Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der neuen CSS3-Eigenschaften Background-Origin und Background-Clip
Detaillierte Erläuterung der neuen CSS3-Eigenschaften Background-Origin und Background-Clip
- 不言Original
- 2018-11-07 13:44:212721Durchsuche
In diesem Artikel besprechen wir die beiden neuen erweiterten Attribute Background-Origin und Background-Clip, die dem Hintergrundattribut in CSS3 hinzugefügt wurden. Freunde in Not können einen Blick darauf werfen und hoffen, Ihnen zu helfen.
Background-Origin
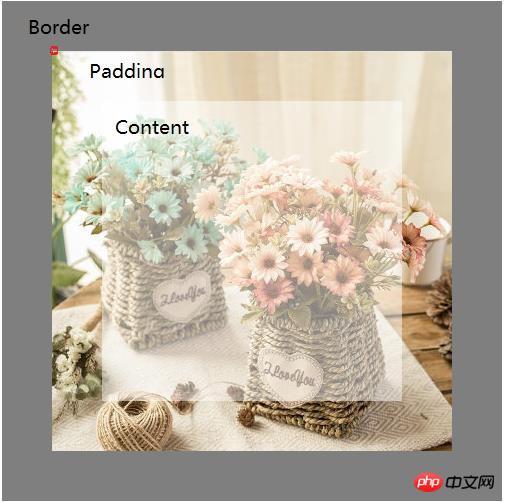
Bevor das Attribut „Background-Origin“ entstand, lautete die Bildposition, wenn wir einem Element ein Hintergrundbild hinzufügten Das Element wird von der oberen linken Ecke aus gefüllt.
Drucken Sie den Bildschirm an der Standard-Hintergrundursprungsposition. Wenn die Hintergrundposition auf links (links) 0 und oben (oben) 0 eingestellt ist, können Sie das Hintergrundbild im ausgefüllten Bereich (roter Punkt) sehen. (Empfohlenes Tutorial: CSS3-Video-Tutorial)

Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{ background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5)}
</style>
</head>
<body>
<div class="box">
<span> </span>
</div>
</body>
</html>Background-Origin ermöglicht Ihnen zu entscheiden, was Sie möchten den Ausgangspunkt für Hintergrundposition, Rahmen, Abstand und Inhalt.
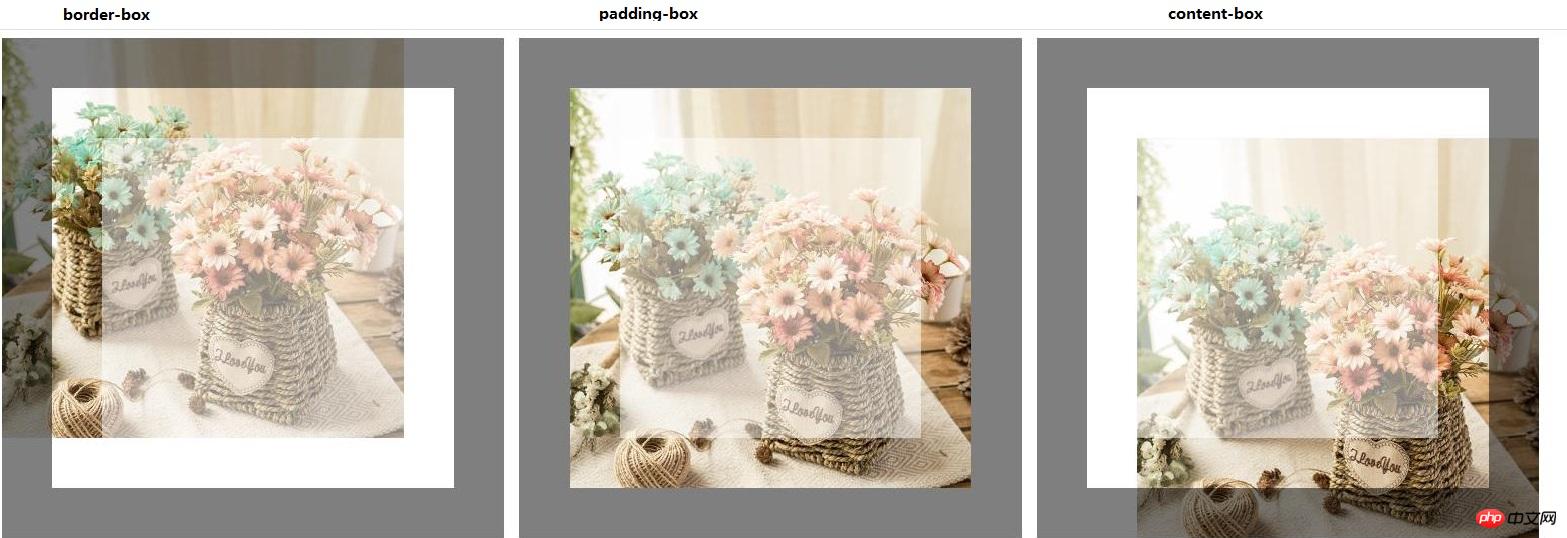
Das neue Attribut „background-origin“ hat 3 Werte gemäß dem Box-Modell:
1 – Positionieren Sie die Hintergrundposition 0, 0 zeigt auf die obere linke Ecke des Rahmens.
2. Padding-Box (Standard) – Positionieren Sie die Hintergrundposition am 0,0-Punkt in der oberen linken Ecke des Paddings.
3. Inhaltsfeld – Positionieren Sie die Hintergrundposition 0,0 so, dass sie auf die obere linke Ecke des Inhalts zeigt.

Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block; font-size:30px;
font-weight:bold; height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{background-origin:border-box;}
.box2{background-origin:padding-box;}
.box3{background-origin:content-box;}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>Im Beispiel und Bild oben können Sie die Auswirkung des Background-Origin-Werts sehen.
background-clip
Wie Sie im vorherigen Beispiel sehen können, ist „background-origin“ nett, aber es fehlt noch etwas. Das Bild wird entsprechend dem Hintergrundursprung positioniert, jedoch rechts/unten vom Rand/Abstand.
Hintergrundclip kann dieses Problem lösen! Mithilfe von „background-clip“ können wir entscheiden, wo das Hintergrundbild ausgeschnitten werden soll, das denselben zuvor erwähnten Hintergrundursprungswert hat.
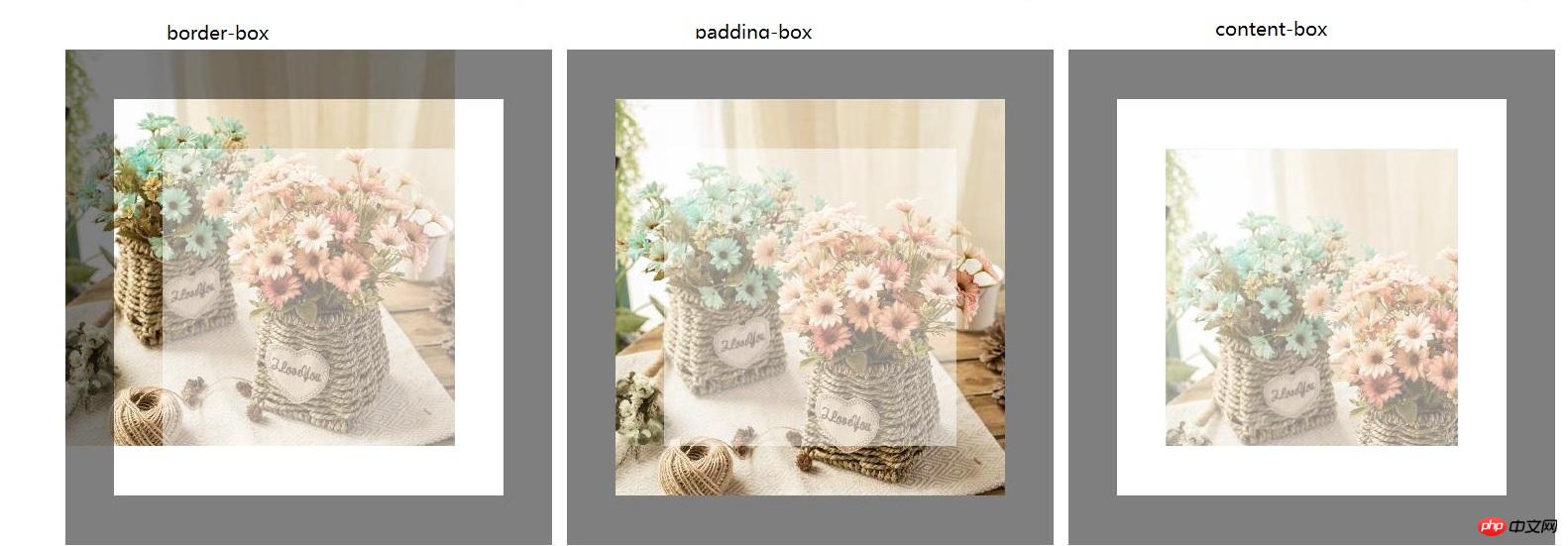
Das neue Attribut von „background-clip“ hat auch 3 Werte:
1. border-box (Standard) – zeigt das vollständige Bild an und schneidet keinen Inhalt aus.
