disabledSelect">Disabled select menu</label> <select id="disabledSelect" class="form-control"> <option>Disabled select</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> Can't check this </label> </div> <button type="submit" class="btn btn-primary">Submit</button> </fieldset> </form>

可将鼠标移到各个控件上进行查看效果。
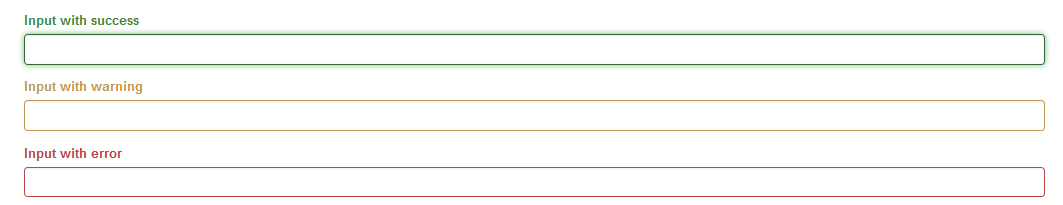
校验状态
Bootstrap对表单控件的校验状态,如error、warning和success状态,都定义了样式。使用时,添加.has-warning、.has-error或.has-success到这些控件的父元素即可。任何包含在此元素之内的.control-label、.form-control和.help-block都将接受这些校验状态的样式。
<div class="form-group has-success"> <label class="control-label" for="inputSuccess">Input with success</label> <input type="text" class="form-control" id="inputSuccess"> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning">Input with warning</label> <input type="text" class="form-control" id="inputWarning"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError">Input with error</label> <input type="text" class="form-control" id="inputError"> </div>

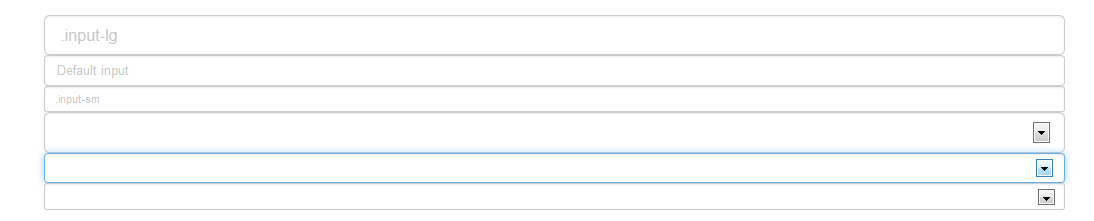
控件尺寸
通过.input-lg之类的class可以为控件设置高度,通过.col-lg-*之类的class可以为控件设置宽度。
高度尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。
<input class="form-control input-lg" type="text" placeholder=".input-lg"> <input class="form-control" type="text" placeholder="Default input"> <input class="form-control input-sm" type="text" placeholder=".input-sm"> <select class="form-control input-lg">...</select> <select class="form-control">...</select> <select class="form-control input-sm">...</select>

调整列尺寸
用栅格系统中的列包裹input或其任何父元素,都可很容易的为其设置宽度。
<div class="row"> <div class="col-xs-2"> <input type="text" class="form-control" placeholder=".col-xs-2"> </div> <div class="col-xs-3"> <input type="text" class="form-control" placeholder=".col-xs-3"> </div> <div class="col-xs-4"> <input type="text" class="form-control" placeholder=".col-xs-4"> </div> </div>
Hilfetext
Hilfetext auf Blockebene für Formularsteuerelemente.
In diesem Artikel wird hauptsächlich die Stilsteuerung verschiedener Steuerelemente im Formular erläutert, einschließlich der einfachen Stilverwendung von Schaltflächen. Der nächste Artikel konzentriert sich auf die Erläuterung des Schaltflächenstils.
Weitere Informationen finden Sie unter:
Umfassende Analyse zur Verwendung von Bootstrap-Formularen (Formularstilen)
Umfassende Analyse zur Verwendung von Bootstrap-Formularen (Formularsteuerelementen)
Umfassende Analyse der Verwendung von Bootstrap-Formularen (Formularkontrollstatus)
Umfassende Analyse zur Verwendung von Bootstrap-Formularen (Formularschaltflächen)
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse