Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich die CSS-Margin-Eigenschaft? Tutorial zur Verwendung der CSS-Margin-Eigenschaft
Wie verwende ich die CSS-Margin-Eigenschaft? Tutorial zur Verwendung der CSS-Margin-Eigenschaft
- 云罗郡主Original
- 2018-11-07 14:14:128590Durchsuche
In CSS gibt es ein wichtiges Attribut „Marge“. Viele Leute wissen nicht, was das CSS-Marge-Attribut ist. Wie verwende ich es? Hier finden Sie eine Zusammenfassung des Tutorials zur Verwendung der CSS-Margin-Eigenschaft.

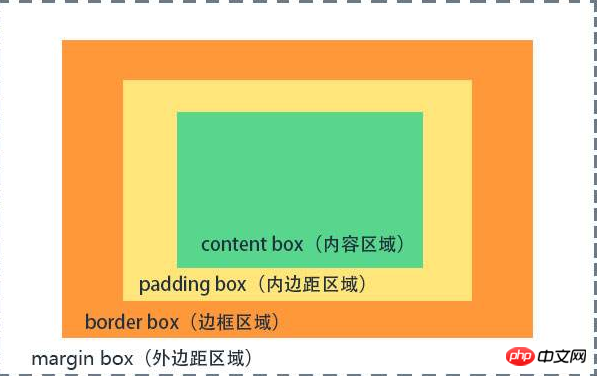
margin ist die von CSS verwendete Abkürzung für alle CSS-Randeigenschaften in einer Anweisung, da margin den Abstand zwischen Elementen auf Blockebene in CSS steuert, sodass beide nicht sichtbar sind. [Empfohlenes Lernen: CSS3-Tutorial]
1: So verwenden Sie das CSS-Margin-Attribut
Das Margin-Attribut enthält viele Attribute, wie unten gezeigt :
Rand links: Dies bedeutet, dass der Abstand vom linken inneren Rand festgelegt wird.
Rand oben: Dies bedeutet, dass der Blockabstand des oberen Elements festgelegt wird. Es bedeutet, den Abstand des rechten Elementblocks festzulegen;
Rand unten: bedeutet, den unteren Blockabstand festzulegen
2: Tutorial zur Verwendung des CSS-Randattributs1.Rand links Verwendung:
Rand links: 50px; Auf die Syntax folgt eine Zahl oder ein Prozentsatz. Diese Syntax bedeutet 50 Pixel vom linken Elementblock oder 50 % des Abstands vom Element.
Um das Beispiel zu beobachten, verwenden wir zwei Kästchen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin-left实例 www.divcss5.com</title>
<style>
.php-a,.php-b
{float:left; width:150px; height:120px; border:1px solid #F00}
.php-b{ margin-left:50px}
.php-c{ margin-left:50px}
</style>
</head>
<body>
<div class="php-a"></div>
<div class="php-b"></div>
</body>
</html>Wir können den Wert ändern und die Änderungen beobachten, aber der Effekt ist die Position und Größe des linken Abstands des Elements .
2. Die Verwendung von „Rand rechts“ ist genau das Gegenteil von „Rand links“, der als die Anzahl der Pixel vom rechten Element entfernt definiert ist.
3.Rand oben: 50 Pixel, der Syntax folgt eine Zahl, was bedeutet, dass der obere Abstand 50 Pixel beträgt, oder er kann auch als Prozentsatz ausgedrückt werden.
4. Die Verwendung von „Rand unten“ ähnelt der Verwendung von „Rand oben“ und die Richtungen sind entgegengesetzt.
Wenn wir margin:10px zur Darstellung von oben, unten, links und rechts verwenden möchten, müssen wir über die Drehung von margin im Uhrzeigersinn nachdenken. [Empfohlene Lektüre:
margin: Detaillierte Erläuterung der Verwendung des Auto-Attributs ] Wie wird das CSS-Margin-Attribut verwendet? Eine vollständige Einführung in das Tutorial zur Verwendung des CSS-Margin-Attributs. Wenn Sie mehr über CSS3-Video-Tutorials erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS-Margin-Eigenschaft? Tutorial zur Verwendung der CSS-Margin-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