2. Padding-Box – Schneiden Sie das Randhintergrundbild aus.
3. Inhaltsfeld – Schneiden Sie den Rand aus und füllen Sie das Hintergrundbild aus.

Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{
background-origin:border-box;
background-clip:border-box;
}
.box2{
background-origin:padding-box;
background-clip:padding-box;
}
.box3{
background-origin:content-box;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>Wie Sie im vorherigen Beispiel sehen können, funktionieren „background-origin“ und „background-clip“ gut zusammen, großartig In den meisten Fällen verwenden Sie denselben Wert. Nehmen wir beispielsweise an, Sie verwenden den Wert „content-box“, um sowohl das Hintergrundbild im Inhalt zu positionieren als auch das Hintergrundbild an den Abständen und Rändern zu beschneiden.
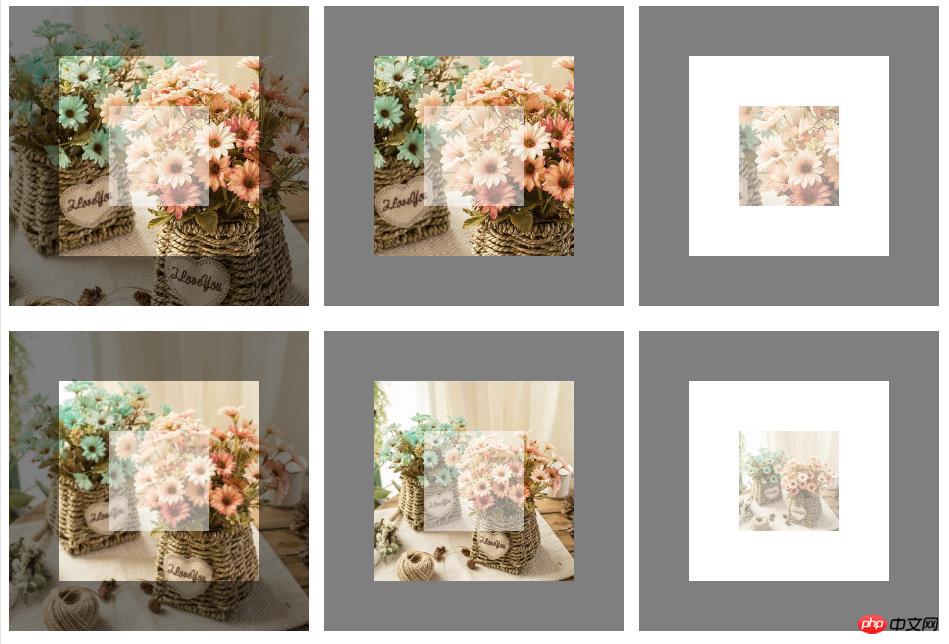
Sie können diese Eigenschaft auch verwenden, um einen besseren Hintergrundeffekt zu erzielen, siehe dieses Beispiel: Ich habe das Hintergrundbild zentriert, in der ersten Zeile habe ich die Hintergrundgröße vollständig beibehalten und sowohl „background-origin“ als auch „background-clip as“ verwendet Wie auch in der zweiten Zeile dieses Beispiels habe ich die Größe des Hintergrundbilds mit der Eigenschaft „background-size“ so gestreckt, dass sie in die gesamte Box passt, und dies erneut unter Verwendung von „background-origin“ und „background-clip“ durchgeführt.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat center center;
width:300px;
height:300px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px; margin-bottom:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)}
.box1{
background-clip:border-box;
background-origin:border-box;
}
.box2{
background-clip:padding-box;
background-origin:padding-box;
}
.box3{
background-clip:content-box;
background-origin:content-box;
}
.cover{
background-size:cover;
margin-top:10px;
}
</style>
</head>
<body>
<div class="box box1">
<span></span>
</div>
<div class="box box2">
<span></span>
</div>
<div class="box box3">
<span></span>
</div>
<div class="box box1 cover" style="clear:both;">
<span></span>
</div>
<div class="box box2 cover">
<span></span>
</div>
<div class="box box3 cover">
<span></span>
</div>
</body>
</html>Der Effekt ist wie folgt:

Wie oben gezeigt, können Sie Background-Origin verwenden und Hintergrund-Clip Diese beiden neuen Funktionen erzeugen tolle Effektbilder.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der neuen CSS3-Eigenschaften Background-Origin und Background-Clip. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

