Heim >Web-Frontend >CSS-Tutorial >Was ist deaktiviert und aktiviert? Detaillierte Erläuterung der deaktivierten und aktivierten Attribute
Was ist deaktiviert und aktiviert? Detaillierte Erläuterung der deaktivierten und aktivierten Attribute
- 云罗郡主Original
- 2018-11-05 16:15:4123019Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Frage, was deaktiviert und aktiviert ist. Die detaillierte Erklärung der deaktivierten und aktivierten Attribute hat einen gewissen Referenzwert. Freunde in Not können darauf zurückgreifen.
Was ist deaktiviert und aktiviert? Detaillierte Erläuterung der deaktivierten und aktivierten Attribute
In Webformularen haben einige Formularelemente (wie Eingabefelder, Passwortfelder, Kontrollkästchen usw.) zwei Zustände: „verfügbar“ und „nicht verfügbar“. Standardmäßig sind diese Formularelemente verfügbar.
In CSS3 können wir den Selektor :enabled und den Selektor :disabled verwenden, um die CSS-Stile der Formularelemente in den Status „verfügbar“ bzw. „nicht verfügbar“ zu setzen.
Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
</html>Analyse:

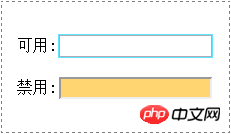
Hier fügen wir dem Textfeld im Status „verfügbar“ eine Gliederungsgliederung hinzu und Dann ändert sich die Hintergrundfarbe von Textfeldern im Status „deaktiviert“.
Oben geht es darum, was deaktiviert und aktiviert ist. Die deaktivierten und aktivierten Attribute werden ausführlich erklärt. Wenn Sie mehr über das CSS3-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWas ist deaktiviert und aktiviert? Detaillierte Erläuterung der deaktivierten und aktivierten Attribute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Code-Komplettlösung zum Üben von CSS3-Selektoren
- Wie können Sie einen „div'-Container von öffentlichen CSS-Stilen isolieren und verhindern, dass seine untergeordneten Elemente globale Stile erben?
- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?

