Heim >Web-Frontend >js-Tutorial >Wie erzwinge ich, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird? (Codebeispiel)
Wie erzwinge ich, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird? (Codebeispiel)
- 青灯夜游Original
- 2018-11-06 11:28:183292Durchsuche
Der Inhalt dieses Artikels besteht darin, vorzustellen, wie man erzwingt, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird. (Codebeispiel), damit jeder mehrere Methoden zur erzwungenen Konvertierung in Großbuchstaben beherrschen kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Manchmal möchten Sie in einem Formular nur Text in Großbuchstaben in bestimmten Eingabe- oder Textfeldfeldern akzeptieren. Wie erzwinge ich also, dass eingegebene Kleinbuchstaben in Großbuchstaben umgewandelt werden? Von JavaScript über CSS bis hin zu serverseitigem Code gibt es tatsächlich viele Möglichkeiten, dieses lästige Problem zu lösen.
Sehen wir uns die Implementierungsmethode anhand eines einfachen Codebeispiels an.
1. Verwenden Sie JavaScript, um Text bei der Eingabe zu ändern (muss englische Eingabe verwenden)
Verwenden Sie toUpperCase(), um Großbuchstaben umzuwandeln
Dies ist die naheliegendste und gebräuchlichste Methode, aber auch die am wenigsten benutzerfreundliche. Bei jedem Tastendruck wird ein JavaScript-Ereignis ausgelöst, um den Wert in Großbuchstaben umzuwandeln.
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
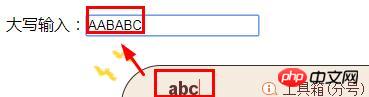
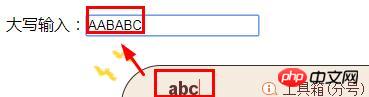
Sehen wir uns den Effekt an und es erscheint:

Aber diese Methode wird andere verursachen Probleme:
1. Wenn wir die chinesische Eingabemethode verwenden und die Umschalttaste drücken, um Zeichen einzugeben, werden wiederholte Zeichen angezeigt. Daher muss die englische Eingabe verwendet werden.

2. Versuchen Sie, „AAA“ in das Eingabefeld oben einzugeben, wählen Sie das „A“ in der Mitte aus und versuchen Sie, es in „ABBA“ zu ändern. Am Ende erhalten Sie „ABAB“, da durch das Festlegen des Werts der Cursor an das Ende des Textes verschoben wird.
Als nächstes wollen wir eine Verbesserung vornehmen und in der Lage sein, die Cursorposition zu positionieren
Wenn Sie den Cursor an eine frühere Position im Text bewegen und tippen, wird dies wiedergegeben zurück zu dem, was am Ende des Textes eingegeben wurde. Daher benötigen wir zusätzlichen Code, um die Cursorposition beizubehalten:
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
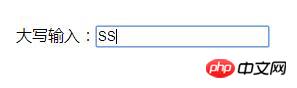
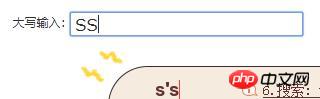
Um den Effekt zu sehen, geben Sie ss ein:

und wenn wir „AAA“ eingeben, Wählen Sie das „A“ in der Mitte und versuchen Sie, es in „ABBA“ zu ändern. Das Ergebnis „ABAB“ wird nicht mehr angezeigt.
2. Verwenden Sie CSS+PHP, um Text zu ändern
Eigentlich spielt es keine Rolle, ob die Formulareingabe in Groß- oder Kleinschreibung erfolgt. Die wichtigen Dinge sind:
1. Der vom Benutzer angezeigte Text wird verwendet.
2. Unser Formularhandler wandelt den Text vor der Verwendung in Großbuchstaben um.
Vor diesem Hintergrund können wir das gesamte vorangehende JavaScript aufgeben und stattdessen eine einfache CSS- und PHP-Lösung (oder ein gleichwertiges Backend) verwenden:
HTML+CSS-Code
<input style="text-transform: uppercase;" type="text" name="fieldname">
PHP-Code:
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
Rendering:

Sehen Sie, wie einfach es ist, wenn Sie die richtigen Techniken anwenden? Möglicherweise ist bereits ein einzelner CSS-Stil (kann in ein externes Stylesheet verschoben werden) sowie eine PHP-Zeile vorhanden. Kein JavaScript oder jQuery erforderlich.
Zusammenfassung: Das Obige ist der gesamte in diesem Artikel vorgestellte Inhalt. Ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWie erzwinge ich, dass der Text des Eingabefelds in Großbuchstaben angezeigt wird? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

