Heim >Web-Frontend >CSS-Tutorial >So fügen Sie einer CSS3-Animation mehrere Transformationseffekte hinzu (Codebeispiel)
So fügen Sie einer CSS3-Animation mehrere Transformationseffekte hinzu (Codebeispiel)
- 青灯夜游Original
- 2018-11-06 15:25:592629Durchsuche
In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen mehrere Transformationseffekte (Codebeispiele) hinzufügen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Im vorherigen Artikel [Einfache Verwendung von Transformationsattributen und Übergangsattributen der CSS3-Animation] wurde die Methode zum Hinzufügen eines Transformationseffekts zur Erzielung einer einfachen Animationstransformation vorgestellt, aber es gibt nur eine Ein Transformationseffekt Die Animation ist zu eintönig. Wie fügt man mehrere Transformationseffekte hinzu? Im Folgenden stellen wir Ihnen vor, wie Sie mehrere Transformationseffekte hinzufügen.
Schauen wir uns zunächst an, wie mehrere Transformationen eines -Elements aussehen.

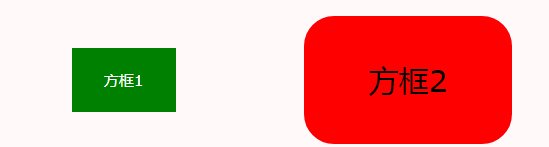
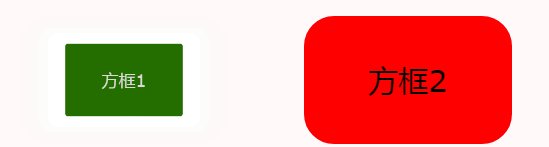
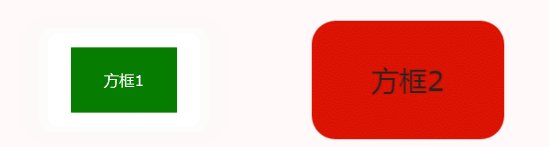
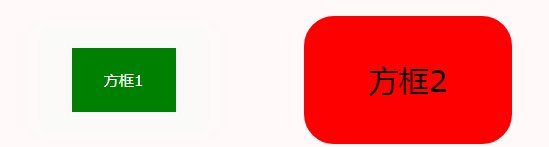
Das Feld auf der linken Seite beginnt mit kleinen, grünen quadratischen Ecken, während das Feld auf der rechten Seite größer ist, mit einem roten Rand und abgerundeten Ecken. Wenn Sie mit der Maus über eines der Kästchen fahren, wird eine Animation ausgelöst, die dafür sorgt, dass Kästchen 1 das Aussehen von Kästchen 2 annimmt und umgekehrt.
Auch hier verwenden wir immer noch nur HTML und CSS, um dies zu erreichen. Ohne CSS-Transformationen ändern die beiden Boxen immer noch ihre Rahmenfarbe und möglicherweise den Rahmenradius, aber dies geschieht sofort und nicht in einer einsekündigen Animation.
Wie wird dieser Effekt erreicht?
Es ist wirklich einfach, mehrere Transformationen auf ein einzelnes Element anzuwenden, indem Sie sie einfach nacheinander mit Leerzeichen auflisten. Beispiel:
HTML-Code:
<div id="submenu"></div>
CSS-Code:
#submenu {
width: 100px;
height: 60px;
margin: 100px auto;
background-color: #eee;
border: 2px solid green;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
#submenu:hover {
background-color: #fc3;
-webkit-transform: rotate(360deg) scale(2);
-moz-transform: rotate(360deg) scale(2);
-o-transform: rotate(360deg) scale(2);
-ms-transform: rotate(360deg) scale(2);
transform: rotate(360deg) scale(2);
}Bitte beachten Sie, dass IE10 das Konvertierungspräfix derzeit nicht verwendet, die Konvertierung jedoch weiterhin -ms- erfordert. .
Das bedeutet, dass, wenn Sie mit der Maus über das Feld fahren, es in einer Sekunde seine Farbe ändert, sich dreht und skaliert, wie folgt:
Beschreibung: Das
Transformationsattribut steuert die Drehung, Skalierung, Bewegung und Neigung des Elements; das
Übergangsattribut implementiert den Übergangseffekt des Elements und ermöglicht es dem Element, von einem Zustand in einen anderen zu wechseln. es ist wirklich bewegend;
Aus Kompatibilitätsgründen müssen Sie Präfixe verwenden: -webkit-, -moz-, -o-, -ms-.
Zusammenfassung: Das Obige ist der gesamte in diesem Artikel vorgestellte Inhalt. Sie können es selbst ausprobieren und verschiedene Transformationen zusammenstellen, um die Wirkung zu sehen und Ihr Verständnis zu vertiefen. Ich hoffe, dass es allen beim Lernen hilft. Ich empfehle verwandte Videos: CSS3-Tutorial!
Das obige ist der detaillierte Inhalt vonSo fügen Sie einer CSS3-Animation mehrere Transformationseffekte hinzu (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)