Heim >Web-Frontend >CSS-Tutorial >Was ist der sich wiederholende Farbverlauf in CSS3? Wie benutzt man? (Codebeispiel)
Was ist der sich wiederholende Farbverlauf in CSS3? Wie benutzt man? (Codebeispiel)
- 青灯夜游Original
- 2018-11-06 10:05:074900Durchsuche
Der Inhalt dieses Artikels soll Ihnen vorstellen, was der wiederholte Farbverlauf von CSS3 ist. Wie benutzt man? (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lassen Sie uns zunächst vorstellen: Was ist ein sich wiederholender Farbverlauf?
Zusätzlich zum linearen Farbverlauf [linear-gradient()] und radialen Farbverlauf [radial-gradient()] können in CSS3 auch wiederholte Farbverläufe implementiert werden. Wiederholte Farbverläufe in CSS3 können in zwei Typen unterteilt werden:
Wiederholter linearer Farbverlauf: Repeating-linear-gradient()
Wiederholter radialer Farbverlauf: Repeating-radial-gradient()
Schauen wir uns als Nächstes anhand eines einfachen Codebeispiels an, wie zwei sich wiederholende Farbverläufe verwendet werden.
Wiederholter Farbverlauf. Beim Rendern wird die Endfarbe in beiden Richtungen unendlich wiederholt. Ihre Position ist die Differenz zwischen der Position der zuletzt angegebenen Endfarbe und der Position der ersten angegebenen Endfarbe mit mehreren Verschiebungen. Beispielsweise entspricht der wiederkehrende lineare Farbverlauf (rot 10 Pixel, blau 50 Pixel) dem linearen Farbverlauf (..., rot -30px, blau 10px, rot 10px, blau 50px, rot 50px, blau 90px, ...). Beachten Sie, dass die Farbe des letzten Stopps und die Farbe des ersten Stopps immer an der Grenze jeder Gruppe übereinstimmen, was zu scharfen Übergängen führt, wenn der Farbverlauf nicht mit derselben Farbe beginnt und endet.
Tatsächlich ist die Syntax sich wiederholender Verläufe dieselbe wie die von sich nicht wiederholenden Verläufen. Zum Beispiel:
repeating-linear-gradient(red, blue 20px, red 40px);
Rendering:
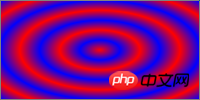
repeating-radial-gradient(red, blue 20px, red 40px);

repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
Wenn der Abstand zwischen der ersten Stoppfarbe und der letzten Stoppfarbe nicht Null, aber klein genug ist, dass die physikalische Auflösung von Das Ausgabegerät ist bekanntermaßen nicht treu genug, um einen Farbverlauf wiederzugeben. Um den Effekt zu erzielen, ist es jedoch erforderlich, die durchschnittliche Farbe des Farbverlaufs zu ermitteln und den Farbverlauf in ein einfarbiges Bild umzuwandeln, das der durchschnittlichen Farbe entspricht.
Wenn der Abstand zwischen der ersten und der letzten Endfarbe Null ist (oder aufgrund von Implementierungsbeschränkungen auf Null gerundet wird), muss die durchschnittliche Farbe des Farbverlaufs mit der gleichen Anzahl und den gleichen Endfarben gefunden werden, jedoch für The Die ersten und letzten Endfarben müssen bei jedem Abstand ungleich Null anhalten, wobei die übrigen Farben gleiche Abstände zwischen ihnen beibehalten müssen. Anschließend muss der Farbverlauf in ein Vollfarbbild umgewandelt werden, das der Durchschnittsfarbe entspricht.
Wenn die Endform eines sich wiederholenden radialen Farbverlaufs eine Breite ungleich Null und eine Höhe von Null oder nahe Null hat, muss die Implementierung die durchschnittliche Farbe des Farbverlaufs ermitteln und den Farbverlauf als Volumenkörper darstellen Farbbild gleich der durchschnittlichen Farbe.
Wir können die durchschnittliche Farbe des Farbverlaufs ermitteln durch die folgenden Schritte:
1. Definieren Sie die Liste als anfängliche leere Liste von RGBA-Farben und definieren Sie die Gesamtmenge Länge als erste Der Abstand zwischen der ersten und letzten Farbe.
2. Definieren Sie für jedes Paar benachbarter Farbfelder das Gewicht als die Hälfte des Abstands zwischen den beiden Farbfeldern geteilt durch die Gesamtlänge. Fügen Sie zwei Eintragslisten hinzu. Die erste wird durch die Farbe erhalten, die den ersten Farbstopp in RGBA darstellt und alle Komponenten nach Gewicht skaliert, die zweite wird durch den zweiten Farbstopp auf die gleiche Weise erhalten.
3. Summieren Sie die Einträge der Liste, um die Durchschnittsfarbe zu generieren, und geben Sie sie zurück.
Zusammenfassung: Das Obige ist der gesamte in diesem Artikel vorgestellte Inhalt. Ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist der sich wiederholende Farbverlauf in CSS3? Wie benutzt man? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


)
)